Bootstrap中自动定位浮标的示例分析
这篇文章给大家分享的是有关Bootstrap中自动定位浮标的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
成都创新互联服务项目包括公安网站建设、公安网站制作、公安网页制作以及公安网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,公安网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到公安省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
Bootstrap是什么
Bootstrap是目前最受欢迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,它还有一个响应最好的Grid系统,并且能够在手机端通用,而Bootstrap是使用许多可重用的CSS和JavaScript组件,可以帮助实现需要的几乎任何类型的网站的功能,此外,所有这些组件都是响应式的。
Affix 插件主要功能就是通过插件给某个元素(需要固定的元素)添加或删除position:fixed,实现元素在浏览器窗口的粘性固定效果。
基本用法
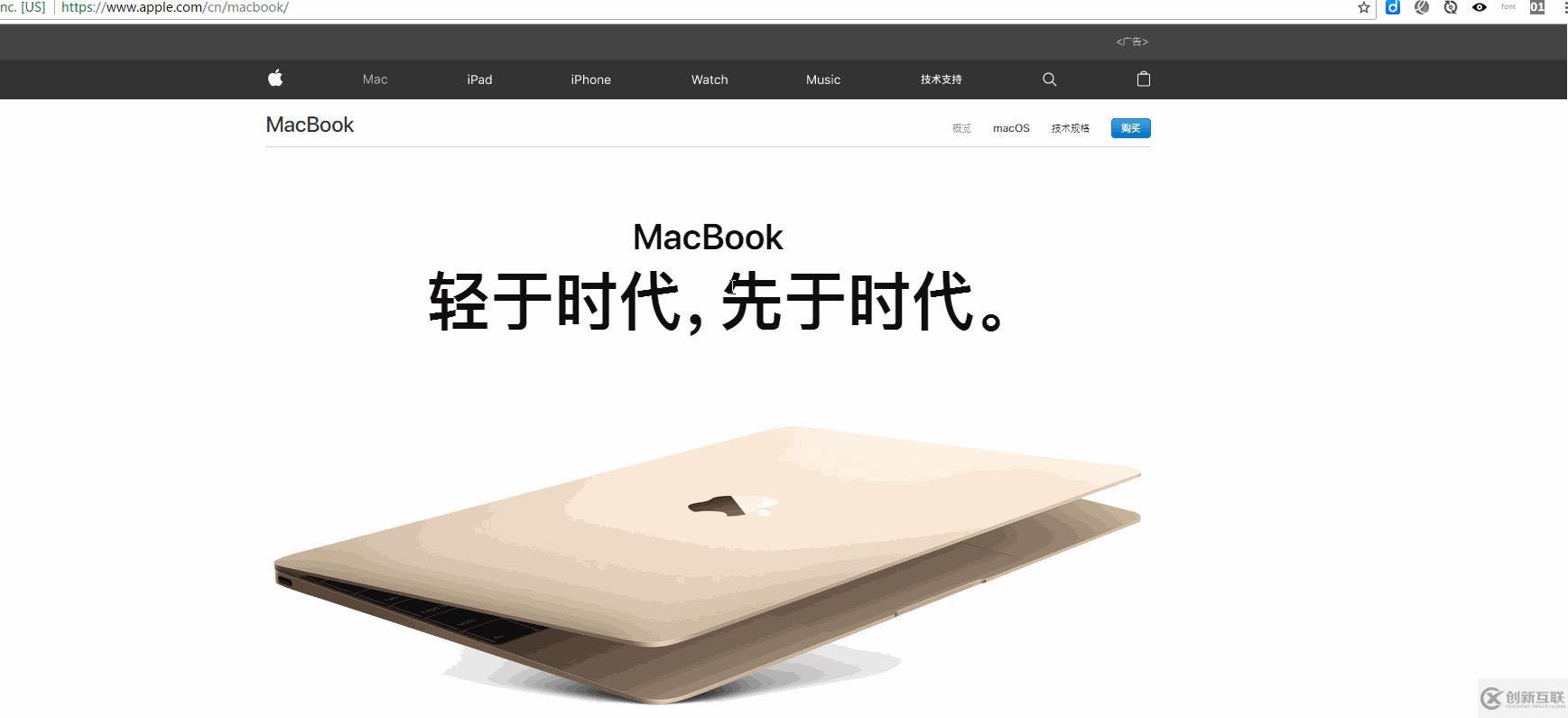
首先,来看一个苹果官网对自动定位浮标的应用

从上面的git图中可知,Macbook一栏滚动到一定高度时,固定在窗口顶部便不再移动
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性data来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素是固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top和data-offset-bottom
data-offset-top用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部
data-offset-bottom刚好与 data-offset-top 相反
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
【设置CSS】
在使用Affix插件时,必须通过 CSS 定位内容。Affix插件在三种 class 之间切换,每种 class 都呈现了特定的状态:.affix、.affix-top 和 .affix-bottom
1、在开始时,插件添加.affix-top来指示元素在它的最顶端位置。这个时候不需要任何的 CSS 定位
2、当滚动经过添加了Affix的元素时,应触发实际的Affix。此时.affix会替代.affix-top,同时设置position: fixed(由 Bootstrap 的 CSS 代码提供)
这时,需要手动设置.affix,如.affix{top:0;}表示停止在窗口顶部
3、如果定义了底部偏移,当滚动到达该位置时,应把.affix替换为.affix-bottom。由于偏移是可选的,假如设置了该偏移,则要求同时设置适当的 CSS。在这种情况下,请在必要的时候添加position: absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
JS触发
有时候,使用该插件,其顶部和底部的高度不一定是固定的,所以在初始化时使用声明式用法不太合适。这时,使用javascript用法就显得比较灵活了,因为它不仅支持传入数字型的offset,还支持传入能够动态计算offset的function函数
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>【事件】
affix组件提供了6种事件,即affix和affixed各对应于3种状态(普通、top、bottom)时的事件
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script>
感谢各位的阅读!关于“Bootstrap中自动定位浮标的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网页名称:Bootstrap中自动定位浮标的示例分析
转载注明:https://www.cdcxhl.com/article30/gooopo.html
成都网站建设公司_创新互联,为您提供网页设计公司、面包屑导航、手机网站建设、响应式网站、外贸网站建设、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动端网站制作建设时应该注意哪些事项呢? 2016-10-28
- 企业建网站_网站制作框架与架构的搭建 2021-08-27
- 关于网站制作时布局首页需要遵循几点需求 2020-07-29
- 宜昌高端网站制作:为何高端建站都会重视网页的自适应设计? 2021-12-14
- 好的网站制作五大基本流程必不可少? 2022-06-16
- 网站建设公司|什么是静态网页? 2017-02-02
- 优化网站制作流程缩减建站时间 2021-10-28
- 许昌网站制作开发:你的网站为什么打开速度这么慢? 2021-11-08
- 客运集团通过沈阳网站制作项目,打造营商环境新平台,开创互联网服务新模式 2022-06-17
- 深圳网站制作过程中的设计谁说了算? 2022-06-14
- 对于网站用户体验度如何提高 2016-11-10
- 如何做好学校网站制作方案需从这些方面出发 2021-12-14