如何解决Django项目主urls导入应用中views的红线问题-创新互联
小编给大家分享一下如何解决Django项目主urls导入应用中views的红线问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能正常使用。要是这样也就没什么事了,但是导入之后的提示功能就丧失了,非常的不爽;网上百度了一下,竟然好多人遇到了这个问题,重要是解答的说的更是不明不白;这里记录一下详细的解决办法;
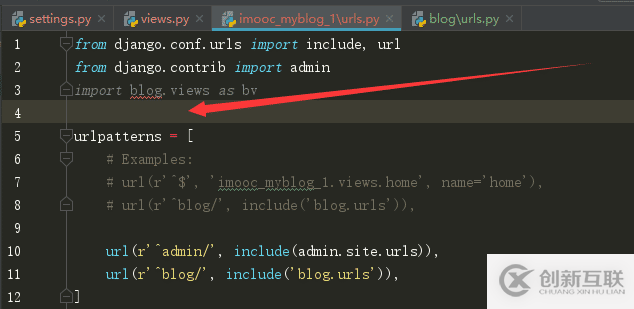
如下图,我这里就是在项目的主urls中导入一个叫blog的应用报红线,虽然运行不会报错,但是却没有了提示

解决办法:
1. 如下图,我的Django项目名称叫做 imooc_myblog_1
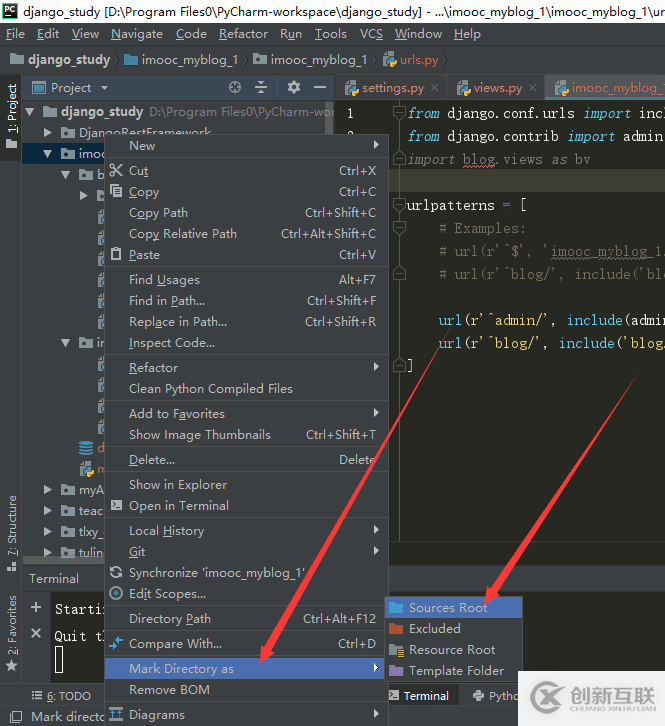
2. 右击 imooc_myblog_1,即Django项目
3. 选择 Make Directory as
4. 选择 Sources Root 选项,点击确认

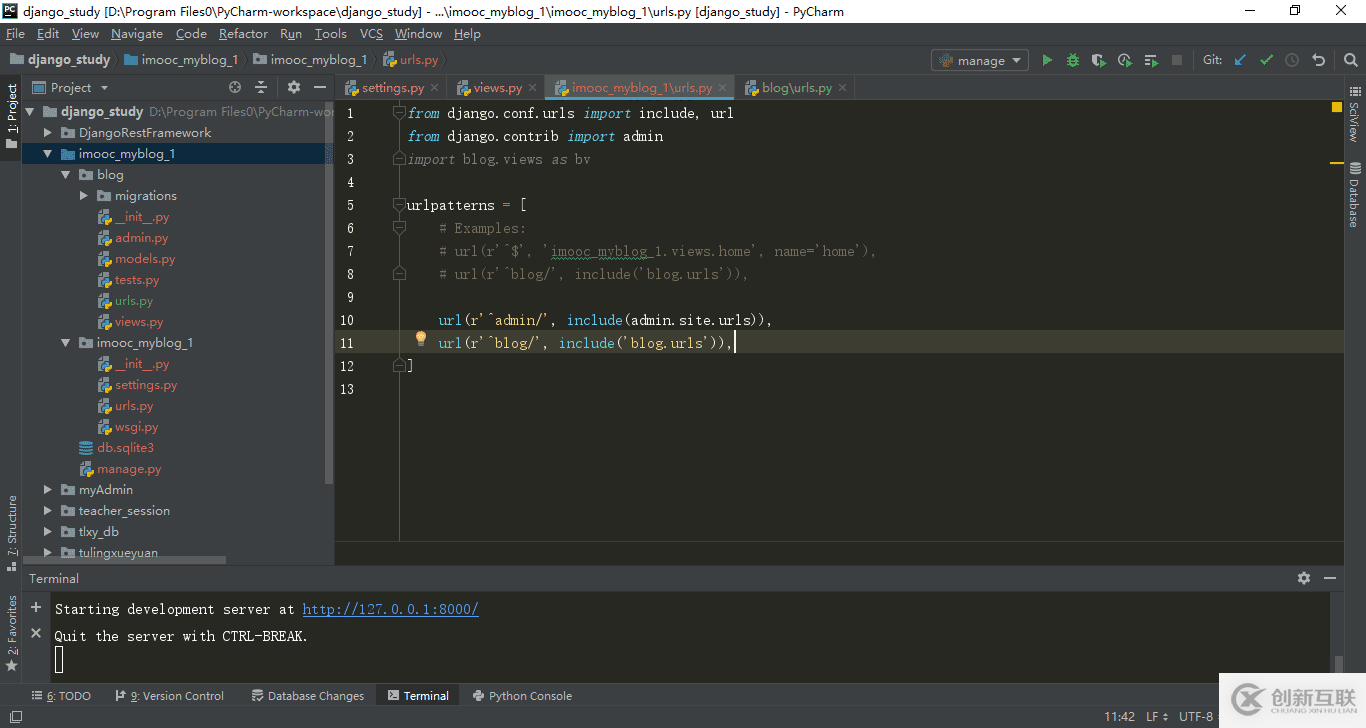
如下图,执行上述操作之后,我的叫 imooc_myblog_1 的项目文件夹颜色变成了浅蓝色,而且代码中的报错也消失,代码提示也完全可以正常使用了

以上是“如何解决Django项目主urls导入应用中views的红线问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:如何解决Django项目主urls导入应用中views的红线问题-创新互联
转载来源:https://www.cdcxhl.com/article34/dpjgse.html
成都网站建设公司_创新互联,为您提供品牌网站制作、小程序开发、服务器托管、外贸网站建设、标签优化、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设的注意事项 2014-09-22
- 浅析移动网站建设和优化需要避免的几个误区 2016-10-16
- 移动网站建设与搜索引擎的关系 2023-03-27
- 移动网站建设需求增多是不是说明PC端不再重要了? 2015-01-04
- 移动网站建设关注移动支付花样百出,为此谁get了? 2022-07-14
- 移动网站建设需要考虑哪些问题? 2016-01-07
- 在移动网站建设中必须了解哪些要点 2021-12-13
- 移动网站建设的重要性体现在3方面上 2016-10-22
- 创新互联谈谈移动网站建设的必要性 2015-01-19
- 移动网站建设时应该注意的几大事项 2016-09-11
- 成都移动网站建设中长滚动页面的优势 2020-08-22
- 移动网站建设要满足哪些条件? 2017-01-25