如何在IE6下使用font-size定义为0-创新互联
如何在IE6下使用font-size定义为0,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。

我在做网站项目的时候通常需要定义一个高度为10px以下的div.代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> </head> <body> <div ></div> </body> </html>
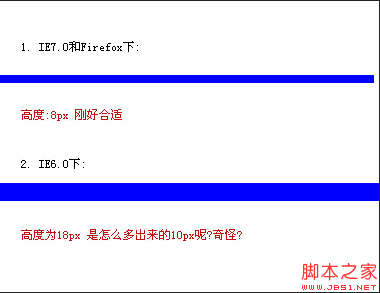
意思是定义一个高度为8px,蓝色背景的div.在各浏览起的实际效果如下:
以前我解决IE6.0下出现的这种问题的方法是 加overflow:hidden
代码如下:
<div ></div>
因为加overflow:hidden有时候会出现很多问题.
我在网上翻阅了一下资料,造成IE6.0下多出来高度的原因是因为:没有给div定义字体大小的情况下,默认是font-size;12px. 所以给font-size定义为0就可以解决问题了.
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> </head> <body> <div ></div> </body> </html>
在各浏览起的实际效果如下:
看完上述内容,你们掌握如何在IE6下使用font-size定义为0的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
新闻名称:如何在IE6下使用font-size定义为0-创新互联
本文链接:https://www.cdcxhl.com/article32/diiesc.html
成都网站建设公司_创新互联,为您提供建站公司、搜索引擎优化、网站维护、全网营销推广、外贸网站建设、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 完整的企业网站建设开发流程解决方案 2022-05-02
- 网站建设行业存在哪些问题以及解决方案 2022-05-01
- 上海双菱空调、冰箱网站建设解决方案 2021-06-29
- 成都集团网站建设解决方案 2023-03-28
- 个人网站建设解决方案 2021-08-23
- 培训网站建设解决方案 2023-03-05
- MySQL数据库常见错误及解决方案 2021-03-16
- 电商网站商城解决方案说明规划_成都创新互联 2021-08-14
- 徐汇同城配送小程序开发解决方案 2020-12-20
- 创新互联:医院/医疗医药网站建设制作开发解决方案! 2013-11-08
- 【干货】整站营销网站栏目和页面排名的解决方案 2022-05-23
- 电子商务网站建设需要注意哪些问题及解决方案 2022-12-19