XHTML标记介绍-创新互联
今天小编就为大家带来一篇XHTML标记介绍的文章。小编觉得挺不错的,为此分享给大家做个参考。一起跟随小编过来看看吧。

文本样式
文本样式的主要作用是对文本进行修饰,主要包括加粗、倾斜、下划线、段落、标题等等
<b></b> 加粗
<strong></strong> 加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<s></s> 删除线
<strike></strike> 删除线
<span></span> 行内元素
<sup></sup> 上标
<sub></sub> 下标

段落与换行
段落
<p align='left|center|right'>...</p>
换行
<br/>
PS:段落元素与换行元素都是块级元素
标题
<h2>标题1</h2> <h3>标题2</h3> <h4>标题3</h4> <h5>标题4</h5> <h6>标题5</h6> <h7>标题6</h7> <h7>标题7,标题只有1~6</h7>

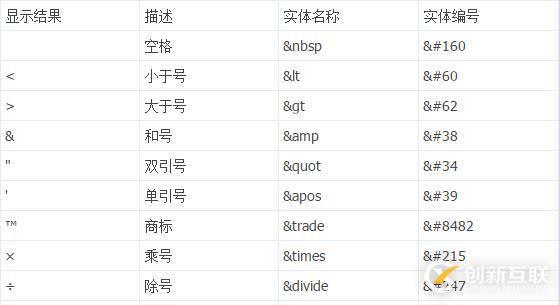
HTML实体
为了防止浏览器解析页面时发生歧义,采用HTML实体

水平分割线
<hr width="" size="" align="" />
浏览器支持的图像类型
gif(Graphics Interchange Format,图像交换格式),分为静态GIF和动画GIF两种。支持透明颜色,但只能显示256色。其扩展名为.gif
jpeg(Joint Photographic Experts Group,联合图像专家小组),是第一个国际图像压缩标准,是一种有损压缩格式。不支持透明色,不支持动画吗,显示的颜色可达1670万种。其扩展名为.jpg或.jpeg
png(Portable Network Graphic Format,可移植网络图像格式),采用无损压缩。PNG格式有8位、24位、32位三种形式。支持透明色(PNG24位不支持),但不支持动画。显示颜色可达1670万种。其扩展名.png
<img src="" alt=""/>
其他属性
width,图像的宽度
height,图像的高度
border,边框宽度
PS:图像的src和alt属性必须存在,否则无法通过W3C校验
如果alt属性值不为空的话,则必须同时使用title属性
以上就是XHTML标记介绍的汇总,内容较为全面,而且很多样式是我们日常工作可能会见到或用到的。通过这篇文章,希望你能收获更多。
创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
本文标题:XHTML标记介绍-创新互联
链接URL:https://www.cdcxhl.com/article34/dchipe.html
成都网站建设公司_创新互联,为您提供关键词优化、手机网站建设、做网站、网站制作、电子商务、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 门户网站制作如何去规划设计 2016-10-26
- 企业做网站设计型和功能型价格多少该如何抉择 2021-06-11
- 深圳网站设计中有哪些令人厌烦的设计 2021-10-31
- 网站设计的五大流行方法 2015-04-12
- 网站设计有哪些常见风格 2016-11-07
- 网站建设前要注意这些网站设计误区可能会毁了网站 2022-11-16
- PC网站设计与手机端网站设计有什么不同? 2021-05-21
- 优秀的网站设计制作是这样的 2018-04-17
- 制作高端网站设计的五大要素 2021-06-18
- 有爱的网站设计师职业! 2019-09-02
- 企业网站设计与优化写文章要注意质量 2021-01-01
- 上海网站设计流程 2020-11-11