css怎么隐藏页面元素
本篇内容介绍了“css怎么隐藏页面元素”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在沿滩等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都网站建设、网站制作 网站设计制作按需策划,公司网站建设,企业网站建设,高端网站设计,营销型网站建设,外贸营销网站建设,沿滩网站建设费用合理。
一、css隐藏元素的四种实现
1.visibility:hidden,设置元素隐藏
代码实例:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>元素隐藏--visibility:hidden</title>
<style>
.demo{
width:800px;
height:200px;
margin:50pxauto;
}
span{
visibility:hidden;
}
</style>
</head>
<body>
<divclass="demo">
<p>元素隐藏1--visibility:hidden,元素隐藏2--visibility:hidden,元素隐藏3--visibility:hidden</p>
<p>元素隐藏1--visibility:hidden,<span>元素隐藏2--visibility:hidden</span>,元素隐藏3--visibility:hidden</p>
</div>
</body>
</html>
效果图:
2.jpg
visibility属性规定元素是否可见。将它的值设为hidden只能从视觉上隐藏元素,被隐藏的元素本身依然占据它自己的位置并对我们的网页布局起作用。
2.opacity:0,设置元素隐藏
代码实例:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>元素隐藏--opacity:0</title>
<style>
.demo{
width:800px;
height:200px;
margin:50pxauto;
}
span{
opacity:0;
}
</style>
</head>
<body>
<divclass="demo">
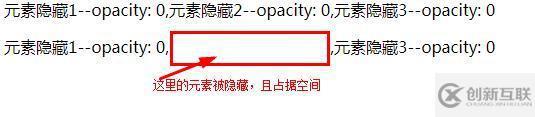
<p>元素隐藏1--opacity:0,元素隐藏2--opacity:0,元素隐藏3--opacity:0</p>
<p>元素隐藏1--opacity:0,<span>元素隐藏2--opacity:0</span>,元素隐藏3--opacity:0</p>
</div>
</body>
</html>
“css怎么隐藏页面元素”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网页名称:css怎么隐藏页面元素
URL标题:https://www.cdcxhl.com/article32/jdccsc.html
成都网站建设公司_创新互联,为您提供动态网站、品牌网站建设、企业网站制作、移动网站建设、App设计、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 专业建站公司给客户建站需要考虑的四要素 2022-08-18
- 北京建站公司,一对一服务,高逼格视觉效果! 2021-04-14
- 成都建站公司如何跟上移动互联网脚步? 2023-03-05
- 专业建站公司制作手机网站要做好哪些细节? 2020-12-02
- 商业网站建设怎么选建站公司?选择的侧重点是什么? 2022-08-09
- 寻找建站公司之前,如何做好网站建设沟通交流? 2021-11-23
- 网站建设优化友情链接需要避开的网站_佛山建站公司 2022-11-23
- 成都建站公司谈移动网站将进入免费时代 2016-11-24
- 不同的营销型网站建站公司报价为何不一样? 2022-08-05
- 企业网站建设找建站公司做还是自己招人做好呢? 2020-10-30
- 洛阳网站建设开发:建站公司报价都是从哪些方面考虑的? 2021-09-22
- 专业的成都建站公司设计出各种网站 2013-11-19