vue-cli搭建的项目中引入jquery和bootstrap-创新互联
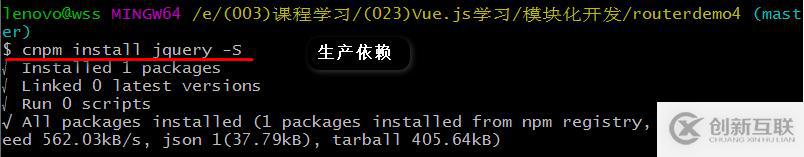
在项目初始化好之后,首先安装jqury库

cnpm install jquery -S

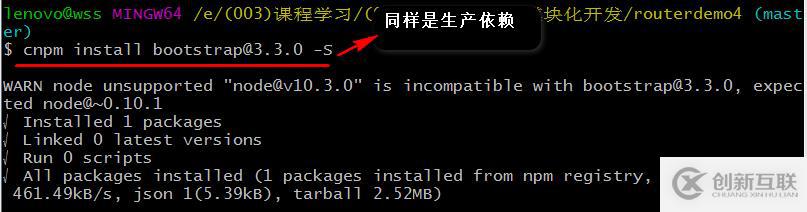
同时把bootstrap库也一起安装了,待会再一起配置
cnpm install bootstrap@3.3.0 -S // 指定版本 为3.0版本

安装完了以后 需要做一些配置
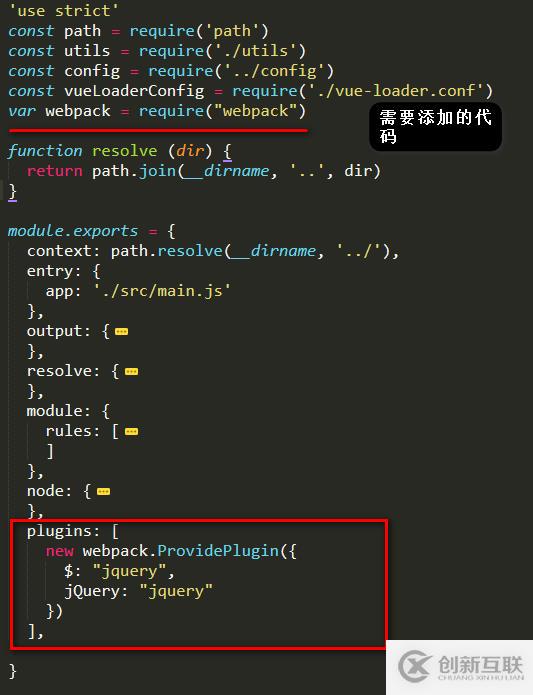
在项目的bulid文件下的webpack.base.config.js文件中
var webpack = require("webpack")末尾:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
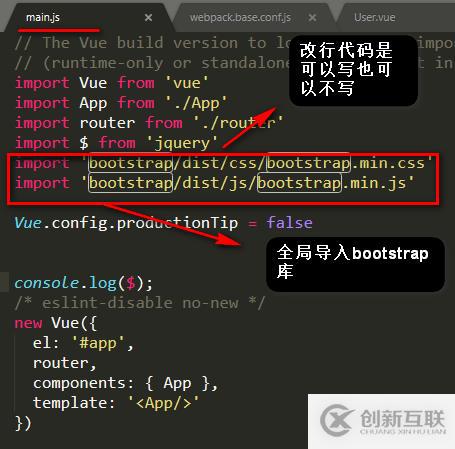
在main.js文件中
import $ from 'jquery' // 全局引入

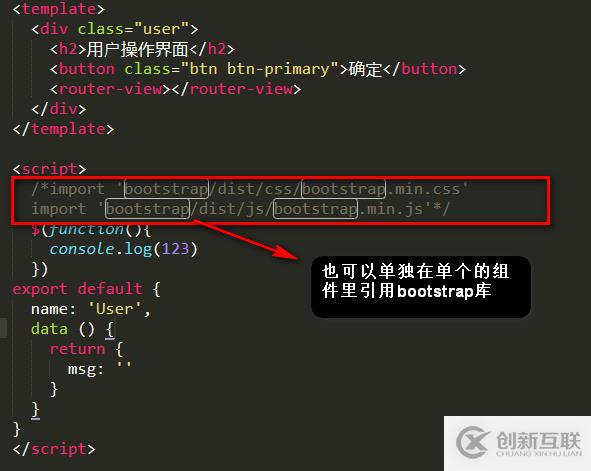
也可以单独在组件里单独引用bootstrap库

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站标题:vue-cli搭建的项目中引入jquery和bootstrap-创新互联
网站链接:https://www.cdcxhl.com/article30/dpghpo.html
成都网站建设公司_创新互联,为您提供用户体验、定制网站、响应式网站、网站导航、外贸建站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 全网营销推广对企业非常重要 2013-06-16
- 全网营销怎么为企业带来更多潜在客户? 2015-06-22
- 全网营销可以从哪些地方着手呢? 2014-07-07
- 做一个全网营销网站费用是多少? 2015-06-18
- 全网营销推广,让成交变得简单 2016-11-08
- 全网营销占领百度制高点 2014-04-01
- 全网营销的网站建设有哪些特点? 2016-11-12
- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 如何利用问答平台来做全网营销? 2015-08-06
- 全网营销的重点是什么? 2015-06-23
- 如何实现全网营销? 2015-08-08
- 企业如何搞好全网营销推广呢 2021-12-16