关于VerticalTabLayout的使用-创新互联
现在很多安卓移动端都会用到TabLayout+ViewPager的搭配,原生的只有横排设计的,这里介绍个竖的控件VerticalTabLayout。

我用的是AS,在gradle中引入compile 'q.rorbin:VerticalTabLayout:1.2.5'即可

找到这个类q.rorbin.verticaltablayout.VerticalTabLayout
setTabHeight 设置TAB高度
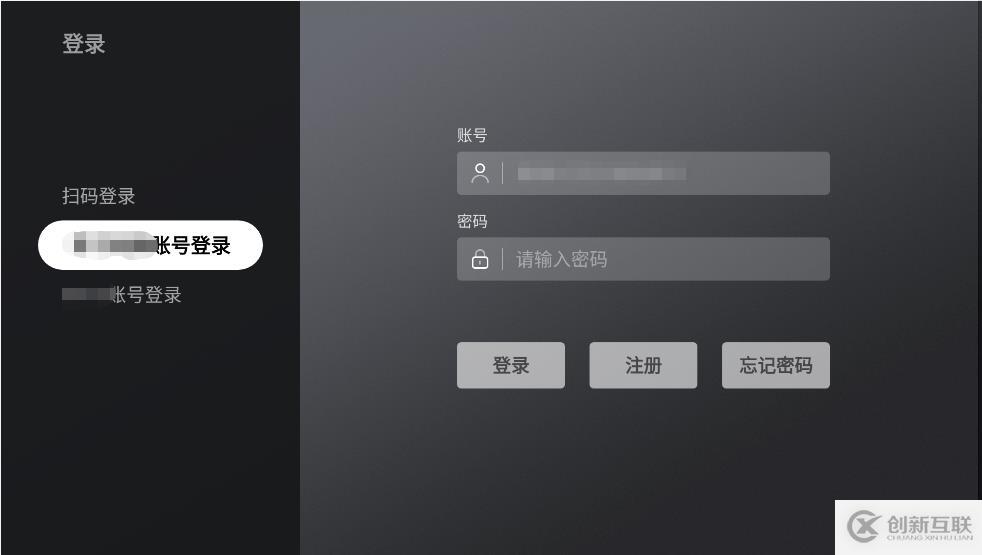
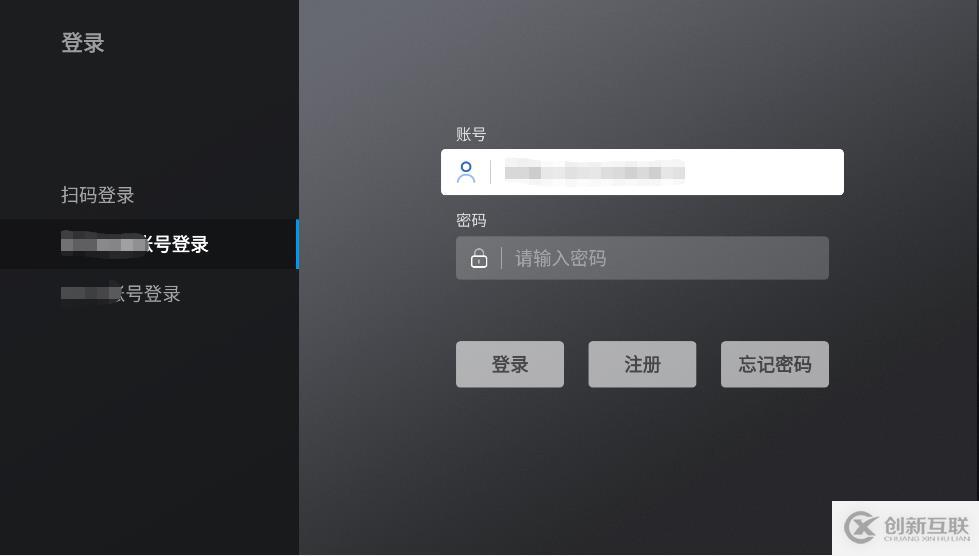
setIndicatorColor 设置选中TAB的指示颜色(我的是上图白色)
setupWithViewPager 绑定ViewPager
getTabAt(int)获得第几个tab 获得的是一个 自定义类 TabView 继承了 FrameLayout
单单靠API里的方法可能无法满足我们的需求,可以自己建个类继承VerticalTabLayout
像我里面要实现白色椭圆居中和蓝色靠右的指示形状要重写setIndicatorGravity ()方法
protected void setIndicatorGravity () {
switch (mIndicatorGravity) {
case Gravity.LEFT:
mIndicatorX = 0;
if ( mLastWidth != 0 ) mIndicatorWidth = mLastWidth;
setPadding(mIndicatorWidth, 0, 0, 0);
break;
case Gravity.RIGHT:
if ( mLastWidth != 0 ) mIndicatorWidth = mLastWidth;
setPadding(0, 0, mIndicatorWidth, 0);
break;
case Gravity.FILL:
mIndicatorX = 0;
setPadding(0, 0, 0, 0);
break;
case Gravity.CENTER_HORIZONTAL:
setPadding(0, 0, 0, 0);
break;
}
post(new Runnable() {
@Override
public void run () {
switch (mIndicatorGravity) {
case Gravity.RIGHT:
mIndicatorX = getWidth() - mIndicatorWidth;
break;
case Gravity.FILL:
mLastWidth = mIndicatorWidth;
mIndicatorWidth = getWidth();
break;
case Gravity.CENTER_HORIZONTAL:
mIndicatorX = (getWidth() - mIndicatorWidth) / 2;
break;
}
invalidate();
}
});
}在addTab (TabView tabView) 添加 tabView 时 在落焦发生改变时改变 Indicator
@Override
public void addTab (TabView tabView) {
if ( tabView != null ) {
tabView.setBackground(null);
addTabWithMode(tabView);
tabView.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange (View v, boolean hasFocus) {
int position = mTabStrip.indexOfChild(v);
if ( hasFocus ) {
chgIndicator(true);
setTabSelected(position);
}
if ( null != mTabFocusChangeListener ) {
mTabFocusChangeListener.onFocusChange(v, hasFocus, position);
}
}
});
。。。
} else {
throw new IllegalStateException("tabview can't be null");
}
}
public void chgIndicator (boolean hasFocus) {
mColorIndicator = hasFocus ? Color.WHITE : ComUtils.getClr(R.color.blue_0099e5);
mIndicatorWidth = hasFocus ? ViewUtils.getCorrectWidth(438) : ViewUtils.getCorrectWidth(6);
mIndicatorCorners = hasFocus ? ViewUtils.getCorrectWidth(48) : 0;
setIndicatorGravity(hasFocus ? Gravity.CENTER_HORIZONTAL : Gravity.RIGHT);
}拙见差不多介绍完了,大佬勿喷
另外说个小问题,我开发中测试给我提的
在第一次进这个页面的时候,切换TAB会闪现1次蓝色背景再切换就不会了,但是重新进页面会复现
后来发现在TabView初始化的时候原来会给他设置个默认背景setDefaultBackground();
public LoginTabView (Context context) {
super(context);
mContext = context;
mTabIcon = new TabIcon.Builder().build();
mTabTitle = new TabTitle.Builder().build();
mTabBadge = new TabBadge.Builder().build();
initView();
int[] attrs;
if ( Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP ) {
attrs = new int[]{android.R.attr.selectableItemBackgroundBorderless};
} else {
attrs = new int[]{android.R.attr.selectableItemBackground};
}
TypedArray a = mContext.getTheme().obtainStyledAttributes(attrs);
mDefaultBackground = a.getDrawable(0);
a.recycle();
setDefaultBackground();
}把这段去掉即可,或是在addTabView时候tabView.setBackground(null);我为了安全起见用的是后者
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:关于VerticalTabLayout的使用-创新互联
URL标题:https://www.cdcxhl.com/article30/dpjepo.html
成都网站建设公司_创新互联,为您提供手机网站建设、动态网站、网站导航、网站设计公司、营销型网站建设、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 总结五个网站内链优化的方法 2016-12-14
- 网站内链优化有哪些技巧? 2022-09-25
- 如何正确的进行网站内链优化 2022-05-27
- 上海网站建设公司创新互联教你如何做好网站内链 2022-05-23
- 营销型网站内链该如何设置符合SEO优化? 2023-04-13
- 快速增长网站内链的方法你知道几种? 2020-08-03
- 网站内链建设切勿泛滥 2021-07-20
- 网站内链的设置对网站优化排名的影响有哪些? 2016-11-13
- 合理的网站内链布局怎样做,延庆SEO告诉你 2014-12-08
- 网站内链建设注意事项以及网站外链建设注意事项 2022-05-02
- 成都网站建设:网站内链优化事项 2023-03-05
- 网站内链怎么优化 2023-04-07