JS如何实现前端路由功能的示例分析-创新互联
这篇文章主要讲解了JS如何实现前端路由功能的示例分析,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
创新互联主要从事网站制作、网站设计、网页设计、企业做网站、公司建网站等业务。立足成都服务临西,十载网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18982081108路由就是根据不同的 url 地址展示不同的内容或页面,早期路由的概念是在后端出现的,通过服务器端渲染后返回页面,随着页面越来越复杂,服务器端压力越来越大。后来ajax异步刷新的出现使得前端也可以对url进行管理,此时,前端路由就出现了。
单页面就是有前端路由来实现的,也就是说网站只有一个页面,点击导航会显示不同的内容,对应的url也在发生改变。在这个过程中,js会实时检测url的变化,从而改变显示的内容。

路由实现的原理:window绑定了监听函数,当url的hash值发生变化的时候会触发hashchange回调,在回调中进行不同的操作,马上刷新页面,从而显示不同的页面。
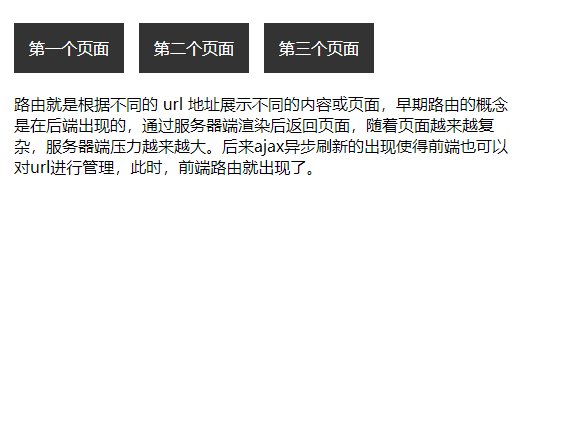
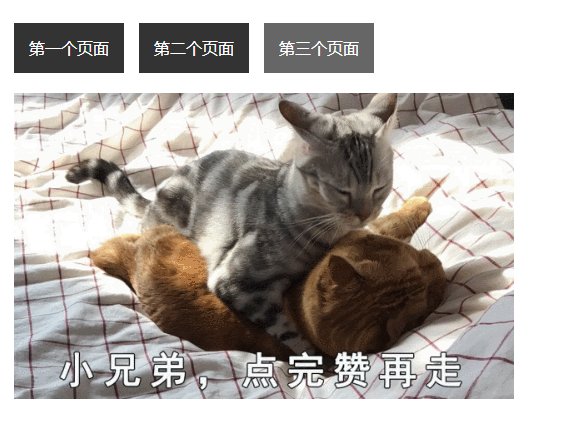
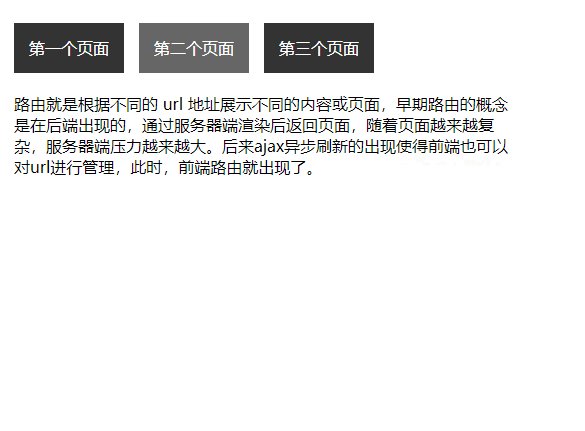
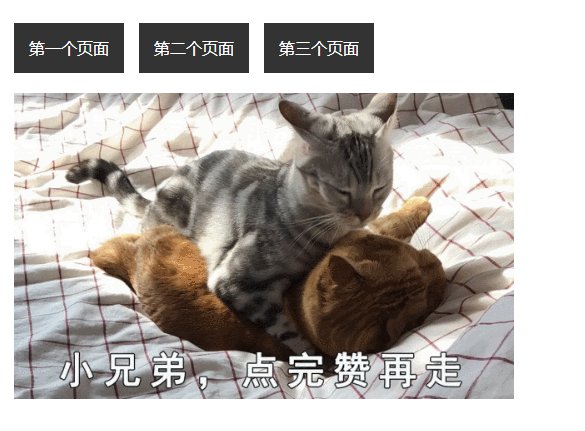
下面是一个前端路由的简单实现:通过路由实现url的切换、页面内容的改变。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>前端路由测试</title>
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<style>
*{
margin:0;
padding: 0;
}
.content{
width: 500px;
height: 300px;
margin-top: 30px;
margin:20px auto 0;
}
#click_btn{
width: 500px;
height: 50px;
margin:100px auto 0;
}
#click_btn a{
display: block;
background: #333;
color: #fff;
text-decoration: none;
line-height: 50px;
text-align: center;
float: left;
margin-right: 15px;
padding: 0px 15px;
}
#click_btn a:hover{
background: #666;
}
</style>
</head>
<body>
<div id="click_btn">
<a href="#/one" rel="external nofollow" >第一个页面</a>
<a href="#/two" rel="external nofollow" >第二个页面</a>
<a href="#/three" rel="external nofollow" >第三个页面</a>
</div>
<div class="content"></div>
<script src="router.js"></script>
<script src="test.js"></script>
</body>
</html>
文章名称:JS如何实现前端路由功能的示例分析-创新互联
当前链接:https://www.cdcxhl.com/article32/codjsc.html
成都网站建设公司_创新互联,为您提供网站收录、网站制作、移动网站建设、定制网站、App设计、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站选择模板网站好还是选择定制网站呢? 2021-12-07
- 模板网站VS定制网站 2022-08-11
- 企业定制网站-企业做网站用模板还是定制更好? 2016-11-10
- 模板建站与定制网站要怎么选择? 2016-07-12
- 成都定制网站之英文网站,应不应该收费? 2022-07-12
- 企业定制网站的好处和必要性分析 2014-12-07
- 关于自助与定制网站建设的详细介绍 2016-08-18
- 网络公司定制网站必备六大制作流程 2022-08-06
- 企业模板网站建设与定制网站建设需要了解哪些内容? 2020-11-13
- 成都定制网站如何降低错误的产生? 2022-07-14
- 在成都做企业网站选择模板网站还是定制网站开发? 2016-11-07
- 定制网站制作创意有哪些 2021-10-24