jQueryEasyUI之验证框validatebox怎么用-创新互联
这篇文章主要介绍jQuery EasyUI之验证框validatebox怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
目前成都创新互联公司已为近1000家的企业提供了网站建设、域名、网络空间、网站运营、企业网站设计、巴宜网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。1.样式

validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。
2.练习1:验证输入字符长度及非空
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
姓名:<input id="validateboxID"/><p/>
</body>
<script type="text/javascript">
$("#validateboxID").validatebox({
required:true,
validType:['length[1,6]','zhongwen']
});
</script>
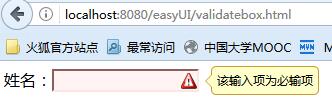
</html>结果:


3.练习2:自定义规则作为输入框验证规则
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
姓名:<input id="validateboxID"/><p/>
<!-- 邮箱:<input id="emailID"/><p/>
密码:<input id="passwordID"/><p/> -->
</body>
<script type="text/javascript">
$("#validateboxID").validatebox({
required:true,
validType:['length[1,6]','zhongwen']
});
$.extend($.fn.validatebox.defaults.rules,{
zhongwen:{
validator:function(value){
//如果符合中文
if(/^[\u3220-\uFA29]*$/.test(value)){
return true;
}
},
//如果不符合中文,以下就是提示信息
message:'姓名必须全为中文'
}
});
</script>
</html>结果:


4.练习3:验证邮箱
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>validatebox</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="text/css"></link>
<!-- 引入js文件 -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
</head>
<body>
邮箱:<input id="emailID"/><p/>
</body>
<script type="text/javascript">
$("#emailID").validatebox({
required:true,
validType:['length[1,30]','email']
});
</script>
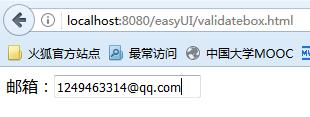
</html>结果:


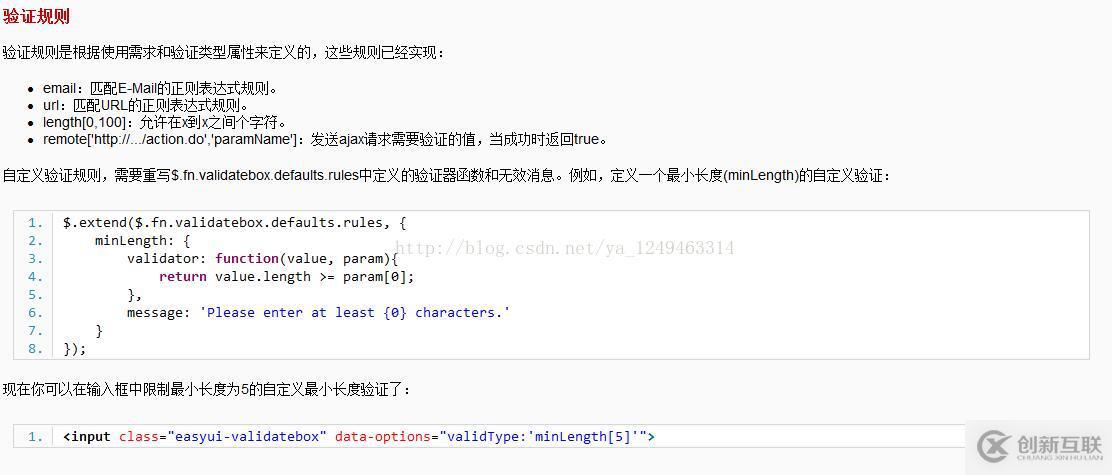
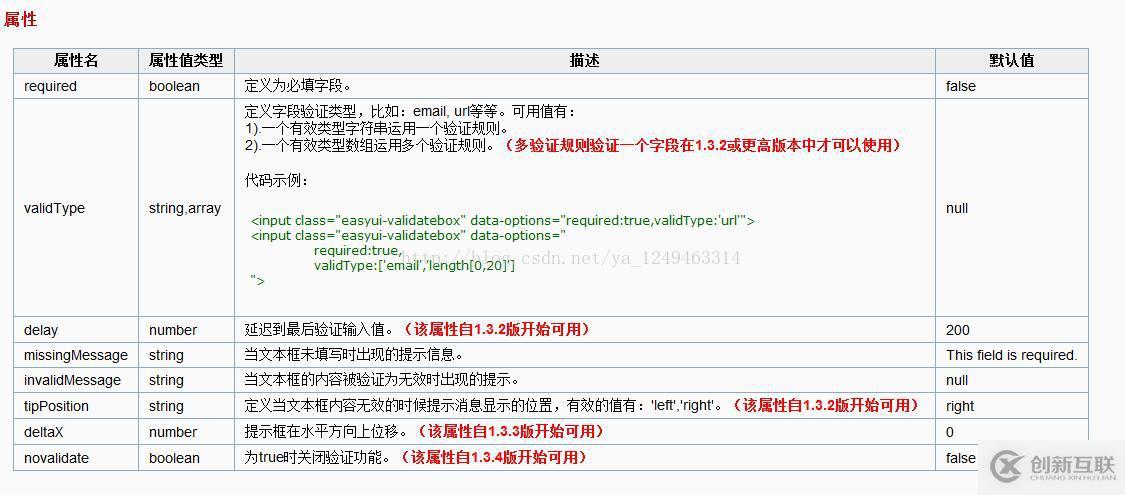
5.文档




以上是“jQuery EasyUI之验证框validatebox怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:jQueryEasyUI之验证框validatebox怎么用-创新互联
文章网址:https://www.cdcxhl.com/article32/csoisc.html
成都网站建设公司_创新互联,为您提供服务器托管、定制网站、企业网站制作、网站建设、网站导航、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海网站建设公司、上海网站设计公司让网络更发达 2020-11-04
- 网站设计公司:销型网站建设为什么一定要用静态网页 2017-02-15
- 上海网站建设公司、上海网站设计公司让大家享受这个时代 2020-11-04
- 【网站改版】网站设计公司网站改版 2016-11-21
- 一家合格的网站设计公司拥有什么特质? 2022-12-05
- 上海网站建设公司和上海网站设计公司让网站成为你的赚钱机器 2020-11-08
- 上海网站建设公司、上海网站设计公司推出的“自助式”服务 2020-11-04
- 上海网站设计公司和上海网站建设公司免费帮你维护更新网站 2020-11-09
- 上海网站建设公司、上海网站设计公司具有着不错的发展前景 2020-11-04
- 在网站计方面,上海网站设计公司、上海网站建设公司更具专业性 2020-11-07
- 如何选择上海高端网站设计公司? 2022-05-29
- 网站设计公司:手机网站建设的流程是什么? 2022-03-06