怎么在html中自定义有序列表
本篇内容主要讲解“怎么在html中自定义有序列表”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么在html中自定义有序列表”吧!
创新互联建站公司2013年成立,是专业互联网技术服务公司,拥有项目成都网站制作、成都网站建设网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元天峨做网站,已为上家服务,为天峨各地企业和个人服务,联系电话:18980820575
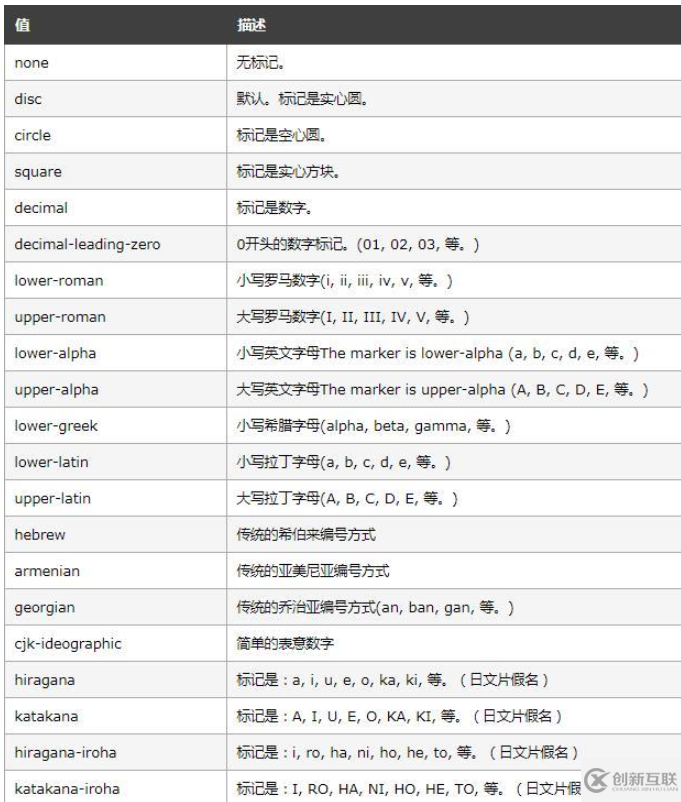
list-style-type 属性设置列表项标记的类型。
语法:
元素{
list-style-type:类型;
}属性值:

示例:
<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
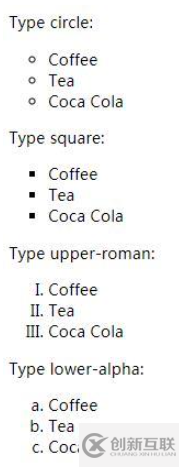
</html>效果:

到此,相信大家对“怎么在html中自定义有序列表”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
新闻标题:怎么在html中自定义有序列表
当前网址:https://www.cdcxhl.com/article32/jddspc.html
成都网站建设公司_创新互联,为您提供、自适应网站、定制开发、网站策划、微信公众号、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 一般商城网站开发的目的以及需求有哪些? 2021-05-20
- 成都网站建设公司商城网站的开发有哪些要求 2021-12-26
- 【网站建设】商城网站产品的详情页面如何做优化建设? 2022-04-28
- 外贸电商商城网站建设制作开发功能介绍与方案 2016-09-04
- 外贸商城网站如何seo优化,7个谷歌推广窍门助您把产品卖到国外 2016-02-29
- 商城网站推广要把钱花在刀刃上 2016-11-01
- 怎么建设电子商城网站?先要想清楚这些问题 2015-04-10
- 如何构建新型商城网站这些事项要注意 2022-11-05
- 商城网站如何做才能吸引客户 2023-01-04
- 商城网站建设开发必不可少的四个功能! 2022-10-22
- 建设商城网站必备的几大模块 2023-01-24
- 如何做一个商城网站需要从这些方面入手 2022-11-23