ConstraintLayout使用方法-创新互联
这篇文章给大家分享的是ConstraintLayout的使用方法。小编觉得挺实用的,因此分享给大家学习。如下资料是关于ConstraintLayout的内容。
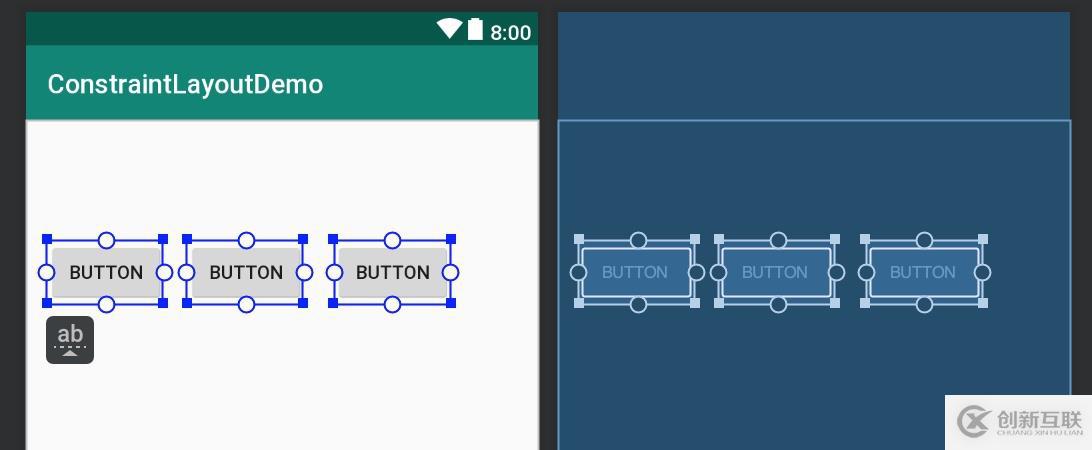
为随县等地区用户提供了全套网页设计制作服务,及随县网站建设行业解决方案。主营业务为网站设计、做网站、随县网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!- 我们先创建三个按钮:

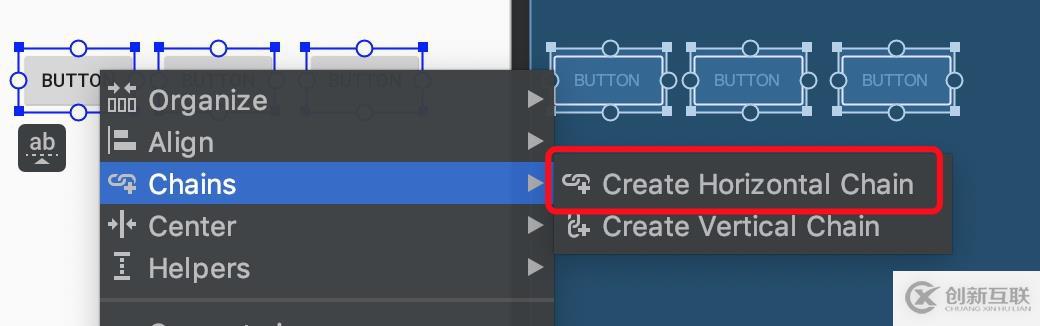
- 我们选中三个按钮后在上面点右键创建链条:

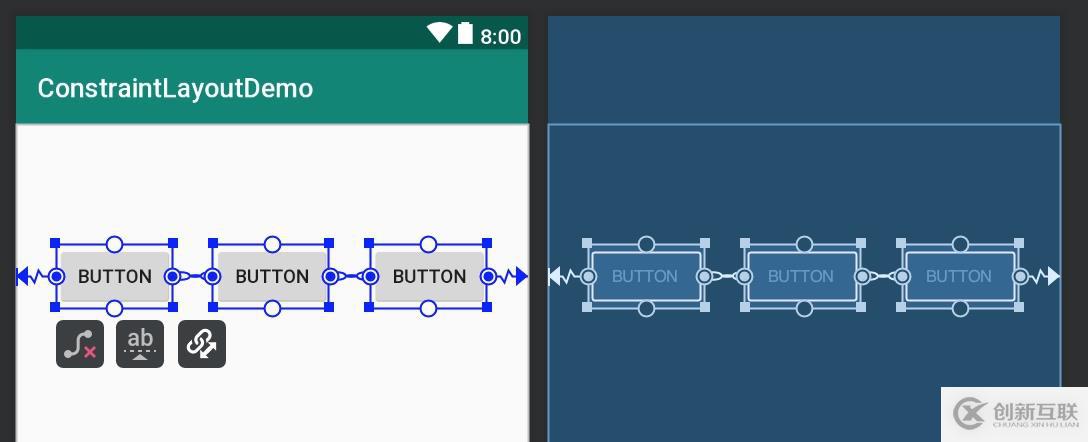
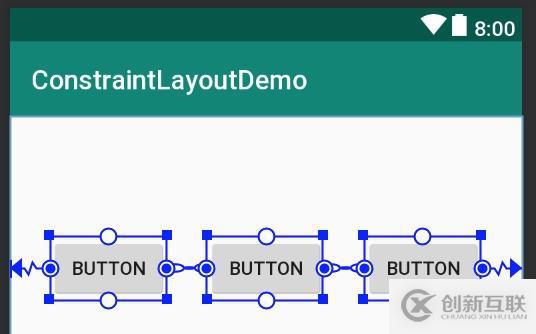
- 创建后我们发现这三个View平均分布地排列了:

最简单的使用是平均分布,当然也可以不平均分布,具体看约束的具体设置,比如将第一个Button的marginEnd设置成10后链条会自动地分布每个View的位置。
这使得分布View变得非常灵活,并且从某种程度上可以取代LinearLayout的功能。
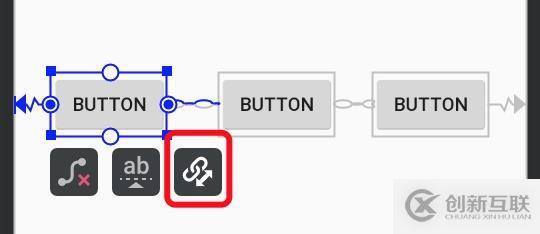
除了如上图的平均分布外,链条一共有三种模式可以切换,注意上图中的链条图标:
点击这里可以循环切换不同的分布模式:
- spread(平均分布)

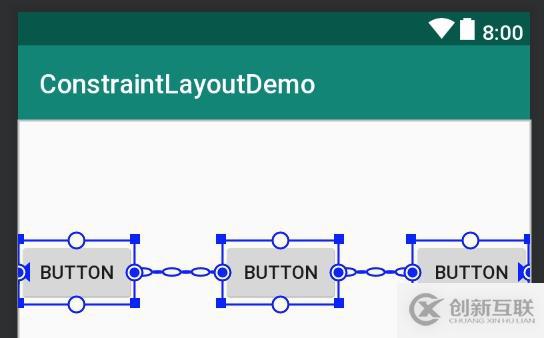
- spread_inside(中间平均分布)

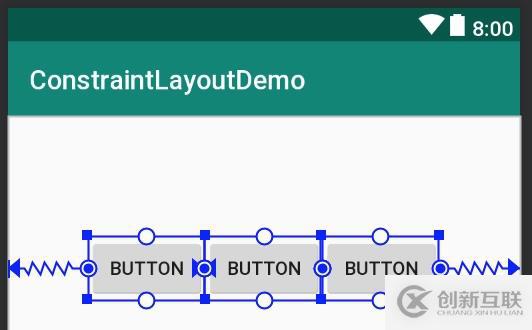
- packed

看完这篇文章,你们学会ConstraintLayout的使用方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:ConstraintLayout使用方法-创新互联
URL地址:https://www.cdcxhl.com/article32/cogisc.html
成都网站建设公司_创新互联,为您提供网页设计公司、用户体验、软件开发、外贸建站、品牌网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么要选择外贸建站? 2015-04-27
- 外贸建站推广?八大技巧帮您引流 2016-03-01
- 开发好的APP如何获取用户,告诉你了你也不一定领悟明白! 2022-06-02
- 外贸建站租用香港云服务器还是美国云服务器好? 2022-10-02
- 外贸建站需要多少钱 2015-05-02
- 外贸建站之营销型网站 2016-03-26
- 外贸建站没有你想的那么简单 2015-04-16
- 成都外贸建站怎样才能有效果 2015-04-01
- 外贸建站推广怎么做效果最好? 2016-03-23
- 外贸建站应该怎么做 2021-03-05
- 创新互联电商外贸建站的优势! 2015-04-20
- 外贸建站要关注的一些问题 2023-03-05