如何在mpvue项目中使用第三方UI组件库
这篇文章给大家介绍如何在mpvue项目中使用第三方UI组件库,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
创新互联建站服务项目包括广西网站建设、广西网站制作、广西网页制作以及广西网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,广西网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到广西省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
1. 将第三方组件库从github克隆到本地;

2. 将iview-weapp中的dist文件夹(此处我重命名为iView,以便区分)复制到mpvue项目的输出目录中(默认是dist,编译后的vue代码在此);

iView目录中,全都是组件

3. 打开mpvue项目中的router/routes.js,在需要使用组件的地方,写入相应的配置

4. 在vue页面中使用组件

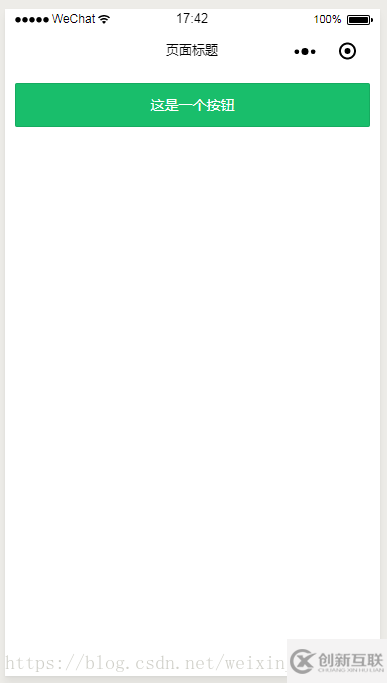
5. 效果如下

具体示例:
使用:search这部分是利用小程序input组件实现,在下面的示例中主要使用了focus和bindinput两个属性,由于mpvue从底层支持 Vue.js 语法和构建工具体系,因此可以用vue的v-model进行双向数据绑定,示例如下:
<template>
<div class="page">
<div class="page__hd">
<div class="page__title">SearchBar</div>
<div class="page__desc">搜索栏</div>
</div>
<div class="page__bd">
<div class="weui-search-bar">
<div class="weui-search-bar__form">
<div class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" v-model="inputVal" :focus="inputShowed" @input="inputTyping" />
<div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput">
<icon type="clear" size="14"></icon>
</div>
</div>
<label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<div class="weui-search-bar__text">搜索</div>
</label>
</div>
<div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div>
</div>
<div class="weui-cells searchbar-result" v-if="inputVal.length > 0">
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>实时搜索文本</div>
</div>
</navigator>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputShowed: false,
inputVal: ""
}
},
methods: {
showInput() {
this.inputShowed = true;
},
hideInput() {
this.inputVal = '';
this.inputShowed = false
},
clearInput() {
this.inputVal = '';
},
inputTyping(e) {
console.log(e);
this.inputVal = e.mp.detail.value
}
}
}
</script>
<style scoped>
.searchbar-result {
margin-top: 0;
font-size: 14px;
}
.searchbar-result:before {
display: none;
}
.weui-cell {
padding: 12px 15px 12px 35px;
}
</style>关于如何在mpvue项目中使用第三方UI组件库就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
分享文章:如何在mpvue项目中使用第三方UI组件库
网页URL:https://www.cdcxhl.com/article32/ijshpc.html
成都网站建设公司_创新互联,为您提供动态网站、移动网站建设、网站设计、全网营销推广、网站维护、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站制作怎么建设更高效 2021-08-27
- 企业品牌网站制作要注重哪些问题? 2023-04-18
- 品牌网站制作解决方案七步走 2021-12-19
- 高端品牌网站制作策划方案 2021-10-09
- 品牌网站制作为什么只能选择网站定制 2021-10-04
- 品牌网站制作好方法好步骤? 2021-06-03
- 如何做好品牌网站制作 2021-11-16
- 品牌网站制作常见的布局方式! 2022-05-11
- 品牌网站制作好方法好步骤有哪些? 2022-06-27
- 品牌网站制作好后网站URL优化有技巧 2022-08-12
- 高端品牌网站制作离不开独特新颖的设计 2016-10-30
- 周口品牌网站建设:在品牌网站制作的过程中有哪些值得注意的问题? 2021-09-10