如何解决angularjs跨页面传参遇到的一些问题-创新互联
小编给大家分享一下如何解决angularjs跨页面传参遇到的一些问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

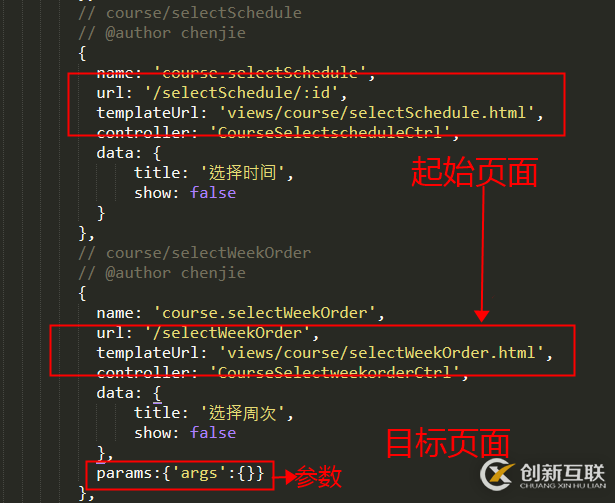
在app.js下添加 params:{'args':{}}

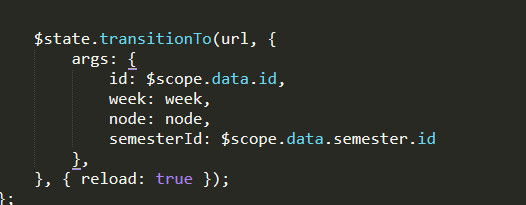
然后在起始页面的控制器中使用transtionTo或者go方法传递参数

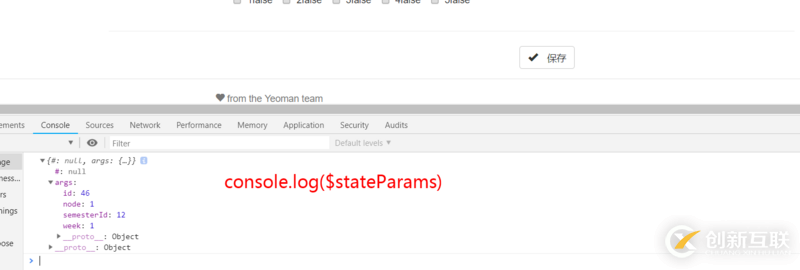
最后在目标页面的控制器使用$stateParams接收参数,如下图,可知我需要传输的参数都传了过来

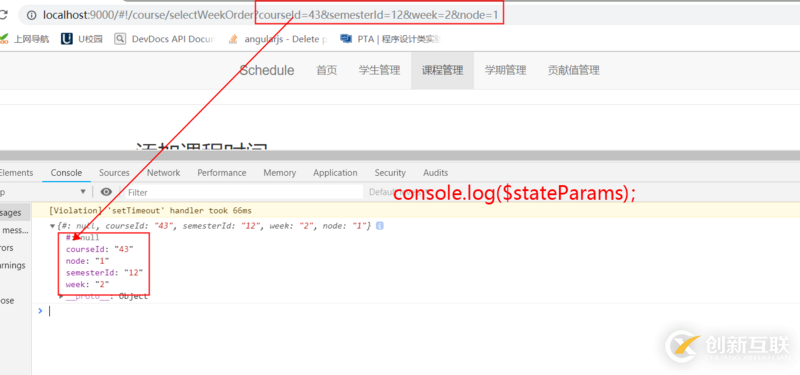
这样传参的好处就是方便灵活,但有一个不好的地方就是每次刷新完以后传递过来的参数都会丢失,是所以我最后放弃了这种写法,改成了传统的url传参,如下图:

这样一来就每次刷新就不会丢失数据了,因为参数都存到了路径当中,但接下来就发生了一个比较诡异的事情:
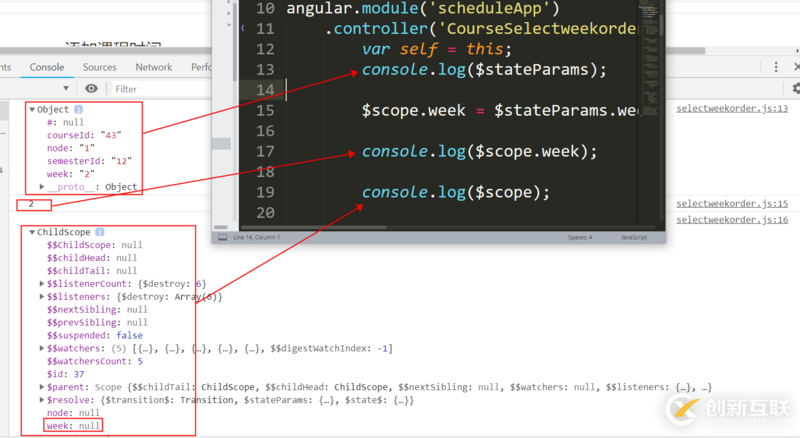
我明明已经给$scope.week赋了值,而且控制台确实打印了出来,而我再打印一次$scope时却发现$scope.week根本没有被赋值,如下图:

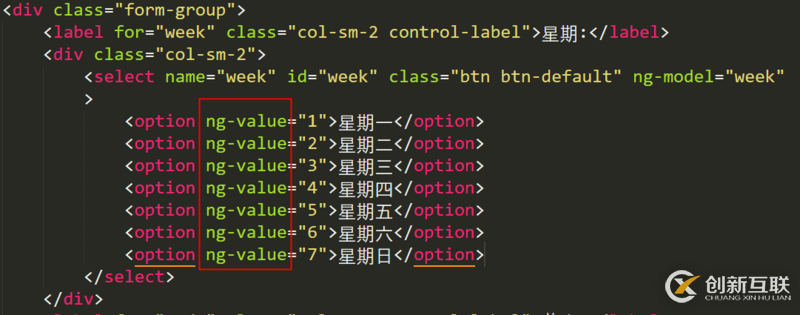
我觉得这不是我能力范围之内能解决的问题了,便请求了张喜硕学长,学长试了各种方法,最后无奈将我控制器里所有其他的代码都注释掉,只保留上述代码,依然无法解决,最后查看v层排错,才找到了万恶之源,原来是我用了ng-value,只要将ng-value改成value,问题就正常解决了。

看完了这篇文章,相信你对“如何解决angularjs跨页面传参遇到的一些问题”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:如何解决angularjs跨页面传参遇到的一些问题-创新互联
网站地址:https://www.cdcxhl.com/article30/dodcso.html
成都网站建设公司_创新互联,为您提供商城网站、关键词优化、网站排名、动态网站、品牌网站建设、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站租用香港云服务器还是美国云服务器好? 2022-10-02
- 诠释网站排名的高低与流量多少之间的关系 2022-06-24
- 外贸建站需要哪些东西? 2014-07-23
- 外贸建站之营销型网站 2016-03-26
- 做外贸建站好不好?这几个误区要注意了 2015-04-27
- 外贸建站需要哪些东西 2021-11-15
- 自助外贸建站不等于企业网站建设 2016-03-19
- 外贸建站推广?八大技巧帮您引流 2016-03-01
- 外贸建站过程中一些问题以及应该注意什么 2015-07-07
- 外贸建站完成后如何继续完善 2021-08-25
- 海珠区外贸建站公司:专注欧美英文网页设计制作! 2016-02-07
- 外贸建站系统如何选,要从不同角度去分析 2022-05-27