MVC如何生成页码选择器返回HTML代码-创新互联
小编给大家分享一下MVC如何生成页码选择器返回HTML代码,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

我主要讲此代码用于MVC的分布页。
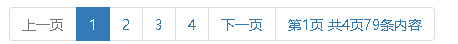
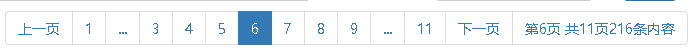
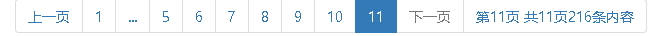
先看最终效果最终效果:






样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大
页码生成代码为:
public string GetPaginationHtml(PaginationViewModel p)
{
var PageNum = p.Page;//当前页码(页码从1开始)
var PageCount = p.PageCount;//总页数
var ItemCount = p.ItemCount;//总条数
var showPageNum = 6;//显示数字的页面数量
var html = new StringBuilder();
html.Append(string.Format("<ul class='pagination' id='{0}' data-data='{1}'>", p.ULID, p.Data));//ULID和Data是方便在前台增加事件用的
if (PageCount > 1)
{
var startPage = 1;
if (showPageNum > PageCount)
{
startPage = 1;
}
else
{
if (PageNum - (showPageNum / 2) <= 0)
{
startPage = 1;
}
else if (PageNum + (showPageNum / 2) >= PageCount)
{
startPage = PageCount - showPageNum;
}
else
{
startPage = PageNum - (showPageNum / 2);
}
}
startPage = (startPage == 0 ? 1 : startPage);//第一个开始显示数字的页码
//上一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>上一页</span></a></li>", PageNum <= 1 ? "disabled" : "", PageNum - 1));
if (startPage > 1)//生成第一页按钮和中间省略号
{
html.Append("<li><a class='js-pageSelect'' href='#' data-page='1'>1</a></li>");
if (startPage > 2)
{
html.Append("<li><span>...</span></li>");
}
}
for (int i = startPage; i <= (startPage + showPageNum); i++)//生成页码
{
if (i > PageCount)
{
break;
}
html.Append(string.Format("<li class='{0}'><a class='js-pageSelect'' href='#' data-page='{1}'>{2}</a></li>", i == PageNum ? "active" : "", i, i));
}
//生成最后一页按钮和中间省略号
int maxShowPage = startPage + showPageNum;
if (maxShowPage <= PageCount - 1)
{
if(maxShowPage <= PageCount - 2)
{
html.Append("<li><span>...</span></li>");
}
html.Append(string.Format("<li><a class='js-pageSelect'' href='#' data-page='{0}'>{1}</a></li>",PageCount,PageCount));
}
//显示下一页按钮
html.Append(string.Format("<li class='{0}'><a href='#' class='js-pageSelect' data-page='{1}'><span>下一页</span></a></li>", PageNum >= PageCount ? "disabled" : "", PageNum + 1));
//显示页码信息
html.Append(string.Format("<li><span>第{0}页 共{1}页{2}条内容</span></li>", PageNum, PageCount, ItemCount));
}
else
{
//内容不足一页时显示的内容
html.Append(string.Format("<li><span>共1页{0}条内容</span></li>", ItemCount));
}
return html.ToString();
}用的时候直接放到MVC Controllers 中ActionResult 返回Content(html)。
页面中可以直接
@Html.Action("", new {page = 1,pageSize = 20, ... })也可以
$.ajax({
url: '/Function/FileArchiveSelectShouWenDengJiTableMessage',
type: 'post',
dataType: 'html',
data: {
page: page,
pageSize: pagesize,
...
},
})
.done(function (data) {
$('#ShouWenPageSelect').html(data);
InitPageSelectEvent();
});看完了这篇文章,相信你对“MVC如何生成页码选择器返回HTML代码”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前名称:MVC如何生成页码选择器返回HTML代码-创新互联
文章转载:https://www.cdcxhl.com/article32/dsihsc.html
成都网站建设公司_创新互联,为您提供App开发、微信小程序、云服务器、服务器托管、静态网站、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何学习软件开发技术 2021-06-08
- 手机APP客户端的软件开发过程方式及营销推广和售后服务流程等详细介绍 2021-05-08
- 深圳花店APP软件开发运用哪些功能? 2023-03-24
- 什么是软件开发平台? 2016-08-30
- 软件安装默认路径都会默认为C盘,原来软件开发商是这样想的! 2016-09-01
- 软件开发选什么语言比较好呢? 2016-08-12
- 创新互联:企业如何选择专业APP软件开发公司 2022-11-06
- 类似盒马鲜生APP软件开发,类似盒马鲜生APP软件制作 2022-06-28
- APP软件开发价格受哪些因素影响? 2023-03-16
- 类似转转APP软件开发 2022-06-14
- 如何确定软件开发公司的APP开发的价格 2022-06-19
- 成都app软件开发公司需要做的准备工作 2022-08-04