如何制作网页表格
这篇文章将为大家详细讲解有关如何制作网页表格,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联-专业网站定制、快速模板网站建设、高性价比下冶网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式下冶网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖下冶地区。费用合理售后完善,十载实体公司更值得信赖。

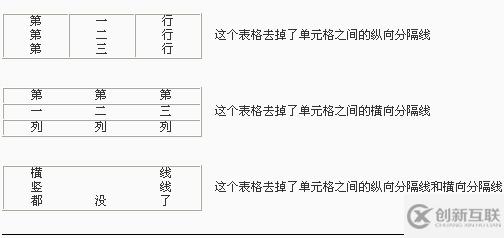
其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到<TABLE>标签中都有rules。它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
关于“如何制作网页表格”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
标题名称:如何制作网页表格
地址分享:https://www.cdcxhl.com/article30/jeejpo.html
成都网站建设公司_创新互联,为您提供商城网站、定制网站、关键词优化、网站设计、品牌网站制作、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业品牌网站设计思路介绍 2023-01-29
- 品牌网站设计定制解决方案 2021-08-16
- 品牌网站设计开发要点 2016-11-09
- 品牌网站设计如何达到展示目的 2022-12-14
- 如何制作自己的网站 品牌网站设计技巧 2021-05-28
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 【网站设计】品牌网站设计的一般布局 2016-11-21
- 品牌网站设计如何达到展示目的 2013-09-04
- 我要做的是品牌网站设计,实际上是品牌网页优化设计,可懂? 2022-05-23
- 品牌网站设计要遵守哪些原则 2023-03-11
- 创新互联设计师谈品牌网站设计中色彩如何运用 2023-02-18
- 怎样做成都品牌网站设计才有效果? 2016-12-27