HBuilder中配置Autoprefixer的方法-创新互联
一、Autoprefixer是什么?
创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都做网站、成都网站设计、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的寿光网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!Autoprefixer是一个后处理程序,你可以同Sass,Stylus或LESS等预处理器共通使用。它适用于普通的CSS,而你无需关心要为哪些浏览器加前缀,只需使用W3C最新的规范关注于实现。
如书写属性:
a{
display: flex;
}执行autoprefixer后自动生成相关信息:
a{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex
}autoprefixer还可以自动清除过期前缀,如:
a{
-webkit-border-radius: 5px;
border-radius: 5px
}执行autoprefixer后:
a{
border-radius: 5px
}二、怎样引入到HBuilder中?
1、安装node.js
下载安装方法参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装Autoprefixer
下载路径:https://github.com/postcss/autoprefixer
Windows下(没有mac,mac下情况不清楚):
npm install autoprefixer -g
3 、安装postcss-cli
npm install postcss-cli -g
4、HBuilder中配置
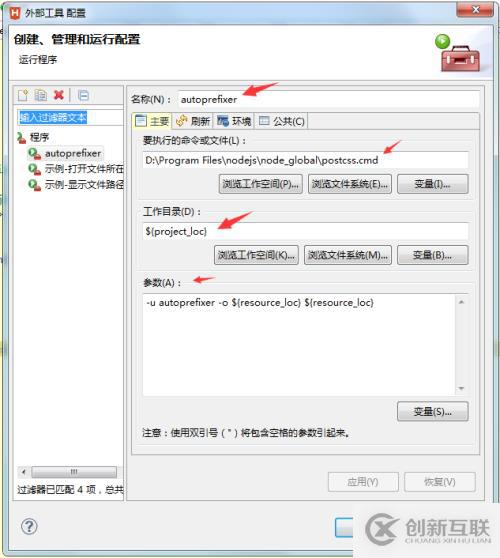
打开HBuilder,运行-外部工具-外部工具配置,新建外部工具配置,如图:

名称填写autoprefixer(这个随意);
要执行的命令或文件填写npm安装目录../postcss.cmd;
工作目录填写${project_loc};
参数填写-u autoprefixer -o ${resource_loc} ${resource_loc}
配置完后应用,运行。
5、HBuilder中使用
在你的css、sass文件中,右键选择外部工具-autoprefixer(此处为你新建外部工具时的名称)等待编译完成即可
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:HBuilder中配置Autoprefixer的方法-创新互联
网站网址:https://www.cdcxhl.com/article34/cspgpe.html
成都网站建设公司_创新互联,为您提供关键词优化、定制开发、网站设计、网站排名、网页设计公司、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云浮建站企业建站的相关注意细节 2021-11-20
- 扬州企业建站:制作网站必须要满足这些需求! 2021-12-25
- 企业建站会遇到哪些问题 2016-09-15
- 成都中小企业建站是定制网站还是选择模板网站? 2014-12-05
- 成都企业建站明确定位需坚持四原则 2020-07-15
- 手机网站——企业建站的不二之选 2016-10-07
- 全面电商化背景下企业建站组合策略 2023-02-20
- 企业建站自主创新营销需要哪些准备工作 2021-09-01
- 成都企业建站项目完成后需要做好哪些网站维护工作? 2022-06-20
- 企业建站制作要掌握的细节 2020-11-24
- 小型企业建站_小型企业网站建设的6个步骤 2019-05-29
- 企业建站应该选择自建还是定制服务 2016-10-20