ionic2.0双击返回键退出应用
最近才把ionic的版本更新到2.0,所以便想感受一下2.0版本带来的新体验。
创新互联长期为上千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为元谋企业提供专业的成都网站设计、成都网站建设,元谋网站改版等技术服务。拥有十载丰富建站经验和众多成功案例,为您定制开发。
看了官方网站以及网上的各种介绍后,才知道这2.0版本结合了TypeScript和ES6,和1.0+版本有很大的不同,所以在此记录下使用2.0版本开发应用的过程与代码。此文就是介绍在2.0版本双击返回键退出应用。
先在这说下我从更新后到现在的经验吧。ionic2.0的项目目录和以前不一样了,而且是在/app这个文件夹下开发的,html、scss和ts文件都在这里,生成一个页面需要的三个文件(html、scss、ts)是使用命令ionic g page生成的。如,在当前项目下,使用ionic g pageMyPage,就可以生成my-page一个文件夹以及文件夹里面的所需的三个文件。
还有,想在浏览器上测试效果,你就得执行命令ionic serve来测试,不像以前刷新就可以了(此处我被坑了很久才知道)。
双击返回键退出应用
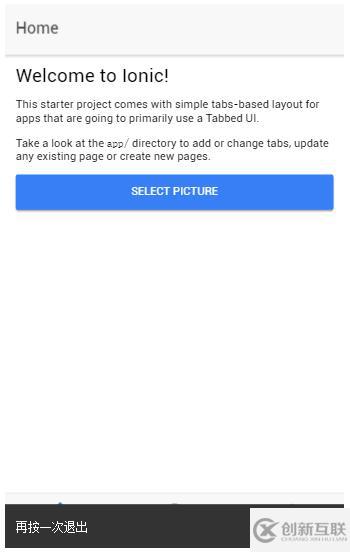
首先,贴一下效果图:

然后就是主要代码。打开/app目录下的app.ts,把下面的代码全部复制粘贴,然后执行ionic run android就可以了。
import {Component} from '@angular/core';
import {Platform, ionicBootstrap} from 'ionic-angular';
import {StatusBar} from 'ionic-native';
import {TabsPage} from './pages/tabs/tabs';
import {ToastController} from 'ionic-angular';//这个是为了出现“再按一次退出”的弹出框才import的
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
export class MyApp {
private rootPage: any;
public static backButtonPressedOnceToExit = false;
constructor(private platform: Platform,public toastCtrl:ToastController) {
this.rootPage = TabsPage;
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
platform.registerBackButtonAction(function(e){
if(MyApp.backButtonPressedOnceToExit){
platform.exitApp();
}else{
MyApp.backButtonPressedOnceToExit = true;
let toast = toastCtrl.create({
message: '再按一次退出',
duration: 2000,
position: 'bottom'
});
toast.present();
setTimeout(function(){
MyApp.backButtonPressedOnceToExit = false;
},2000)
}
},101)
}
}
ionicBootstrap(MyApp);在此结束。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
文章题目:ionic2.0双击返回键退出应用
分享路径:https://www.cdcxhl.com/article30/jipdso.html
成都网站建设公司_创新互联,为您提供虚拟主机、软件开发、全网营销推广、响应式网站、、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 咸阳网站设计_咸阳企业网站不得不知道这些知识 2021-12-24
- 成都网站设计需要考虑很多不同的要素 2023-03-18
- 【成都网站制作】网站设计目的和重点 2023-01-23
- 一个吸引用户的网站设计应具备哪些外在和内在的“美”? 2021-04-30
- 超实用的单页网站设计指南 2022-11-27
- 上海网站设计公司、上海网站建设公司你更佳的网站合作伙伴 2020-11-06
- 网站设计版面布局的步骤! 2018-09-20
- 上海网站设计公司和上海网站建设公司免费帮你维护更新网站 2020-11-09
- 四点助你提高网站设计的页面质量 2022-05-02
- 谈影响网站设计优略的一些因素 2016-11-03
- 如何正确处理您的网站设计颜色? 2016-08-15
- 用户性别会对网站设计产生哪些影响? 2022-03-15