CSS3怎么实现菜单悬停效果
这篇文章主要讲解了“CSS3怎么实现菜单悬停效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3怎么实现菜单悬停效果”吧!
北湖网站制作公司哪家好,找创新互联公司!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设公司等网站项目制作,到程序开发,运营维护。创新互联公司于2013年开始到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联公司。
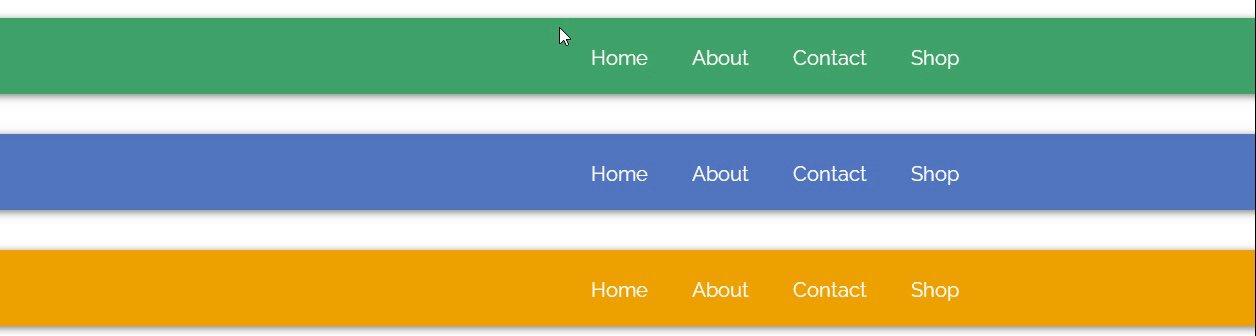
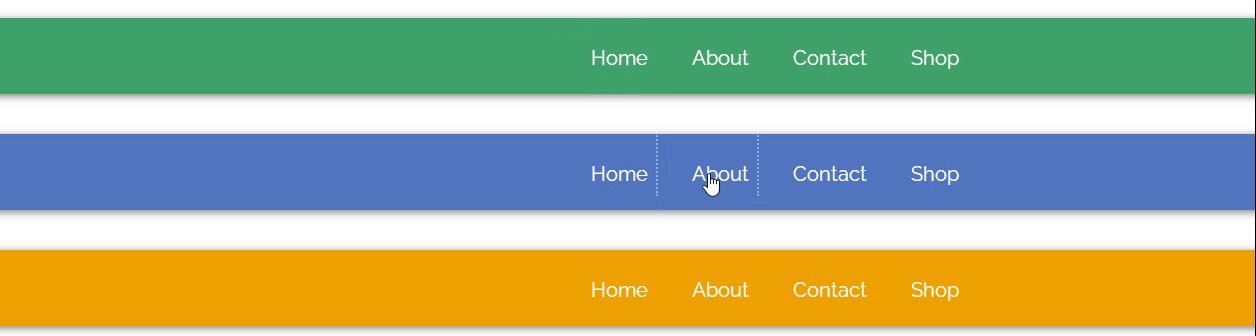
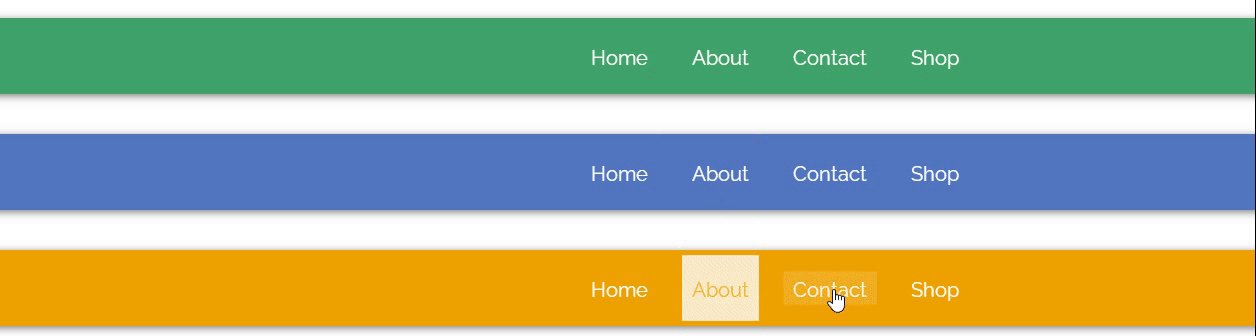
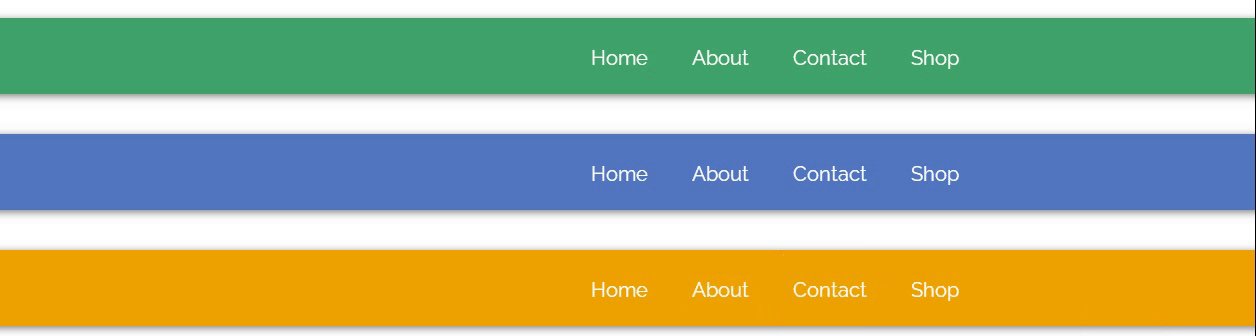
实现效果:

html
<nav id="nav-1"> <a class="link-1" href="#">Home</a> <a class="link-1" href="#">About</a> <a class="link-1" href="#">Contact</a> <a class="link-1" href="#">Shop</a> </nav> <nav id="nav-2"> <a class="link-2" href="#">Home</a> <a class="link-2" href="#">About</a> <a class="link-2" href="#">Contact</a> <a class="link-2" href="#">Shop</a> </nav> <nav id="nav-3"> <a class="link-3" href="#">Home</a> <a class="link-3" href="#">About</a> <a class="link-3" href="#">Contact</a> <a class="link-3" href="#">Shop</a> </nav>
css
@import url(https://fonts.googleapis.com/css?family=Raleway);
body {
margin: 0px;
}
nav {
margin-top: 40px;
padding: 24px;
text-align: center;
font-family: Raleway;
box-shadow: 2px 2px 8px rgba(0, 0, 0, 0.5);
}
#nav-1 {
background: #3fa46a;
}
#nav-2 {
background: #5175C0;
}
#nav-3 {
background: #EEA200;
}
.link-1 {
transition: 0.3s ease;
background: #3fa46a;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-top: 4px solid #3fa46a;
border-bottom: 4px solid #3fa46a;
padding: 20px 0;
margin: 0 20px;
}
.link-1:hover {
border-top: 4px solid #ffffff;
border-bottom: 4px solid #ffffff;
padding: 6px 0;
}
.link-2 {
transition: 0.6s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
border-right: 2px dotted transparent;
padding: 30px 8px 0 10px;
margin: 0 10px;
}
.link-2:hover {
border-right: 2px dotted #ffffff;
padding-bottom: 24px;
}
.link-3 {
transition: 0.4s;
color: #ffffff;
font-size: 20px;
text-decoration: none;
padding: 0 10px;
margin: 0 10px;
}
.link-3:hover {
background-color: #ffffff;
color: #EEA200;
padding: 24px 10px;
}感谢各位的阅读,以上就是“CSS3怎么实现菜单悬停效果”的内容了,经过本文的学习后,相信大家对CSS3怎么实现菜单悬停效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
网页标题:CSS3怎么实现菜单悬停效果
文章地址:https://www.cdcxhl.com/article30/ishcso.html
成都网站建设公司_创新互联,为您提供虚拟主机、外贸建站、ChatGPT、网站排名、网站设计公司、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站制作网站导航栏的配色解决方案 2013-09-23
- 完善的手机网站导航 2016-08-07
- 菏泽网站建设-网站导航功能都有哪些呢? 2021-10-06
- 网站导航概念及作用 2021-05-31
- 对网站导航的认识 2021-06-03
- 网站导航模块设计学要注意什么? 2021-04-09
- 网站导航布局须注意哪些 2023-04-16
- 网站导航优化注意事项有哪些? 2023-04-16
- 网站导航5个技巧 2019-04-16
- 网站导航如何进行设计? 2015-02-25
- 如何每天为网站写出一篇高质量原创文章 2022-06-17
- 网站导航栏设计时有哪些因素需要注意? 2016-11-07