CSS与媒体查询实现网页导航功能的方式
小编给大家分享一下CSS与媒体查询实现网页导航功能的方式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
成都创新互联公司主要从事成都网站建设、网站建设、网页设计、企业做网站、公司建网站等业务。立足成都服务田阳,十余年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18982081108
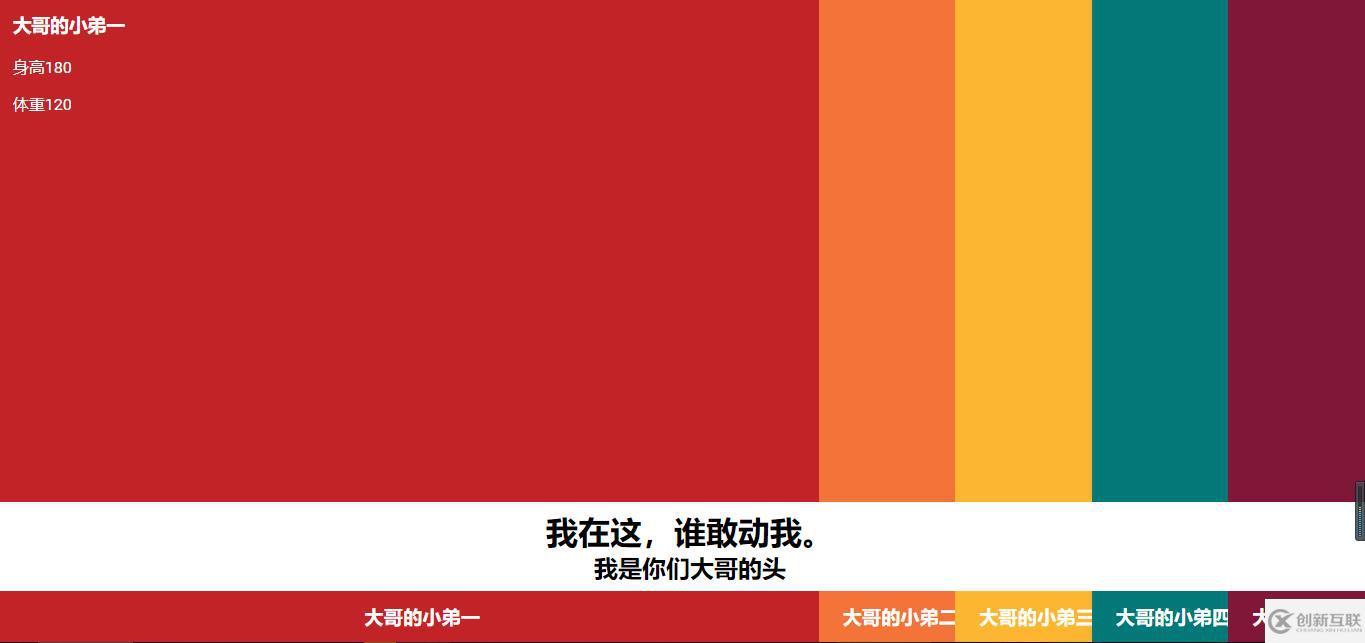
附上效果图:

代码如下,复制即可使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #801638;
}
body,
body > * {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
font-weight: normal;
}
* {
transition: all .3s ease 0s;
}
/* Background colours */
p + p article:nth-child(1) {
background: #c22326;
}
p + p article:nth-child(2) {
background: #f37338;
}
p + p article:nth-child(3) {
background: #fdb632;
}
p + p article:nth-child(4) {
background: #027878;
}
p + p article:nth-child(5),
p + p {
background: #801638;
}
/* Main layout */
html,
body,
p + p {
width: 100vw;
height: 100vh;
}
p + p {
list-style: none;
position: relative;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-items: stretch;
overflow: hidden;
}
/* Articles */
p + p article {
flex: initial;
width: 20%;
height: 100%;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
box-sizing: border-box;
padding: 2vh 1vw;
position: relative;
}
/* Big Headings */
body > p:first-child {
position: fixed;
bottom: 8vh;
background: #fff;
width: 100%;
text-align: center;
padding: .5rem;
z-index: 2;
}
body > p:first-child h2,
body > p:first-child h3 {
margin: 0;
padding: 0;
}
/* Hover interaction */
p + p:hover article {
flex: initial;
width: 10%;
}
p + p article:hover {
width: 60%;
}
article > p {
opacity: 0;
transition: opacity .2s ease 0;
}
p + p article:hover > p {
opacity: 1;
transition: opacity .3s ease .3s;
}
/* navigation */
p + p article > h3 {
bottom: 2vh;
position: absolute;
text-align: center;
width: 100%;
margin: 0;
font-size: 3vh;
}
/* Article layouts */
article p {
text-align: left;
width: 58vw;
}
article p p,
article p p h3,
article p h4 {
margin: 0 0 1em 0;
}
article p p {
width: 40vw;
}
@media (max-width: 900px) {
p + p article {
padding: 2vh 3vw;
}
p + p article > h3 {
transform: rotate(90deg);
bottom: 23vh;
min-width: 12em;
text-align: left;
transform: rotate(-90deg);
transform-origin: 0 0 0;
opacity: 1;
}
p + p article:hover > h3 {
opacity: 0;
}
article p p {
width: 50vw;
}
article p {
max-height: calc(72%);
overflow-y: auto;
}
}
</style>
</head>
<body>
<p>
<h2>我在这,谁敢动我。</h2>
<h3>我是你们大哥的头</h3>
</p>
<p>
<article>
<h3>大哥的小弟一</h3>
<p>
<h4>大哥的小弟一</h4>
<p>身高180</p>
<p>体重120</p>
</p>
</article>
<article>
<h3>大哥的小弟二</h3>
<p>
<h4>大哥的小弟二</h4>
<p>身高160</p>
<p>体重100</p>
</p>
</article>
<article>
<h3>大哥的小弟三</h3>
<p>
<h4>大哥的小弟三</h4>
<p>身高175</p>
<p>体重180</p>
</p>
</article>
<article>
<h3>大哥的小弟四</h3>
<p>
<h4>大哥的小弟四</h4>
<p>身高180</p>
<p>体重110</p>
</p>
</article>
<article>
<h3>大哥的小弟五</h3>
<p>
<h4>大哥的小弟五</h4>
<p>身高180</p>
<p>体重150</p>
</p>
</article>
</p>
</body>
</html>以上是CSS与媒体查询实现网页导航功能的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻名称:CSS与媒体查询实现网页导航功能的方式
本文网址:https://www.cdcxhl.com/article30/gooipo.html
成都网站建设公司_创新互联,为您提供网站设计、品牌网站设计、关键词优化、软件开发、品牌网站制作、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 过年期间提升网站排名的方法 2022-11-26
- 网站排名不好从网站建设中找缘由 2017-06-16
- 新网站排名该怎么做 2013-05-28
- 邵东网站排名首页的优化方法 2020-12-27
- 公司网站排名优化怎么做? 2023-05-01
- 如何搭建网站才能提高网站排名和体验 2020-12-05
- SEO优化公司:网站排名优化怎么做? 2020-11-26
- 什么因素影响网站排名 2013-08-01
- 怎么做优化才能让网站排名更靠前 2020-12-10
- 网站排名优化会遇到哪些问题又该如何去做 2022-07-17
- 网站建设中做好这些你的网站排名效果会更好 2016-11-07
- 网站优化简析,如何提高网站排名 2016-08-13