vue中scss、sass和scss三者的区别是什么-创新互联
vue中scss、sass和scss三者的区别是什么?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

1. 安装依赖:npm install node-sass sass-loader -D
2. webpack.base.conf.js文件
module: {
{ //手动添加这一条,相当于是编译识别sass!
test: /\.scss$/,
loaders: ["style", "css", "sass"]}
}3. 在.vue文件中使用
<style scoped lang="scss">
.box{
width: 100%; :hover{ color: red; }
}
</style>下面看下sass与scss的区别
用了很久css预编译器,但是一直不太清楚到底用的sass还是scss,直到有天被问住了有点尴尬,找了个教程撸了遍==。。。
1.异同:简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号
//sass 太费眼了
.father
width:100px;
.son
width:50px;
//scss 适合我这种眼瘸手残患者
.father{
width:100px;
.son{
width:50px;
}
}2 .scss功能很强大的样子,能做运算、写函数啥的,但是我只是作为语法糖用而已,只看了些基础功能
我个人常用的功能有:
嵌套
变量 $color : #111111;
混入 @mixin
继承 @extend
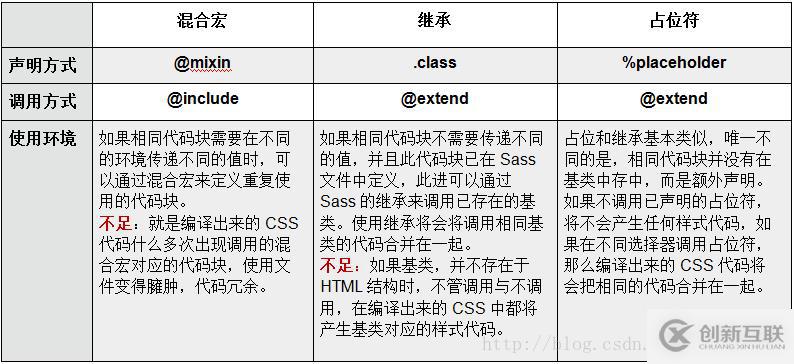
3.一个关于@mixin、@extend、%placeholder的适用场景总结
mixin 可以传变量
extend 不可以传变量,相同样式直接继承,不会造成代码冗余;基类未被继承时,也会被编译成css代码
placeholder 基类未被继承时不会被编译成css代码
总结:

关于vue中scss、sass和scss三者的区别是什么问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
分享文章:vue中scss、sass和scss三者的区别是什么-创新互联
网页路径:https://www.cdcxhl.com/article30/djesso.html
成都网站建设公司_创新互联,为您提供关键词优化、云服务器、网站设计公司、做网站、用户体验、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器环境配置 2022-05-25
- 服务器托管价格一般多少钱 2021-03-12
- 山东服务器托管商有哪些? 2021-03-12
- 服务器托管时需做好数据备份 2022-10-03
- 服务器托管含义及优势简介 2022-10-08
- 北京服务器托管价格 2021-03-19
- 简单分析服务器托管的优缺点 2022-10-05
- 什么是服务器?服务器托管与租用有什么不同? 2022-10-03
- 如何选择河南服务器托管商 2021-03-16
- 服务器托管的好处有什么呢? 2022-10-02
- 服务器托管和服务器租用的相关介绍 2016-11-02
- 服务器托管年付要多少钱? 2022-10-05