jQuery如何实现table表格信息的展开和缩小功能
这篇文章给大家分享的是有关jQuery如何实现table表格信息的展开和缩小功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
成都创新互联公司长期为上1000家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为四子王企业提供专业的成都做网站、成都网站建设、成都外贸网站建设,四子王网站改版等技术服务。拥有十余年丰富建站经验和众多成功案例,为您定制开发。
本文实例讲述了jQuery实现table表格信息的展开和缩小功能。分享给大家供大家参考,具体如下:
<%@ page language="java"import="java.util.*"pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index4.jsp' startingpage</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/index9.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<table width="200px" height="100px" border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>成绩</td>
</tr>
<tr align="left" class="parent" id="row1"><td colspan="3">学生信息</td></tr>
<tr class="child_row1">
<td>001</td>
<td>小明</td>
<td>80</td>
</tr>
<tr class="child_row1">
<td>002</td>
<td>张三</td>
<td>79</td>
</tr>
</table>
<script type="text/javascript">
$(function() {
$("tr.parent").click(function() {
$(this).toggleClass("selected").siblings('.child_'+this.id).toggle();
});
});
</script>
</body>
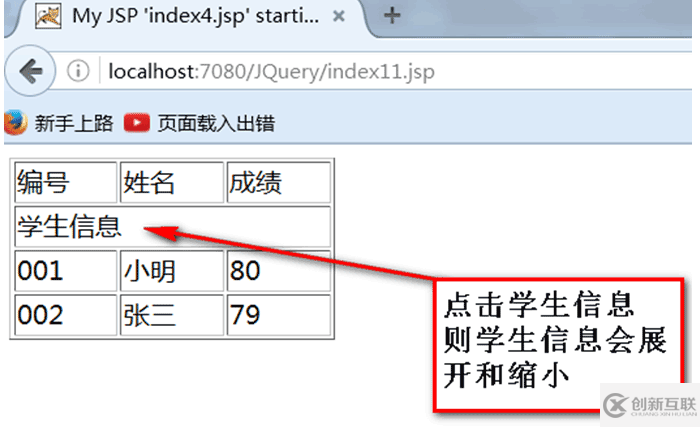
</html>运行效果如下

jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
感谢各位的阅读!关于“jQuery如何实现table表格信息的展开和缩小功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网页名称:jQuery如何实现table表格信息的展开和缩小功能
网页地址:https://www.cdcxhl.com/article30/ghcsso.html
成都网站建设公司_创新互联,为您提供网站内链、网站策划、虚拟主机、网站改版、网站维护、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站建设主要是优化哪些地方 2016-10-13
- 网站seo保持网站排名的3个操作 2013-11-30
- 网站关键词优化排名中经常会遇到哪些问题呢? 2016-10-30
- 网站排名无法提升的四种解决方法 2013-12-28
- seo关键词优化没效果可能是哪些原因造成的? 2015-03-24
- 如何合理利用百度白皮书优化网站,关键词优化应该怎么做? 2014-07-11
- seo优化技术如何帮客户稳定网站排名? 2015-02-28
- 公众号流量主广告点击工具 2013-04-26
- SEO优化之如何提升网站收录量 2015-02-08
- SEO搜索引擎优化目的有哪些? 2016-11-13
- 成都seo:SEO搜索引擎优化秘籍 2016-11-15
- SEO网站排名优化中什么才是最重要的? 2015-04-25