CSS中怎么格式化页面布局-创新互联
这篇文章给大家介绍CSS中怎么格式化页面布局,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
创新互联公司专注于桥东企业网站建设,响应式网站建设,商城网站定制开发。桥东网站建设公司,为桥东等地区提供建站服务。全流程按需定制开发,专业设计,全程项目跟踪,创新互联公司专业和态度为您提供的服务代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
<!--
body{background:#ffcc99;}
#header{margin:0px auto;width:1000px;height:100px;background:#FFFFCC;}
#menu{margin:5px auto;width:1000px;height:30px;line-height:30px;color:#99FF99;
font-weight:bold;font-size:14px;background:#6699FF;}
#content{margin:5px auto;width:1000px;height:400px;background-color:#cccccc;}
.content_left{float:left;width:200px;height:400px;background:#cc99ff;}
.content_center{float:left;width:590px;height:400px;margin-left:5px;background:#cc99ff;}
.content_right{float:left;width:200px;height:400px;margin-left:5px;background:#cc99cc}
#footer1{margin:5px auto;background-color:#5185E6;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
#footer2{margin:5px auto;background-color:#3333FF;color:#FFFFFF;
border-top:0px solid #F7F7F6;height:30px;line-height:30px;
width:1000px;padding:5px 0;text-align:center;}
a{
text-decoration:none;
}
-->
</style>
</head>
<body>
<div id="header">页面头部</div>
<div id="menu">
页面导航
<tr>
<td>
<a href="" target="_blank" >首页 <a href="" target="_blank" >日志 <a href="" target="_blank" >相册 <a href="" target="_blank" >留言板 <a href="" target="_blank" >状态
</td>
</tr>
</div>
<div id="content">
<div class="content_left">左侧栏</div>
<div class="content_center">中间内容</div>
<div class="content_right">右侧栏</div>
</div>
<div id="footer1">滚动信息栏</div>
<div id="footer2">底部</div>
</body>
</html>
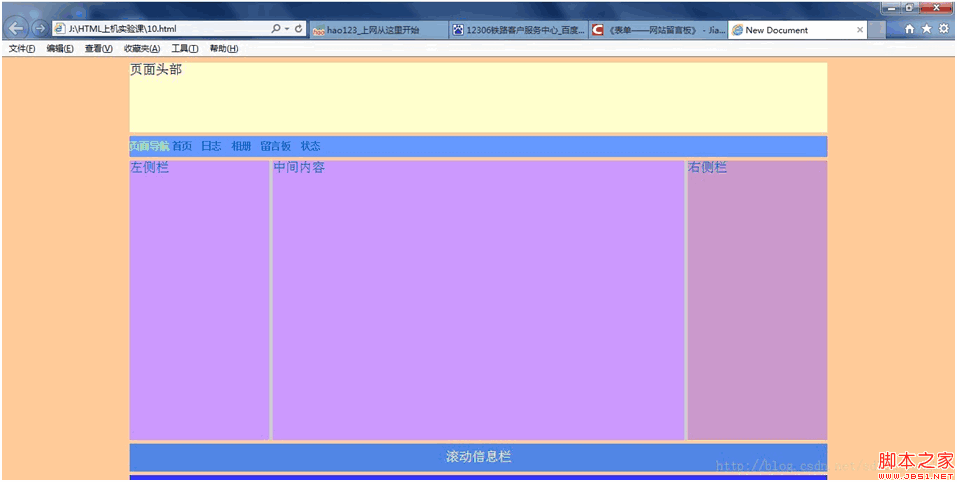
实现效果:
关于CSS中怎么格式化页面布局就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
本文题目:CSS中怎么格式化页面布局-创新互联
URL链接:https://www.cdcxhl.com/article30/dhiepo.html
成都网站建设公司_创新互联,为您提供定制网站、手机网站建设、品牌网站制作、网站设计公司、建站公司、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业做微信定制开发有什么样的好处呢? 2015-09-07
- 政府僵尸网站的反思:网站维护成本高于网站建设成本 2016-05-14
- 网站维护需要做哪些工作 2022-08-30
- 网站维护工作有哪些?网站怎么维护 2022-08-15
- 网站维护主要有哪些操作 2021-05-10
- 企业商城建设应该具备哪些功能 2016-10-14
- 网站维护比自招员工更靠谱的是委托网站建设公司 2022-05-19
- 企业网站维护需注意哪些细节 2015-02-14
- 分析为小程序获取精准用户的四大攻略 2016-09-14
- 一个网站如何打造更符合用户体验呢 2016-09-06
- 响应式网站与普通网站有哪些不同? 2016-08-12
- 新建网站如何实现被百度快速收录 2016-08-26