如何使用bootstrap为水平排列的表单和内联表单设置可选的图标-创新互联
这篇文章主要为大家展示了“如何使用bootstrap为水平排列的表单和内联表单设置可选的图标”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用bootstrap为水平排列的表单和内联表单设置可选的图标”这篇文章吧。

说明
为水平排列的表单和内联表单设置可选的图标.
示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="control-label col-sm-3" for="inputSuccess3">Input with success</label> <div class="col-sm-9"> <input type="text" class="form-control" id="inputSuccess3" aria-describedby="inputSuccess3Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess3Status" class="sr-only">(success)</span> </div> </div> <div class="form-group has-success has-feedback"> <label class="control-label col-sm-3" for="inputGroupSuccess2">Input group with success</label> <div class="col-sm-9"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess2" aria-describedby="inputGroupSuccess2Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess2Status" class="sr-only">(success)</span> </div> </div> </form> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
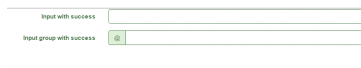
输出

以上是“如何使用bootstrap为水平排列的表单和内联表单设置可选的图标”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站名称:如何使用bootstrap为水平排列的表单和内联表单设置可选的图标-创新互联
本文路径:https://www.cdcxhl.com/article34/dposse.html
成都网站建设公司_创新互联,为您提供软件开发、面包屑导航、网站营销、网页设计公司、静态网站、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 优秀品牌网站设计欣赏 2014-06-25
- 品牌网站设计的页脚样式是什么 2021-06-20
- 怎样做成都品牌网站设计才有效果? 2016-12-27
- 品牌网站设计都需要一个“新闻工具包” 2023-03-02
- 品牌网站设计有哪些问题要注意? 2020-12-26
- 金融网站建设竞争力,品牌网站设计新趋势 2014-06-08
- 品牌网站设计如何达到展示目的 2022-12-14
- 理解透公司品牌内涵后才能做好品牌网站设计制作 2022-04-05
- 品牌网站设计中运用到的首页色彩和框架 2023-02-16
- 如何做好品牌网站设计,成都网站建设公司来帮您。 2022-08-20
- 深圳品牌网站设计公司 2014-05-13
- 品牌网站设计怎样做更加高端? 2016-10-05