iOS中如何实现图片自适应拉伸效果
这篇文章主要为大家展示了“iOS中如何实现图片自适应拉伸效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“iOS中如何实现图片自适应拉伸效果”这篇文章吧。
我们提供的服务有:网站建设、成都网站制作、微信公众号开发、网站优化、网站认证、建宁ssl等。为上1000+企事业单位解决了网站和推广的问题。提供周到的售前咨询和贴心的售后服务,是有科学管理、有技术的建宁网站制作公司
前言
在Android中实现图片的拉伸特别特别简单,甚至不用写一行代码,直接使用.9图片进行划线即可。但是iOS就没这么简单了,比如对于下面的一张图片(原始尺寸:200*103):

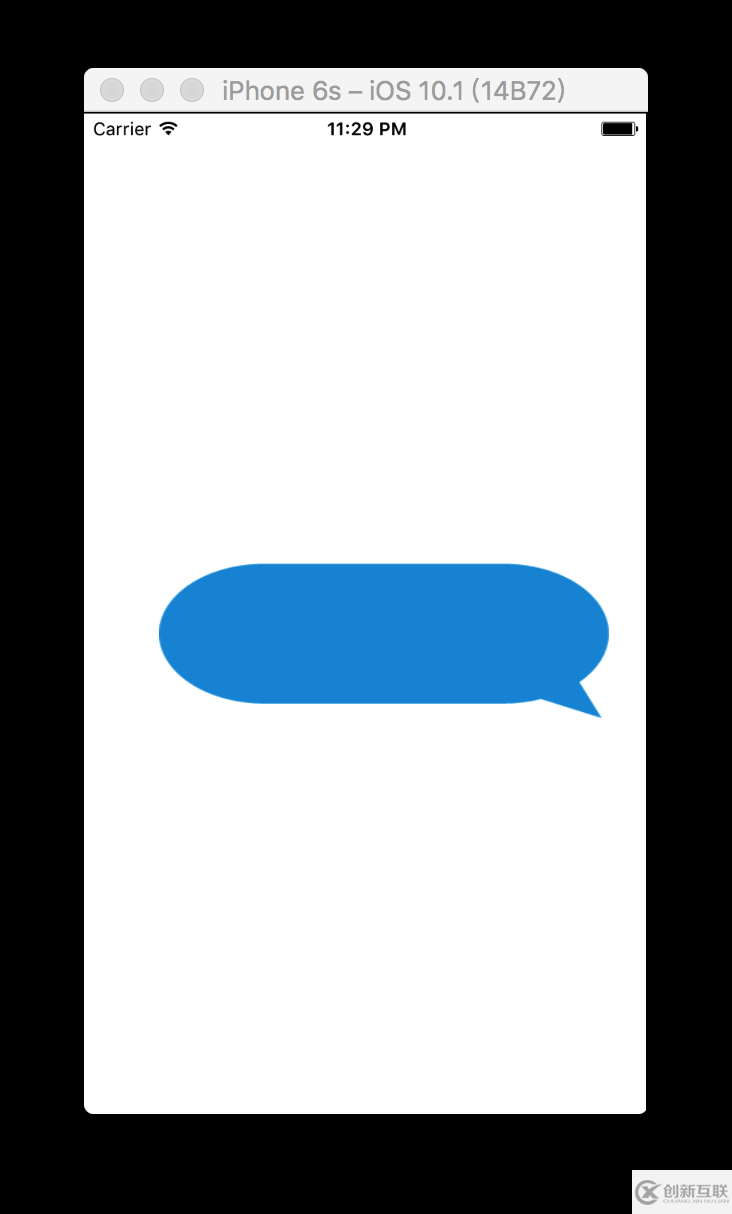
我们不做任何处理,直接将它用作按钮的背景图片:
//
// ViewController.m
// ChatBgTest
//
// Created by 李峰峰 on 2017/1/23.
// Copyright © 2017年 李峰峰. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addBtn];
}
-(void)addBtn{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置按钮的背景图片
[btn setBackgroundImage:image forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}
@end运行效果如下:

可以看到图片被明显拉伸,显示效果较差。今天我们研究内容就是图片自适应拉伸。
图片自适应拉伸
1、iOS5之前
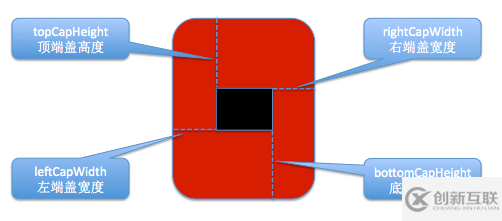
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸,如下图:设置topCapHeight、leftCapWidth、bottomCapHeight、lerightCapWidth,图中的黑色区域就是图片拉伸的范围,也就是说边上的不会被拉伸。

使用UIImage的下面这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象:
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表上端盖高度。系统会自动计算出右端盖宽度rightCapWidth和底端盖高度bottomCapHeight,代码如下:
/**
第一种拉伸方式(iOS5之前)
*/
-(void)stretchTest1{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置左边端盖宽度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 设置上边端盖高度
NSInteger topCapHeight = image.size.height * 0.5f;
UIImage *newImage = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
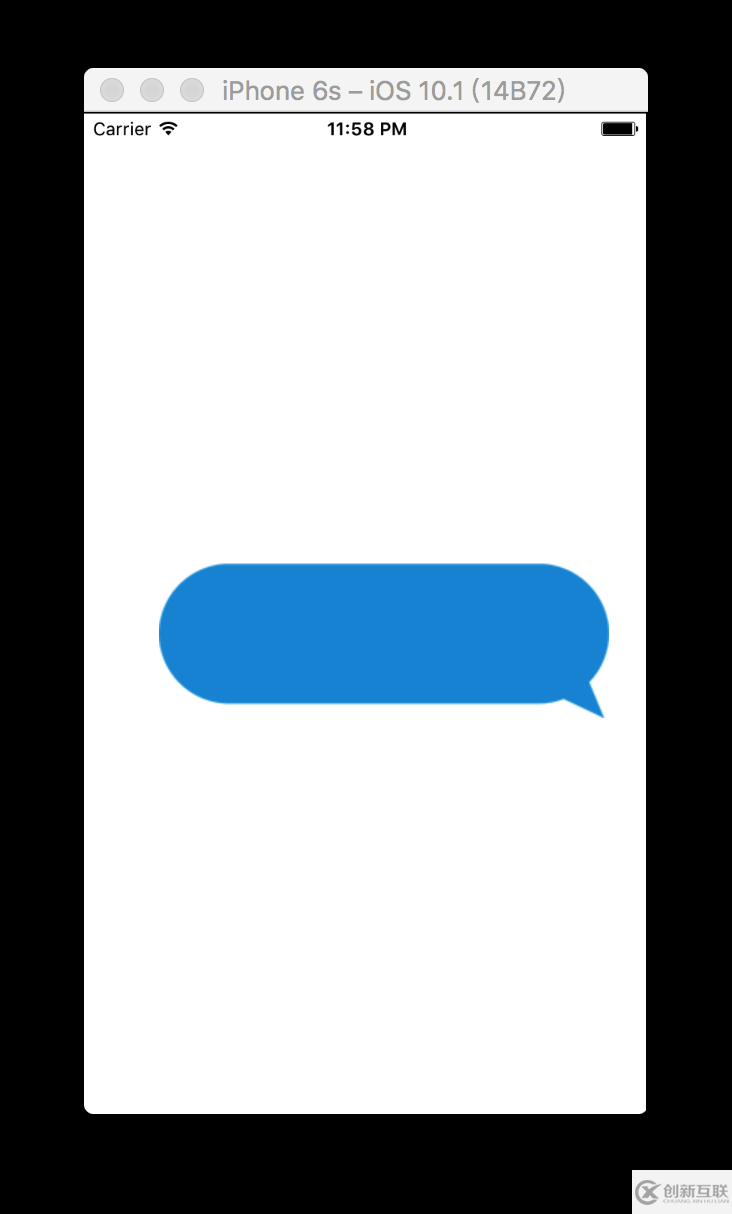
}这样一来,其实我们图片的可拉伸范围只有1 * 1,所以再怎么拉伸都不会影响图片的外观,运行效果如下:

现在再看一下效果是不是好多了。
2、iOS5
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets中的CGFloat top, left, bottom, right就是用来设置上端盖、左端盖、下端盖、右端盖的尺寸(逆时针方向)。
/**
第二种拉伸方式(iOS5)
*/
-(void)stretchTest2{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置端盖的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 拉伸图片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}运行效果与第一种一样,就不再截图了。
3、iOS6
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
相比iOS5中的方法多了一个resizingMode参数:
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile, // 平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeStretch, // 拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
};具体实现代码如下:
/**
第三种拉伸方式(iOS6)
*/
-(void)stretchTest3{
// 创建一个按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置按钮的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加载图片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 设置端盖的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
// 设置端盖的值
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 设置拉伸的模式
UIImageResizingMode mode = UIImageResizingModeStretch;
// 拉伸图片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode];
// 设置按钮的背景图片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 将按钮添加到控制器的view
[self.view addSubview:btn];
}运行效果与第一种一样,就不再截图了。
以上是“iOS中如何实现图片自适应拉伸效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章标题:iOS中如何实现图片自适应拉伸效果
本文网址:https://www.cdcxhl.com/article30/iehhso.html
成都网站建设公司_创新互联,为您提供动态网站、域名注册、定制开发、网站排名、网站设计公司、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 博客营销过时了吗? 2018-12-21
- 如何进入百度排名前三 2023-01-19
- 网站空间的选择,注意这几点 2023-02-21
- 很多人问百度SEO 2020-10-31
- 海外App推广方法 2022-05-30
- jsp虚拟主机是什么(jsp介绍) 2023-07-14
- 怎么把关键词做在百度的下拉框中?其中的技术原理你懂吗? 2022-05-27
- 科技述说:一起了解网络域名的由来 2021-03-06
- 网页设计的时候需要注意什么? 2017-02-19
- 网站SEO优化怎样做不会过时 打动用户的心 2020-09-12
- SEO一旦停下,网站将会危险重重 2023-07-06
- 谷歌SEO的内链优化技巧 2016-03-07