解决ios微信下vue项目组件切换并自动播放音频问题-创新互联
最近在做一个英语答题项目 , 项目需求是通过答题取的成绩 , 答题的题型是分为 , 听音选图 , 看图选词 , 和填空题 . 项目总共分为了3个页面 , 开始页 ,答题页 和结束页面 ,答题页关于每种题型 , 我做了相应的组件 , 每次切换题目的时候 ,显示对应的的组件 , 要求听音选图的时候会自动播放音频 .

惯例 , ios下的safari和微信内置浏览器都不支持audio的自动播放 , 通常的解决方案都是通过document.addEventListener('WeixinJSBridgeReady',function(){audio.play()},false) 来实现的自动播放 , 但是 WeixinJSBridgeReady 事件从页面加载开始到结束只会加载一次 , 而且不能通过removeEventListener来移除 , 所以会有两个问题:
1.从首页面到答题页面是路由切换的 , 但是处于开始页面时候 , WeixinJSBridgeReady这个事件已经加载完了 , 跳转到答疑页面的时候已经无法监听到该事件了;
2.首页就是答题页面的时候,在题型组件切换的时候只会在第一次加载听力题型的时候会自动播放 , 再次切换到这种题目的时候无法再次自动播放 .
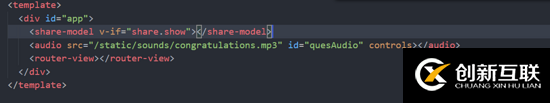
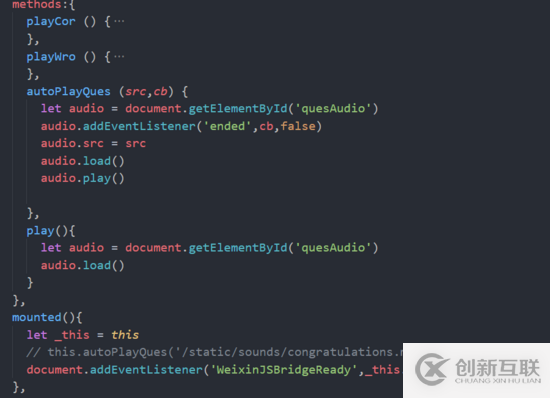
经过不断的测试 , 发现ios下不支持的原因是 不支持动态创建的audio标签自动播放 , 包括页面第一次加载 , 所以转化了思路 ,把audio标签放在顶层的App.vue里面 , 不随着组件的切换创建和销毁 , 然后在App.vue里面写一个的方法 , 接受src和callback的参数 , 在main.js挂在全局上, 每次切换的时候 ,调用该方法传入对应的src , 代码如下:App.vue


(关于为什么用document.getElementById , 其实本来是准备用$refs的 , 但是不知为何在app.vue中无法获取 , 控制台打印的$ref能看到有audio 了, 但是不可读)
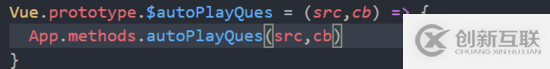
main.js

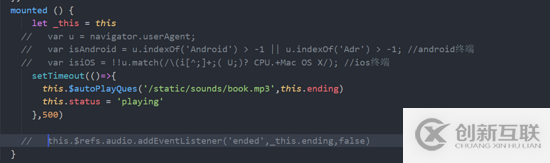
组件内:

这里要注意的两点: 1.app.vue中的audio标签必须设置 controls , 然后通过css隐藏该audio ,否则无法播放 ;
2.在页面加载的时候需要通过 监听 document.addEventListener('WeixinJSBridgeReady',function(){audio.load()},false) 让audio.load()加载一次 ,否则后续也无法自动播放 ;
总结
以上所述是小编给大家介绍的解决ios微信下vue项目组件切换并自动播放音频问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联建站网站的支持!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、建站服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:解决ios微信下vue项目组件切换并自动播放音频问题-创新互联
浏览路径:https://www.cdcxhl.com/article30/dscepo.html
成都网站建设公司_创新互联,为您提供网站设计、做网站、企业网站制作、定制网站、小程序开发、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计的四大原则 2022-12-12
- 品牌网站设计都需要一个“新闻工具包” 2023-03-02
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 品牌网站设计定制解决方案 2021-08-16
- 吴江高端网站建设制作品牌网站设计如何布局 2020-11-23
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20
- 品牌网站设计如何在同行业中脱颖而出? 2016-01-18
- 好的品牌网站设计两大要点必知 2022-06-10
- 品牌网站设计如何达到展示目的 2013-09-04
- 成都企业品牌网站设计的常见布局方式 2023-03-25
- 品牌网站设计制作过程中要注意哪些问题? 2020-12-03
- 网站制作专业公司更相符公司的成长请求 2022-06-04