vuejs项目运行端口号怎么改
这篇文章将为大家详细讲解有关vuejs项目运行端口号怎么改,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
站在用户的角度思考问题,与客户深入沟通,找到克州网站设计与克州网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:网站设计、做网站、企业官网、英文网站、手机端网站、网站推广、域名注册、虚拟主机、企业邮箱。业务覆盖克州地区。
vuejs端口号可以在根目录下config文件夹的“index.js”文件中进行修改,具体方法:1、打开“index.js”文件;2、找到“port:8080”项,将默认的“8080”端口号修改为需要的端口号值即可。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
更改vue项目运行的端口号
执行npm run dev实际是在调用根目录下的package.json
打开package.json后可发现有这样一段代码
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}由此可知,我们应该查看build目录下的dev-server.js文件
在dev-server.js文件中可找到
var uri = 'http://localhost:' + port
此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
var path = require('path')而path又是从哪里来的呢?
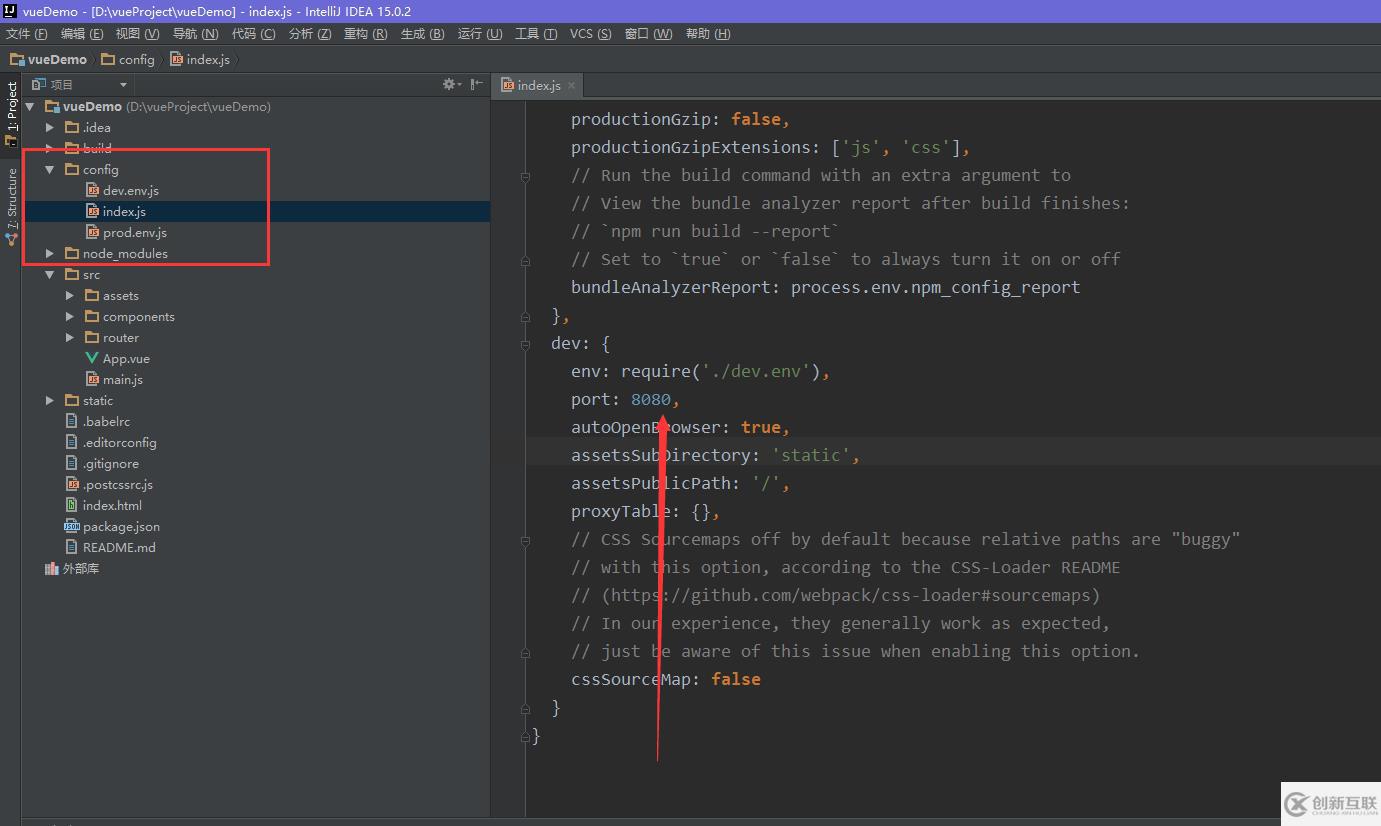
根目录下有一个config文件夹,看名字就知道与配置有关,打开config目录下的index.js。
此时可以看到项目配置了 port:8080

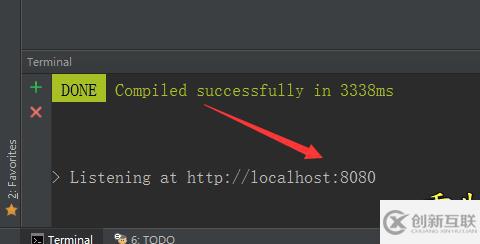
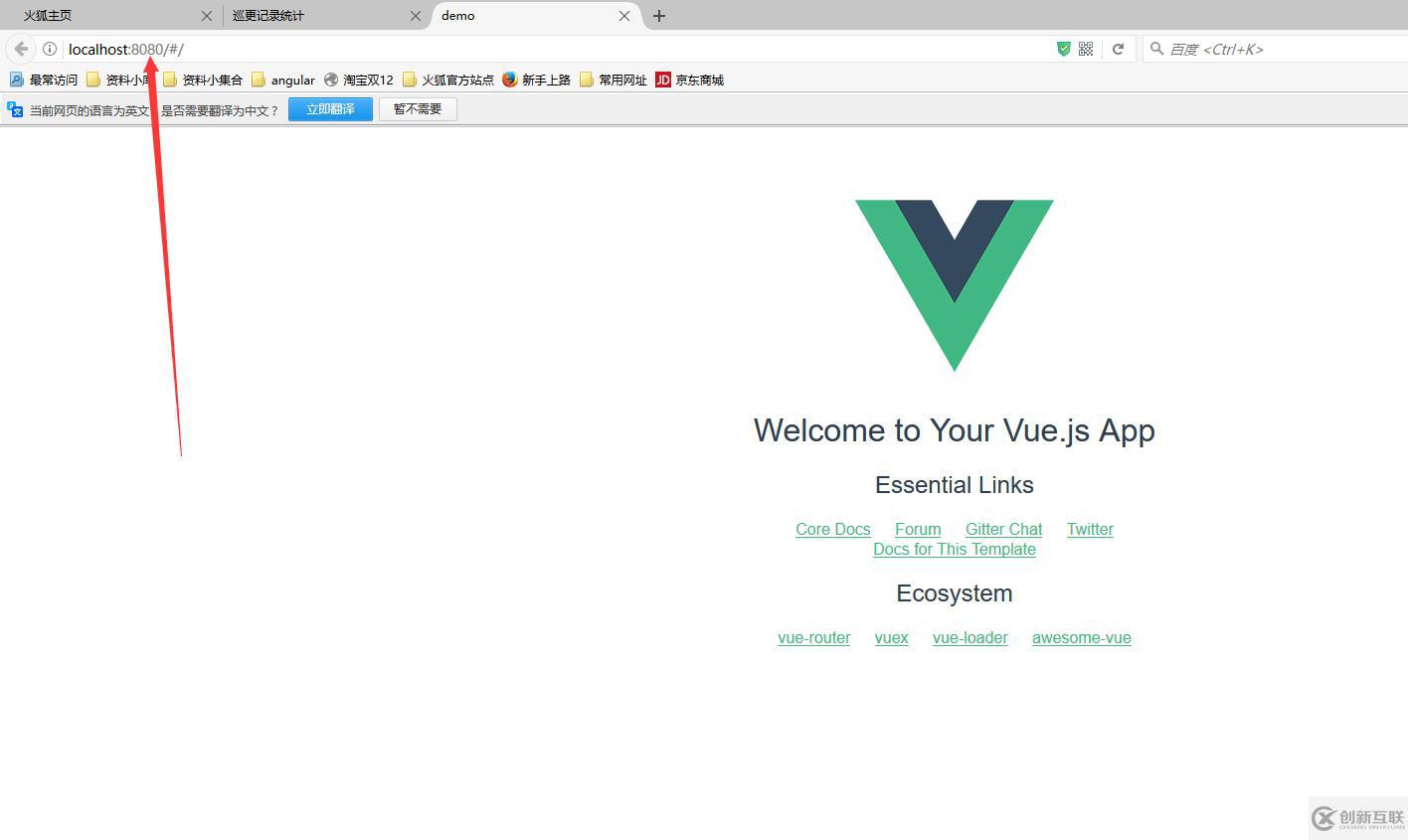
运行时,端口号就是8080:


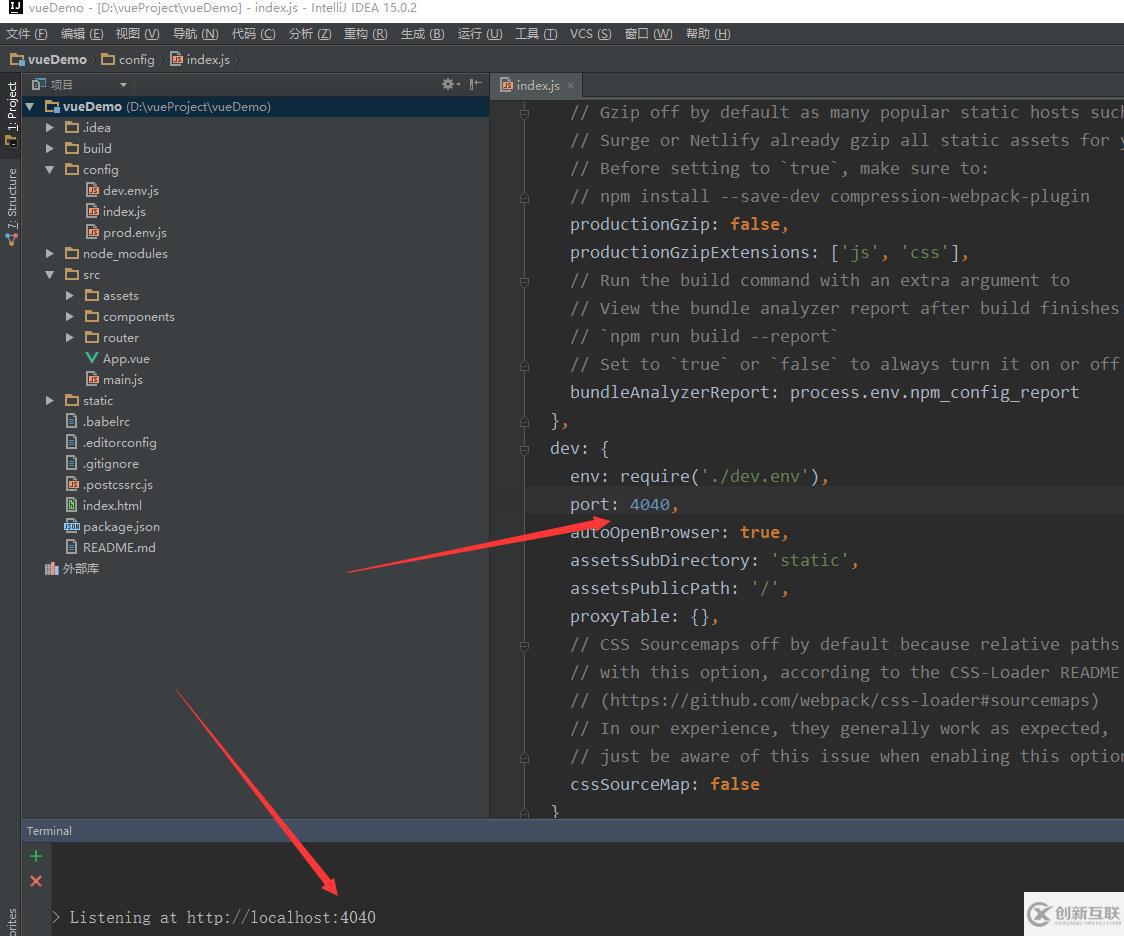
修改该值,比如修改为4040


好了,如此简单!这里不仅可以改变端口,还可以根据需要改变其他配置信息。
关于“vuejs项目运行端口号怎么改”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
新闻名称:vuejs项目运行端口号怎么改
文章网址:https://www.cdcxhl.com/article30/ghccpo.html
成都网站建设公司_创新互联,为您提供营销型网站建设、网站建设、微信小程序、ChatGPT、服务器托管、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 集团内网网站建设解决方案 2021-06-02
- 青岛网站建设:网站改版一般注意事项 2022-05-18
- 洗礼过后网站建设公司必将走向高端化品质化 2022-05-18
- 怎样在企业网站建设全过程中潜移默化seo核心理念 2016-04-24
- 企业网站建设用那种开发语言比较好 2021-07-26
- 网站建设中企业网站需要哪些准备? 2016-10-26
- 重庆网站建设:制定网站标题技巧 2020-01-04
- “价格”向“价值”转变 网站建设企业牢记四点 2022-05-27
- 静安企业网站建设影响网络营销 2020-11-23
- 企业网站建设容易出现的误区你中招了吗? 2016-10-16
- 网站建设,网站制作过程常见的程序语言介绍 2019-11-15
- 网站建设如何确定一个网站的关键词 2016-07-21