es6如何求数组中的奇数和
本篇内容主要讲解“es6如何求数组中的奇数和”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6如何求数组中的奇数和”吧!
成都创新互联公司专业为企业提供高邮网站建设、高邮做网站、高邮网站设计、高邮网站制作等企业网站建设、网页设计与制作、高邮企业网站模板建站服务,10多年高邮做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
方法:1、用forEach()遍历数组,将数组元素一一传递给回调函数,语法“arr.forEach(function(v){});”;2、在函数中,判断传入的元素是否是奇数,如果是则相加求和,语法“if(v%2!=0){sum+=v;}”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6求数组中奇数和的方法
实现思想:
遍历数组
判断数组元素是否为奇数
将奇数元素相加
实现方法:
1、使用forEach()遍历数组
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
arr.forEach(function(value) {
...
});2、在回调函数中,可以进行奇偶判断并求和
只需要判断传入回调函数的数组元素是否能被2整除,将不能整除元素相加即可。
if(value%2!=0){
sum += value;
}实现代码:
var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
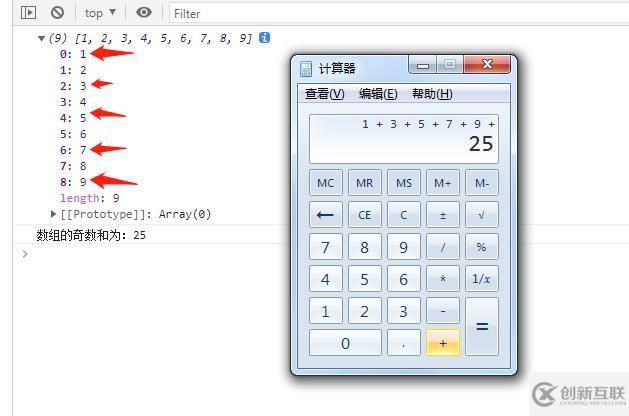
console.log("数组的奇数和为:"+sum);
到此,相信大家对“es6如何求数组中的奇数和”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
当前题目:es6如何求数组中的奇数和
新闻来源:https://www.cdcxhl.com/article30/ijjjpo.html
成都网站建设公司_创新互联,为您提供网站制作、外贸建站、手机网站建设、定制开发、网站导航、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站布局的介绍 2022-12-07
- 响应式网站和普通网站的区别? 2023-03-22
- 响应式网站设计要避免的错误 2019-03-27
- 响应式网站中存在的难点 2016-10-29
- 响应式网站建设相对于其它类型的网站有什么不同 2021-09-16
- 企业响应式网站建设为何大势所趋势不可挡 2022-05-21
- 企业做网站能直观带来的三大优势 2022-06-07
- 企业网站改版有没必要? 2016-08-14
- 成都网站建设公司浅析响应式网站设计中的导航菜单布局 2016-10-23
- 响应式网站设计如何使SEO受益 2019-04-02
- 响应式网站和自适应网站都有什么区别 2022-06-29
- 南充响应式网站开发为什么越来越受欢迎 2013-07-03