html设置背景图片平铺的方法-创新互联
html怎么设置背景图片全屏平铺?

1、新建一个html文档。

2、设置一下HTML的框架,然后把图片设置在同一个文件夹里面。


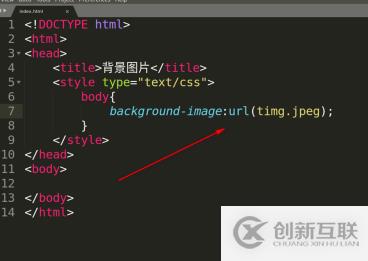
3、加入<style type="text/css"></style>,这样可以有样式设置。

4、因为背景设置在主体,所以还要定义为body{}。

5、background-image:url(图片),这个是添加图片的意思。


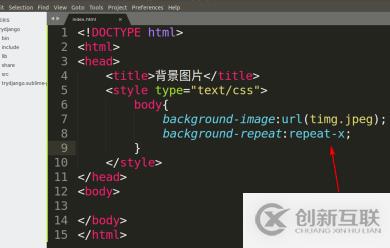
6、然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。


7、background-repeat:no-repeat;这样就可以不重复平铺。


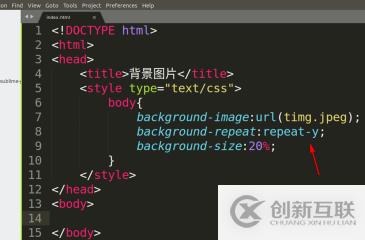
8、background-repeat:repeat-y;这个指令是纵向平铺。


9、background-repeat:repeat;这样则是全屏平铺。


以上就是html怎么设置背景图片全屏平铺?的详细内容,更多请关注创新互联成都网站设计公司其它相关文章!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章题目:html设置背景图片平铺的方法-创新互联
浏览地址:https://www.cdcxhl.com/article34/dojhpe.html
成都网站建设公司_创新互联,为您提供品牌网站建设、网站收录、自适应网站、网站营销、关键词优化、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 公司网站策划的重要性 2022-06-05
- 一份好的企业网站策划方案要注意哪些细节 2021-10-05
- 上海网站设计需要做好网站策划 2020-11-11
- 网站策划中不行短少的元素 2017-02-12
- 手机网站策划与建设需要考虑的三大点 2013-06-24
- 企业网站策划的重要性目的 2013-05-26
- 佛山网络公司创新互联看B2B网站策划 2022-11-05
- 企业网站建设前网站策划要做好哪些方面 2021-12-02
- 网站策划:网站诊断的策略 2016-11-05
- 营销型网站策划设计思路 2022-12-21
- 网站建设,网站策划才是重中之重 2022-05-02
- 网站策划的重要性体现在以下三个方面 2016-11-04