Thymeleaf怎么在SpringBoot中使用
这期内容当中小编将会给大家带来有关Thymeleaf怎么在SpringBoot中使用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联建站专业为企业提供怀柔网站建设、怀柔做网站、怀柔网站设计、怀柔网站制作等企业网站建设、网页设计与制作、怀柔企业网站模板建站服务,十多年怀柔做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
1.引入依赖:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
2.application.properties
#是否开启缓存,开发时可设置为false,默认为true spring.thymeleaf.cache=true #是否检查模板是否存在,默认为true spring.thymeleaf.check-template=true #是否检查模板位置是否存在,默认为true spring.thymeleaf.check-template-location=true #模板文件编码 spring.thymeleaf.encoding=UTF-8 #模板文件位置 spring.thymeleaf.prefix=classpath:/templates/ #Content-Type配置 spring.thymeleaf.servlet.content-type=text/html #模板文件后缀 spring.thymeleaf.suffix=.html
3.创建实体类和controller类
public class Book {
private Integer id;
private String name;
private String author;
//省略getter/setter
}
@Controller
public class BookController {
@GetMapping("/books")
public ModelAndView books() {
List<Book> books = new ArrayList<>();
Book b1 = new Book();
b1.setId(1);
b1.setAuthor("罗贯中");
b1.setName("三国演义");
Book b2 = new Book();
b2.setId(2);
b2.setAuthor("曹雪芹");
b2.setName("红楼梦");
books.add(b1);
books.add(b2);
ModelAndView mv = new ModelAndView();
mv.addObject("books", books);
mv.setViewName("books");
return mv;
}
}4.html文件:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<tr th:each="book:${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
</tr>
</table>
</body>
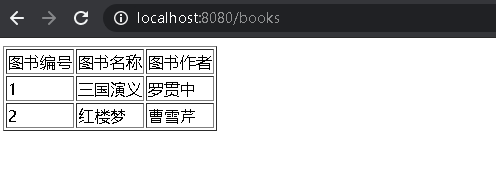
</html>5.结果:

springboot是什么
springboot一种全新的编程规范,其设计目的是用来简化新Spring应用的初始搭建以及开发过程,SpringBoot也是一个服务于框架的框架,服务范围是简化配置文件。
上述就是小编为大家分享的Thymeleaf怎么在SpringBoot中使用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
当前标题:Thymeleaf怎么在SpringBoot中使用
本文来源:https://www.cdcxhl.com/article30/gicgpo.html
成都网站建设公司_创新互联,为您提供移动网站建设、软件开发、小程序开发、网站收录、企业网站制作、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
