微信小程序中暗黑模式的示例分析
小编给大家分享一下微信小程序中暗黑模式的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
创新互联长期为上1000+客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为嘉善企业提供专业的网站建设、成都网站建设,嘉善网站改版等技术服务。拥有十多年丰富建站经验和众多成功案例,为您定制开发。
1、开启暗黑模式
在 app.json 中配置 "darkmode": true
// app.json
{
...
"darkmode": true
}2、配置主题文件
在根目录新建主题配置文件 theme.json, 并在 app.json 中配置路径引入
// app.json
{
...
"themeLocation": "theme.json"
}theme.json 配置文件一共分为两个属性,light 和 dark,分别正常模式和暗黑模式。
theme.json 示例如下(仅供参考):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}必须存在 light 和 dark 两个属性,里层命名自定义,没有严格要求。
3、在 app.json 中应用配置属性
在配置属性以 @ 开头拼接 theme.json 中自定义的名字写入配置,示例如下
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
}配置完些,接着手机开启暗黑模式(深色模式)后,小程序会根据你配置的颜色进行转换。
4、wxss样式适配暗黑模式
wxss 中,支持通过媒体查询 prefers-color-scheme 适配不同主题。
如下样式会在正常模式下页面背景为灰白色,暗黑模式下为黑色。
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
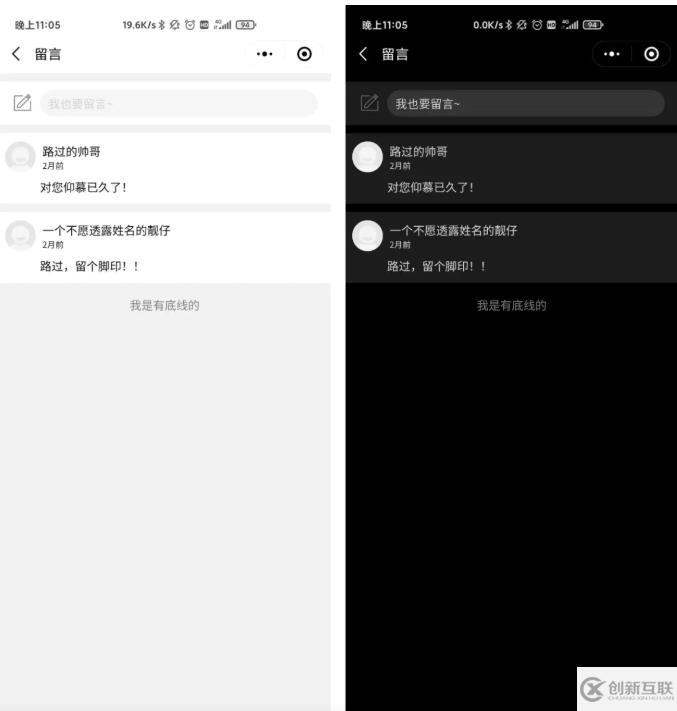
}5、效果图

看完了这篇文章,相信你对“微信小程序中暗黑模式的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
标题名称:微信小程序中暗黑模式的示例分析
本文路径:https://www.cdcxhl.com/article30/giscpo.html
成都网站建设公司_创新互联,为您提供定制开发、定制网站、商城网站、域名注册、用户体验、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计优越性提升企业建站水平 2021-04-18
- 好的品牌网站设计两大要点必知 2022-06-10
- 品牌网站设计的四大原则 2022-12-12
- 如何制作自己的网站 品牌网站设计技巧 2021-05-28
- 如何制作自己的网站 企业品牌网站设计思路 2021-05-05
- 吴江高端网站建设制作品牌网站设计如何布局 2020-11-23
- 品牌网站设计中运用到的首页色彩和框架 2023-02-16
- 成都网站建设_品牌网站设计_网页制作与开发 2023-02-15
- 创新互联设计师谈品牌网站设计中色彩如何运用 2023-02-18
- 品牌网站设计要遵守哪些原则 2023-03-11
- 品牌网站设计如何达到展示目的 2022-12-14
- 4个消费电子产品的品牌网站设计 2021-09-28