kindeditor使用入门-张国红-创新互联
kindeditor是在线编辑器,比较好用,以下是提供的使用这个插件的步骤。

下载kindeditor-4.1.10.zip
解压

asp,asp.net,php对于jsp开发没有用,可以删除
新建web工程,拷贝文件
在WebRoot目录下新建一个文件夹

这个文件夹是将来上传图片时用的,这是kindeditor默认的,当然也可以改,建议先按照这个文档入了门后,再行修改。
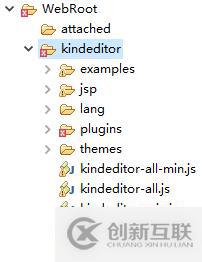
和attached一样,在WebRoot目录下新建目录kindeditor目录,把上面解压后的文件拷贝到这个目录下。

需要把jsp目录下的lib目录下的jar包拷贝到WEB-INF/lib目录下

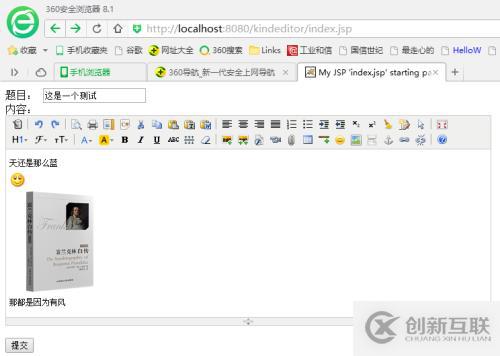
修改index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath : 'kindeditor/plugins/code/prettify.css',
uploadJson : 'kindeditor/jsp/upload_json.jsp',
fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8"></textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>

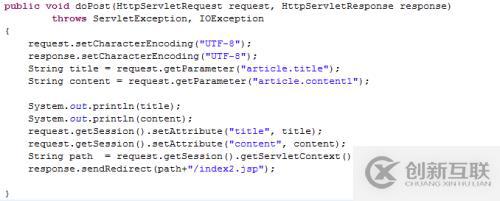
新增servlet,接收index.jsp的提交

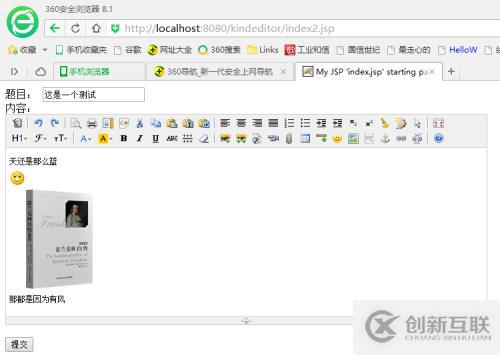
新增index2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath : 'kindeditor/plugins/code/prettify.css',
uploadJson : 'kindeditor/jsp/upload_json.jsp',
fileManagerJson : 'kindeditor/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title" value="${title }">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8">${content }</textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>

以上是简单的入门测试。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:kindeditor使用入门-张国红-创新互联
标题链接:https://www.cdcxhl.com/article32/dcogsc.html
成都网站建设公司_创新互联,为您提供动态网站、网站设计公司、App设计、营销型网站建设、网站营销、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 营销型网站内链该如何设置符合SEO优化? 2023-04-13
- 创新互联分析该如何做好网站内链建设? 2021-02-12
- 如何正确的进行网站内链优化 2022-05-27
- SEO优化之如何布局网站内链系统? 2014-10-24
- 可以做好网络网站内链优化的五种方法 2021-08-19
- 网站内链在网站优化中又有什么作用? 2023-04-14
- 网站内链是什么 2016-11-07
- 【网站建设】建设网站内链应该注意的几个点 2022-01-14
- 影响网站内链优化的原因 2014-09-18
- 应该怎样创建网站内链比较好 2021-12-05
- 上海网页建设,如何做好网站内链建设? 2016-08-09
- 网站内链优化方法 2013-07-16