html5中hi标签指的是什么
这篇文章主要介绍了html5中hi标签指的是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇html5中hi标签指的是什么文章都会有所收获,下面我们一起来看看吧。
成都创新互联公司-云计算及IDC服务提供商,涵盖公有云、IDC机房租用、服务器托管、等保安全、私有云建设等企业级互联网基础服务,咨询电话:13518219792
在html5中,hi标签指的是标题系列标签,夹在“<hi>”和“</hi>”之间的文字是Html文档中的标题,标题的文字都以黑体显示;hi标签有六种格式:“<h2>”、“<h3>”、“<h4>”、“<h5>”、“<h6>”、“<h7>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,hi标签指的是标题系列标签,它是成对标签,夹在“<hi>”和“</hi>”之间的文字是Html文档中的标题,标题的文字都以黑体显示。
hi标签有六种格式:“<h2>”、“<h3>”、“<h4>”、“<h5>”、“<h6>”、“<h7>”。
上级标题总比下面的各级标题更大些,具体有多大则因浏览器的不同而不同。<h2>标签所括起来的文字是第一级标题,最大最粗,<h7>标签所括起来的文字是最后一级标题,最小最细。
示例:
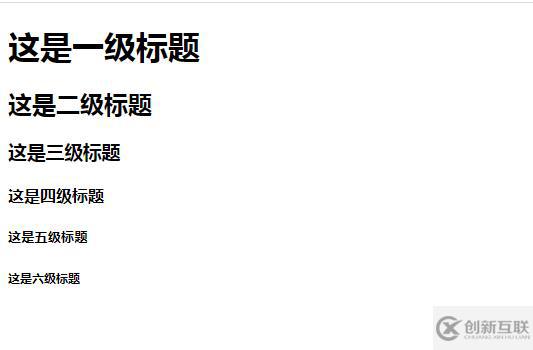
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h2>这是一级标题</h2> <h3>这是二级标题</h3> <h4>这是三级标题</h4> <h5>这是四级标题</h5> <h6>这是五级标题</h6> <h7>这是六级标题</h7> </body> </html>

在浏览器中我们可以看到效果。还要说明的是<hi>标签还隐含有换行的作用。<hi>标签的属性有color,align,分别标识标题的颜色和位置。color属性的参数值取值范围和<body>标签的属性一样,可以是16种颜色中的任意一种。align属性的参数值为left,center或right之一。分别表示标题位于浏览器窗口的左,中,右。
关于“html5中hi标签指的是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“html5中hi标签指的是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
本文标题:html5中hi标签指的是什么
URL地址:https://www.cdcxhl.com/article30/jdcpso.html
成都网站建设公司_创新互联,为您提供企业网站制作、电子商务、品牌网站制作、建站公司、外贸建站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 域名注册:如何选择一个安全的域名? 2016-06-21
- 关于网站域名注册和国际国内域名的问题解答 2022-08-15
- 网站建设之域名注册 2016-10-03
- 政府域名注册需要的手续! 2018-08-20
- 域名注册和空间购买的技巧 2021-03-02
- 域名注册的注意问题 2016-10-18
- 短域名注册会有哪些优势? 2016-09-11
- Radix注册局.SITE域名注册量突破100万 2021-02-01
- 企业怎么申请域名?自己注册域名方法 2016-11-11
- 新手注册域名注意哪些?怎样更好域名注册? 2021-02-17
- 注册域名会遇到哪些问题?如何域名注册? 2021-02-26
- 佛山网站制作中域名注册的问题 2022-11-30