vue和小程序项目中如何使用iconfont
这篇文章主要讲解了vue和小程序项目中如何使用iconfont,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
成都创新互联公司是一家集网站建设,丰泽企业网站建设,丰泽品牌网站建设,网站定制,丰泽网站建设报价,网络营销,网络优化,丰泽网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录;
2、找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标;

3、搜索自己需要的icon;

4、添加到购物车中;

5、购物车中就有了相应icon

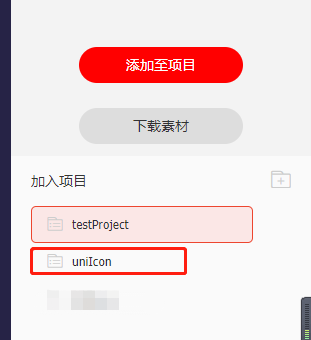
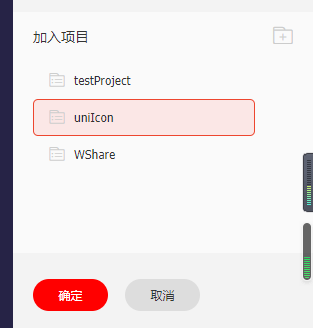
6、点击购物车,选择添加至项目。就是我们刚才创建的项目或者之前已有的项目

7、点击确定,即可将icon添加到我们的项目中

8、然后点击我的项目,找到自己的项目,即可看到刚才添加的icon

9、点击下载至本地

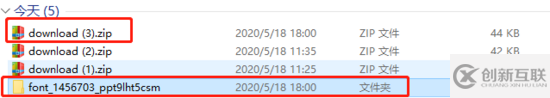
10、将下载的压缩包进行解压

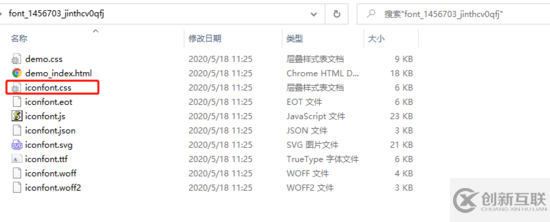
11、打开解压好的文件夹,找到iconfont.css

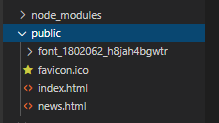
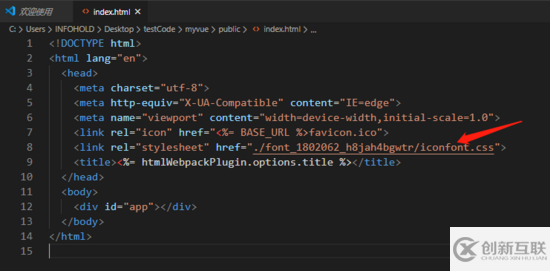
12、把解压好的文件夹放入项目目录下,在vue项目中的index.html中引入即可使用
如可以放在public文件夹下


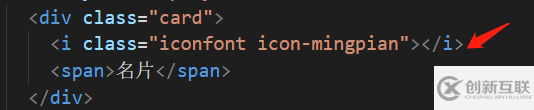
13、在组件中使用

总结:
三步搞定
1、将iconfont下载至本地
2、在项目中引入文件
3、vue中直接使用,然后使用i标签,通过类来规定使用的icon
4、小程序中把iconfont.css的后缀名改为wxss,在项目中直接使用i标签即可
看完上述内容,是不是对vue和小程序项目中如何使用iconfont有进一步的了解,如果还想学习更多内容,欢迎关注创新互联行业资讯频道。
网页题目:vue和小程序项目中如何使用iconfont
转载注明:https://www.cdcxhl.com/article32/jgchpc.html
成都网站建设公司_创新互联,为您提供网站导航、动态网站、建站公司、移动网站建设、品牌网站设计、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站设计公司解析做好网站设计要分四步走 2016-07-05
- 嘉兴网站设计公司:做网站之前必须要做好这几点! 2021-12-21
- 企业诉求促进上海网站设计公司、上海网站建设公司服务品质提升 2020-11-05
- 高端网站设计公司如何设计网站 2017-05-17
- 上海网站建设公司、上海网站设计公司网站建设的价格合理性 2020-11-07
- 知名网站设计公司有什么特点 2013-12-27
- 网站设计公司需和客户处理好关系 2021-01-12
- 东莞网站设计公司价格便宜的原因有哪些? 2020-11-30
- 如何选择营销型网站设计公司 2022-08-14
- 上海网站建设公司、上海网站设计公司让网络更优化 2020-11-04
- 网站设计公司:网站制作美工需要不断提升设计水平 2017-02-14
- 网站设计公司如何正确选择图片 2023-03-18