Android中怎么利用Recyclerview实现水平分页-创新互联
Android 中怎么利用Recyclerview实现水平分页,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。

解决思路
既然打算用Recyclerview实现,很明显这就可以用GridLayoutManager处理横向滑动的列表,初步实现横向列表的效果,列数为4的横向分页效果

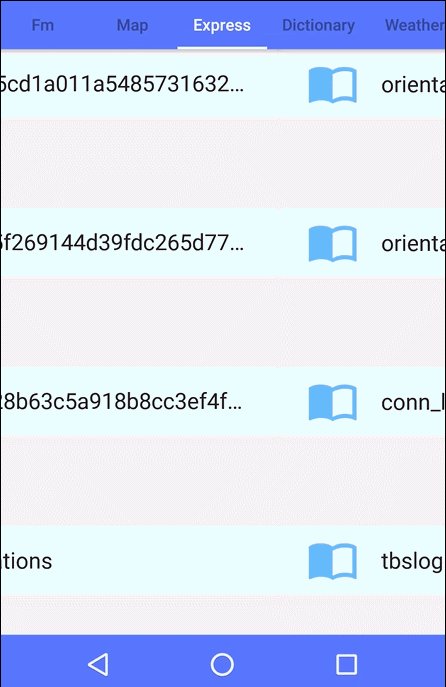
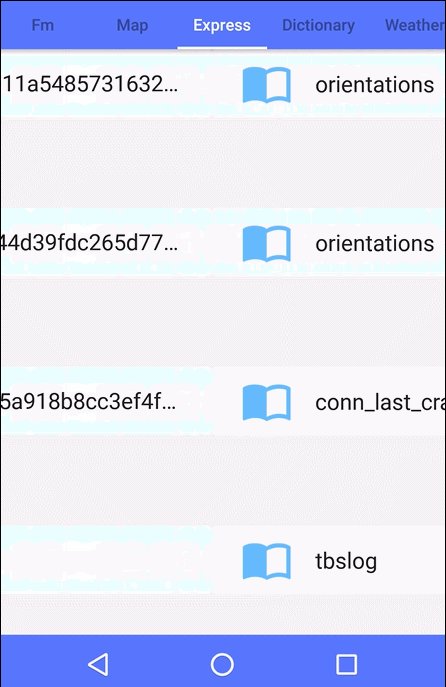
横向列表效果是实现了,但是并没有达到设计稿的要求,第二页要默认显示一部分,那么就要从水平方向上去思考解决问题,既然第二页要显示一部分,假如显示16dp,那么将第一页列表宽度减少右边距16dp,第二页就可以在第一页显示了。
在Recyclerview的Adapter中,先上布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_parent" android:layout_width="match_parent" android:layout_height="55dp" android:background="@drawable/news_click_bg" android:clickable="true" android:gravity="center_vertical"> <ImageView android:id="@+id/iv_img" android:layout_width="48dp" android:layout_height="48dp" android:layout_centerVertical="true" android:layout_marginLeft="16dp" android:padding="3dp" android:src="@drawable/icon_book_default" android:tint="@color/blue" /> <com.ddz.lifestyle.baseview.customview.RobotoTextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_marginRight="20dp" android:layout_toRightOf="@+id/iv_img" android:ellipsize="end" android:lines="1" android:textSize="18sp" app:typeface="roboto_regular" tools:text="name" /> <ImageView android:id="@+id/iv_menu" android:layout_width="34dp" android:layout_height="34dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp" android:padding="10dp" android:src="@drawable/menu_right" android:visibility="invisible" /> </RelativeLayout>```
在onBindViewHolder方法中,去修改边距
@Override
public void onBindViewHolder(ItemHolder holder, int position) {
if (null == bean) {
return;
}
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, DensityUtil.dip2px(86)); //DensityUtil是px转dp的工具类
int screenWidth = TCommonUtils.getScreenWidth(context);
if (position <= 3) { //因为每列数量为4个,那么只需要将前4个item的宽度减少32dp
screenWidth -= DensityUtil.dip2px(32); //宽度减少32dp,即左右各16dp
params.width = screenWidth;
} else {
params.width = screenWidth;
}
holder.rlParent.setLayoutParams(params);
holder.tvTitle.setText(bean.get(position).getTitle());
}```来看看效果

看完上述内容,你们掌握Android 中怎么利用Recyclerview实现水平分页的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前题目:Android中怎么利用Recyclerview实现水平分页-创新互联
本文网址:https://www.cdcxhl.com/article32/ejopc.html
成都网站建设公司_创新互联,为您提供网站设计公司、App开发、响应式网站、品牌网站设计、标签优化、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何做好百度SEO搜索引擎优化? 2023-04-18
- 搜索引擎优化之什么是刷指数 2023-04-13
- 你知道搜索引擎优化快速收集的技巧吗 2014-02-08
- 网站进行搜索引擎优化应该注意什么 2022-06-01
- 日照百度快照推广网站权重的权衡尺度是什么?以搜索引擎优化为尺度计较网站权重值 2023-02-04
- 搜索引擎优化能够带来什么好处? 2017-01-19
- 搜索引擎优化需要哪些方法? 2021-09-02
- 网站站群的搜索引擎优化方法 2017-02-12
- 哪些类型的网站更佳适合做SEO搜索引擎优化? 2014-06-24
- “四川搜索引擎优化”网站网址结构优化的重要性 2022-09-27
- 搜索引擎优化排名主要的工作内容是什么 2023-04-07
- seo教程,你对搜索引擎优化的基本问题了解多少? 2022-12-28