如何在Yii框架中使用响应组件-创新互联
这期内容当中小编将会给大家带来有关如何在Yii框架中使用响应组件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联公司是一家集网站建设,通化企业网站建设,通化品牌网站建设,网站定制,通化网站建设报价,网络营销,网络优化,通化网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。$response = \Yii::$app->response;
有了这个响应组件之后,我们可以对响应消息进行一些设置了,比如设置响应的状态码。
$response->setStatusCode(404); //两种方法都可以设置 $response->statusCode = '404';
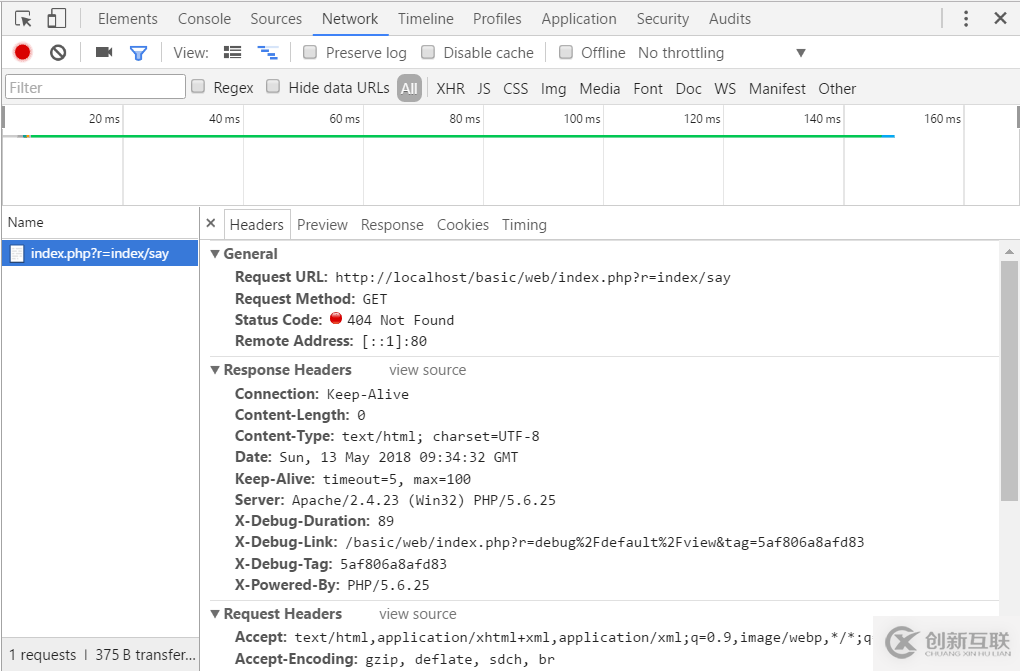
这个时候我们再来访问时,会出现404的错误,打开开发者调试工具,在network选项下面也是可以看到404的状态码了

我们还可以添加一些头部信息
//禁止浏览器缓存我们的消息
$response->headers->add("pragma","no-cache");再次刷新后,我们就可以在头部信息中看到 pragma:no-cache的字样了,这个时候浏览器就不会缓存我们的消息。
同样我们也可以对头部信息进行修改
//告诉浏览器收到我们的消息后把我们的消息缓存5秒钟
$response->headers->set("pragma","max-age=5");刷新后,我们可以看到我们的pragma字段确实编程了max-age=5。
同样,我们还可以删除一些信息。
$response->headers->remove("pragma");http头部还有很多有意思的功能,比如文件下载
$response->headers->add("content-disposition","attachment;filename='abc.jpg'");在浏览器中刷新之后,我们可以看到浏览器下载了abc.jpg的文件。
下载文件这个功能很常用,所以在response中给我们包装了一个方法,sendFile
$response->sendFile('./favicon.ico');刷新后可以看到浏览器下载当前目录下的favicon.ico这个文件,如果文件不存在则会报错。
上述就是小编为大家分享的如何在Yii框架中使用响应组件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
分享名称:如何在Yii框架中使用响应组件-创新互联
网站网址:https://www.cdcxhl.com/article34/cehdpe.html
成都网站建设公司_创新互联,为您提供小程序开发、网站设计公司、网站建设、网站维护、App设计、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航系统对网站优化作用的几大点 2016-12-28
- 做网站的时候不光要有技术,还要重视推广力度 2021-07-05
- 做网站要做好百度收录总结 2017-03-01
- SEO做网站内部优化已成功一半 2016-11-02
- 做网站优化时网站服务器怎样选择? 2014-04-10
- 长沙做网站细谈企业建站与SEO之间趋势 2022-09-13
- 做网站企业如何用IQ获取成功 2021-06-28
- 做网站seo优化也要从客户的视觉体验入手 2013-10-11
- 成都SEO优化如何做网站用户体验? 2023-03-31
- 邯郸做网站:建设企业站网站信息构架的方法有哪些? 2021-09-28
- 网站建设外包-做网站建设为什么一定要找外包公司? 2016-11-11
- 如何自己做网站这些要素和步骤要知晓 2022-12-03