【翻译】使用SenchaTouch创建基于Tizen应用程序-创新互联
原文:Building a Tizen App With Sencha Touch

作者:Gautam Agrawal Gautam Agrawal is Sencha's Sr. Product Manager for Frameworks (Ext JS, Touch, and GXT). He has held various product and engineering roles at Quantros and Integral, in SaaS and BI space, utilizing Sencha technologies. He holds a PhD and MS from State University of NY (SUNY) at Buffalo and a BE from Pune University.
简介
在Sencha Touch3.3.1,添加了对Tizen平台的支持。Tizen是一个基于Web的OS,且允许开发人员使用HTML 5技术来编写应用程序。与Tizen捆绑在一起的Web浏览器是当前最符合标准的移动浏览器之一。在本文,作为入门,将演示如何使用Sencha Touch来创建一个Tizen应用程序。
一个简单的Tizen应用程序——Tizen Tunes
我决定使用iTunes RSS源来创建一个简单的音乐播放应用程序(Tizen Tunes)。开始时,需要使用到Sencha Touch3.3.1框架和一个4.x版本的Sencha Cmd来创建并部署应用程序,还需要任何标准的代码编辑器。我开始根据Lee Boonstra的《Sencha Touch 2入门》这篇分三个部分详细介绍创建一个天气工具应用程序的文章来创建应用程序。
在我的应用程序中,需要3个简单的视图:主视图(包含应用程序标题和导航栏)、列表(显示从iTunes RSS返回的前100条音乐专辑),以及一个详细信息面板(包含歌曲预览图片和用来播放选择歌曲的播放器)。此外,还需要为iTunes RSS源创建模型、为源代理返回的数据创建存储(store)和一个从列表中选择歌曲并在详细信息面板播放他们的控制器。

下一步需要为应用程序设置适用于Tizen平台的主题。Sencha Touch 2.3.1提供了额外的Tizen主题,所要做的是修改app.json文件来设置适当的主题资源并重新生成。
在app.json文件中,默认的Sencha Touch主题定义如下:
"css": [{
"path": "resources/css/sencha-touch.css",
"platform": [ "phone", "tablet", "desktop" ],
"theme": "Default",
"update": "delta"
}]需要修改为以下代码:
"css": [{
"path": "resources/css/tizen.css",
"platform": [ "tizen" ],
"theme": "Tizen",
"update": "delta"
}]使用新的配置重新生成应用程序后的效果如下:

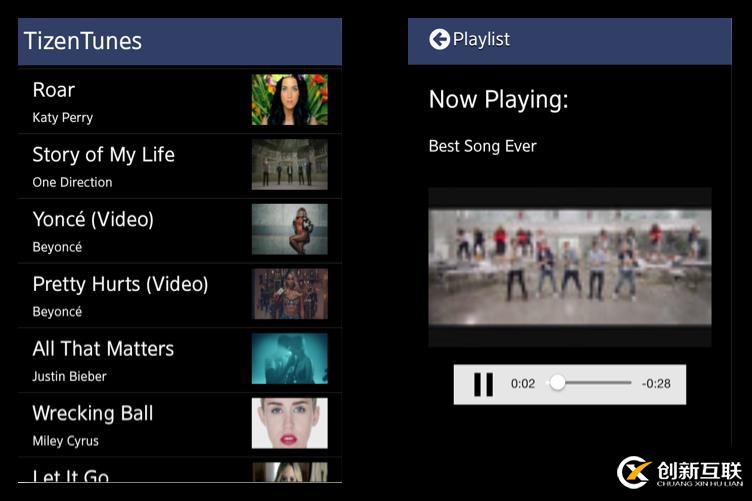
由于Sencha Touch为Tizen主题提高了暗和亮两种变化(暗是默认),而我想将应用程序切换到亮主题,因而下一步要做的就是这个。要将主题切换到亮渐变的重点是添加/修改app.js文件中的其他配置:
Ext.application({
views: [
'MainView', 'DetailPanel', 'SongList'
],
controllers: [
'Songs'
],
name: 'TizenTunes',
themeVariation: 'light',
launch: function() {
Ext.create('TizenTunes.view.MainView', {fullscreen: true});
}
});还可以在launch方法内使用以下代码来切换主题(在某些时候可能需要动态来实现):
TizenTunes.app.setThemeVariation ('light');
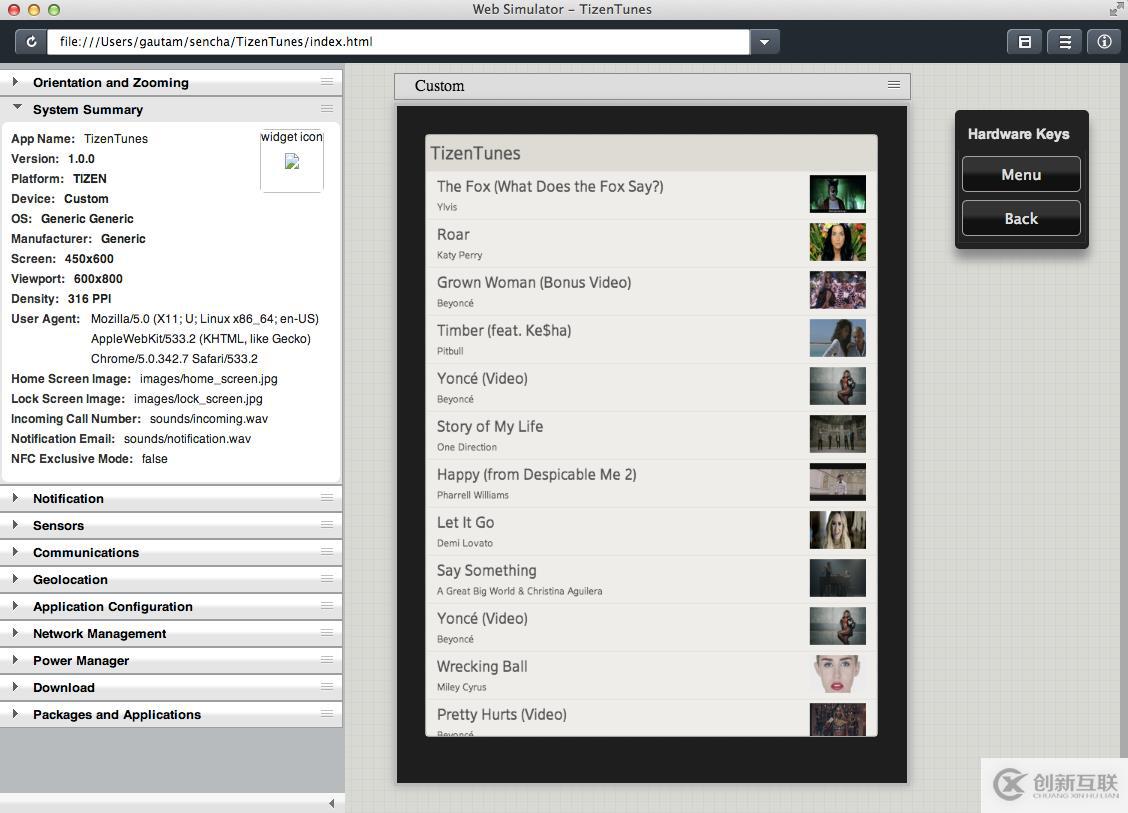
在模拟器上运行Tizen应用程序
为了测试应用程序,我想使用Web模拟器,这个可以在Tizen开发者网站的Tizen SDK中找到。在Mac OSX中使用安装管理器来安装Tizen IDE给我带来了一些挑战。如果希望了解更多信息,我建议使用这个Youtube视频,且在Tizen开发者论坛上的帖子。
一旦解决了Tizen IDE的运行问题,就可以访问Tizen Web模拟器了,且可以开始测试Tizen Tunes应用程序了。


希望本示例对创建你的Tizen应用程序会有所帮助。去尝试一下并在Sencha论坛上与我们分享一下你的感受。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
名称栏目:【翻译】使用SenchaTouch创建基于Tizen应用程序-创新互联
网页路径:https://www.cdcxhl.com/article32/dhocpc.html
成都网站建设公司_创新互联,为您提供面包屑导航、品牌网站制作、网站策划、软件开发、网站改版、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站中如何提升网站排名 2017-09-27
- 企业建站的流程有什么更新? 2015-08-14
- 南京企业建站,如何做好首页设计 2016-08-12
- 滨州建设网站:如何减少企业建站的成本呢? 2021-09-14
- 成都网络公司中小型企业建站应该怎么做 2022-06-11
- 企业建站中该如何规划有视觉冲击力的网页制作配色方案? 2022-06-22
- 宝山做网站建网站,企业建站网站制作开发seo优化公司 2020-11-15
- 吉林高端企业建站:具备这些特点才算是高端网站! 2021-10-24
- 成都网站建设公司分析企业建站需要注意的问题 2014-11-11
- 企业建站为何舍远求近呢 2016-11-27
- 企业建站经验:如何设置网站外链 2021-02-23
- 成都企业建站需要做好哪几点? 2016-05-15