Vue中vue-cli安装的示例分析-创新互联
这篇文章给大家分享的是有关Vue中vue-cli安装的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联-专业网站定制、快速模板网站建设、高性价比老城网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式老城网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖老城地区。费用合理售后完善,十载实体公司更值得信赖。介绍
Vue-cli是Vue的脚手架工具
主要作用:目录结构、本地调试、代码部署、热加载、单元测试
安装
全局安装vue-cli
npm install -g vue-cli
当然了,要想使用npm工具,就必须安装Node.js,node.js的安装方法这里就不做介绍了。
安装完成后,在终端输入以下命令, 可以查看vue的版本:vue -V

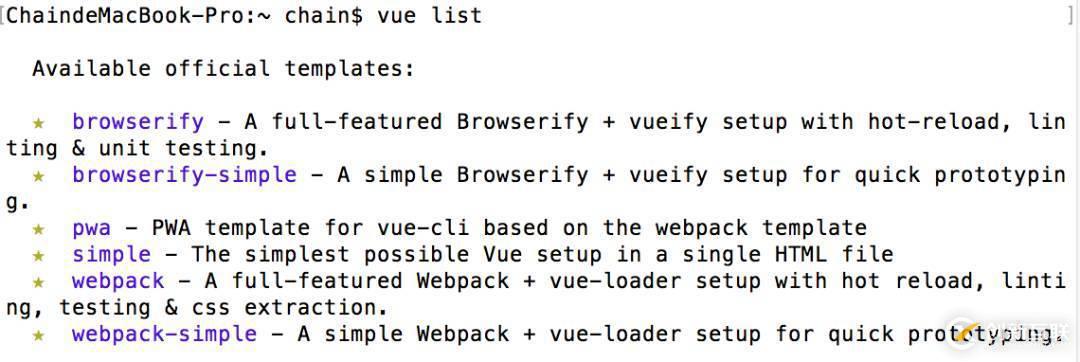
输入以下命令,可以查看官方提供的模板:
vue list

我们可以看到,vue官方提供了6个模板,我们这边主要使用webpack模板。
那么,什么是webpack呢?请看以下介绍:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
创建项目
创建项目的命令:
vue init <template-name> <project-name>
template-name为模板名称,例如上面vue list命令查到的模板的模板名称都可以使用。
project-name就是你自己创建的项目名称了,自己随便定义,但是不能为中文。
下面,我们就用上述命令来创建一个自己的项目,首先中终端通过cd命令,进入你所需要创建项目所在的目录,然后执行以下命令:
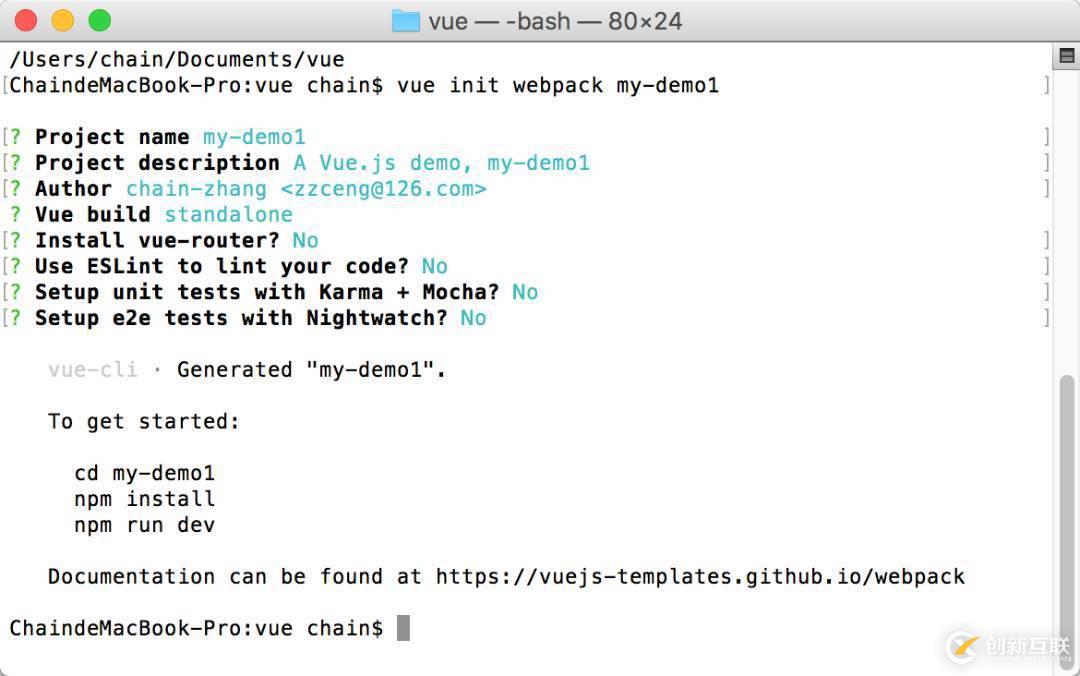
vue init webpack my-demo1

在创建的过程中,会有一些项目信息和配置要自己填写,比如项目名称,项目描述,项目介绍等,后面还有几个要自己选择y/n的,我这边暂时都选择了n,因为目前我们还用不到这些东。然后根据提示,依次键入以下命令:
cd my-demo1 npm install npm run dev
这三个命令是干嘛用的呢?
cd my-demo1:这个命令当然就是进入我们的项目目录了。
npm install:这个命令是用来安装项目的依赖项的,我们可以看到我们创建的项目中有这个文件package.json,这个文件的作用就是用来配置项目的依赖项的,而这个命令就负责安装这个配置文件里已经配置的项目,执行完成后项目目录会多个node_modules文件夹。
npm run dev:这个命令是用来运行项目的,这是个热加载的运行方式,只有修改了项目会立即更新到浏览器的。
除了上面的3个命令,还有个比较重要的命令:
npm run build
这个会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。
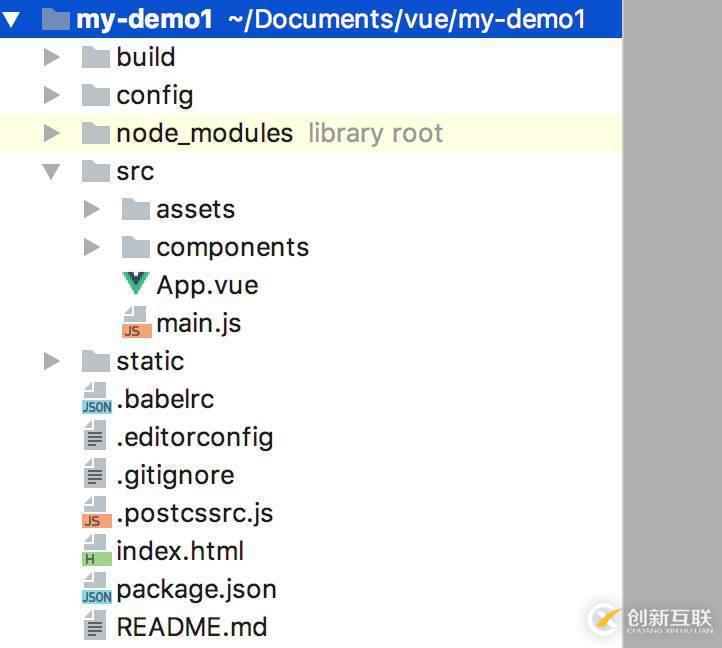
项目目录介绍

项目目录结构如上图
build config 这两个目录是webpack以及node服务器的配置。
node_modules 这个目录是npm install命令执行后按照的依赖项所在目录。
src 是用来存放项目代码的,我们的编码也都是在这个目录里进行的。
.babelrc babel配置文件,把我们ES2105的代码通过它编译成ES5的。
.editorconfig编辑器配置。
.eslintignore 忽略语法检查的目录文件配置。
.eslintrc.jseslint的配置文件。
.gitignore配置Git仓库的忽略。
index.html项目入口模板文件。
package.json node配置文件
运行项目
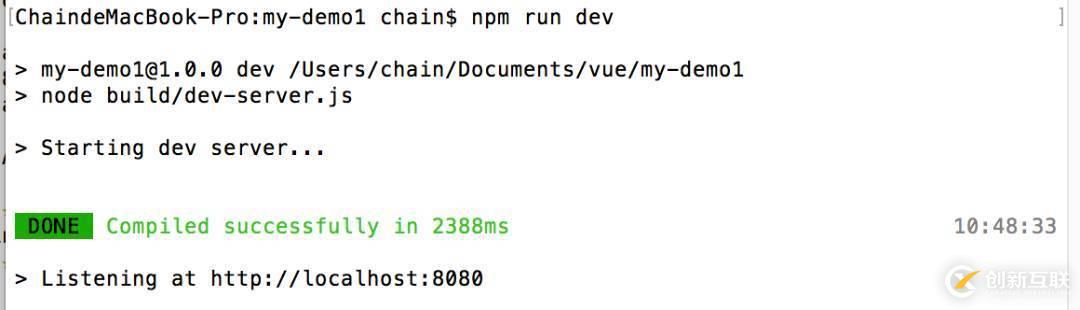
上面说到我们运行项目的命令是:
nmp run dev
下面我们就执行一下,看下结果:


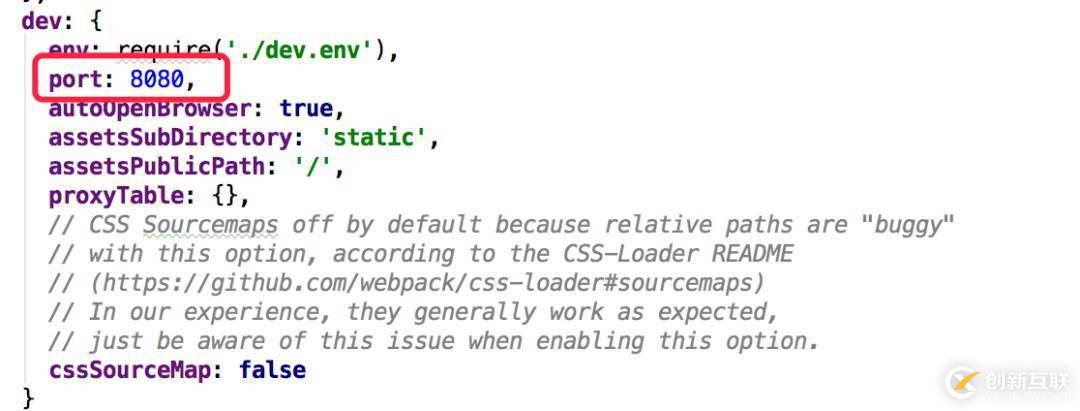
这个端口号我们也是可以修改的,它是在config/index.js文件下配置的。

只有修改这个地方,然后重新运行就好了。
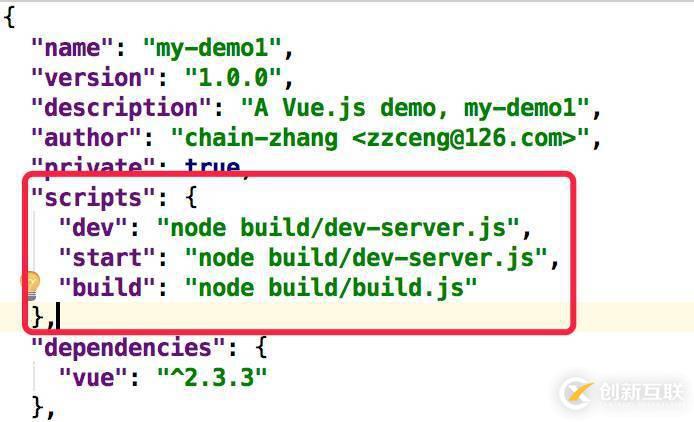
另外,我们再看看这个npm run dev和npm run build中的dev和build是个什么东西。
其实这个就是在package.json中配置的一个脚本:

如果大家熟悉nodejs的话,肯定一看就明白了,不过这些就算不明白,也不影响我们的vue的学习。
单文件组件

src/component目录是用来存放我们自己的组件的,可以看见,这里的组件是以.vue为后缀的单文件组件,一个文件就是一个组件。我把Hello.vue文件简化后,得到以下代码:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
</style>这里面包含了,模板-即<template>标签的内容,js-即<script>标签的内容,和样式-即<style>标签的内容,在<style>里有个scoped属性,这个的意思就是这个样式仅在当前组件内有效果,如果没有这个属性,则这个样式就是全局的,会影响到其他组件的样式,所以这个一定要根据情况而定。
另外,如果想在我们的项目中引用其他的js, 或css 我们可以在根目录的index.html文件中添加,这样全局都可以使用的。
感谢各位的阅读!关于“Vue中vue-cli安装的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享名称:Vue中vue-cli安装的示例分析-创新互联
分享网址:https://www.cdcxhl.com/article34/cosgse.html
成都网站建设公司_创新互联,为您提供商城网站、虚拟主机、微信小程序、网站制作、Google、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 哪种类型的文章更容易被收录 2014-10-22
- SEO优化怎么去做才能让百度收录 2016-10-29
- SEO优化怎么提高收录速度? 2013-06-27
- 网站收录方案有哪些? 2023-02-16
- 聊聊新网站SEO优化到底多长时间有收录和排名 2016-11-10
- 建网站时怎样提升百度收录 2016-11-13
- SEO优化加快网站收录的秘诀方法 2023-04-14
- 网站推广中网站收录不好应该怎么办? 2022-05-14
- 影响SEO网站优化收录的因素有哪些? 2015-09-03
- 提高网站收录量并不等于提高流量 2016-12-19
- 百度蜘蛛的收录排名原理,通州SEO公司告诉你 2015-11-15
- 新网站如何快速被搜索引擎收录? 2014-07-17