github个人博客搭建-创新互联
github 个人博客搭建
系统环境配置:
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧!

- 1.安装 node.js
下载地址 node.js
直接双击下载下来的msi文件,一路下一步就ok了,安装完之后调出命令行或者node命令输入终端,输入node -v看到版本信息就表明安装成功了。如果不会就参考node.js安装 - 2.安装 git
下载地址 git下载
直接双击下载下来的git安装程序,同node安装,安装完之后右键发现多了两个Git GUI Here 、Git Bash Here,点击后者,然后输入git --version出现版本信息就表明安装成功了。 - 3.注册 github账号
github 官网 github
git 连接github配置:
配置SSH key:
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
#检查本机已存在的ssh密钥
$ cd ~/. ssh如果提示:No such file or directory 说明你是第一次使用git。
#生成 ssh key
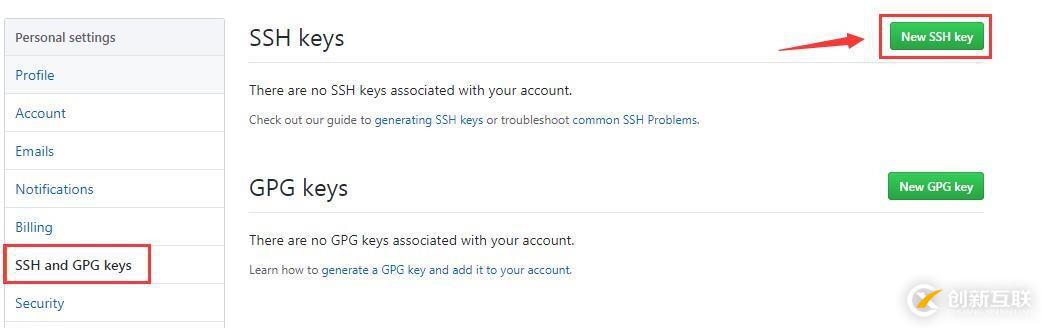
ssh-keygen -t rsa -C "邮件地址"然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
将刚复制的内容粘贴到key那里,title随便填,保存。
测试是否成功:
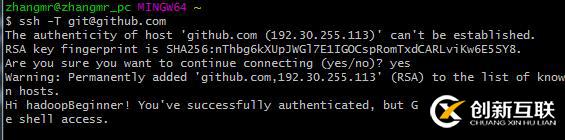
$ ssh -T git@github.com # 注意邮箱地址不用改如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access.看到这个信息说明SSH已配置成功!如图所示:
此时你还需要配置:
$ git config --global user.name "hadoopBeginner" #你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com" #填写你的github注册邮箱搭建个人博客
安装 hexo:
- 1. 安装淘宝源的cnpm
选装cnpm。由于npm速度有时候令人堪忧,所以建议安装淘宝源的cnpm,在git bash中输入下面整段alias cnpm="npm --registry=https://registry.npm.taobao.org \ --cache=$HOME/.npm/.cache/cnpm \ --disturl=https://npm.taobao.org/dist \ --userconfig=$HOME/.cnpmrc"安装完之后验证,输入:cnpm info express,若出现一大堆信息则表明成功了。
2. 安装 hexo 命令
$ cnpm install -g hexo在这里会有 一段时间等待,请稍等
3. 安装个人博客
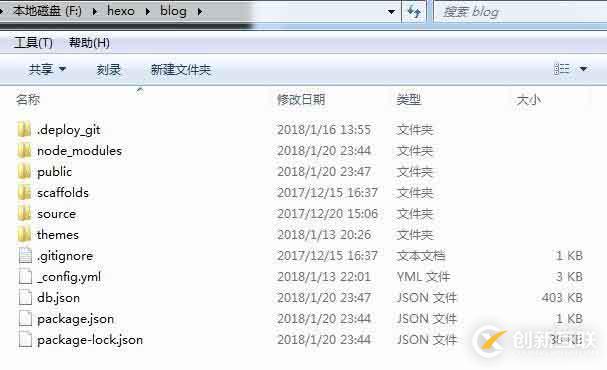
进入到 你本地的博客存放路径,例如 F:\hexo\blog# 进入本地博客存放目录 $ cd f: $ cd hexo/blog/ # 初始化 个人博客 $ hexo init #等待一段时间初始化完成以后,会生成以下目录:

$ hexo g 生成静态网页 $ hexo s 执行完以后,你就可以去打开 http://localhost:4000/ 看本地版的博客效果了。修改主题:
个人比较喜欢 next 这款主题。基本呢就是这个效果个人博客
下载主题:
$ hexo clean $ git clone https://github.com/iissnan/hexo-theme-next.git themes/next启动主题:
1. 修改Hexo目录下的_config.yml配置文件中的theme属性,将其设置为next
- 1)请确保您使用的是Hexo 3(或以上)
- 2)next.yml在站点的source/_data目录中创建一个名为(创建_data目录,如果它不存在)
- 3)复制无论是在网站的下一个主题选择_config.yml和主题的_config.yml进入next.yml。
- 4)使用--config source/_data/next.yml参数启动服务器,生成或部署。
- 5)例如:hexo clean --config source/_data/next.yml && hexo g --config source/_data/next.yml
2.生成 静态页面
hexo clean --config source/_data/next.yml && hexo g --config source/_data/next.yml
#本地 预览
hexo s错误:找不到模块'hexo-util' 问题,请检查您的NPM版本。
- 1)仍然没有工作。请删除node_modules目录并重新安装使用cnpm install。
- 2)请hexo-util明确通过cnpm install --save-dev hexo-util您的网站包装代码。
部署到GitHub上:
修改站点目录的 _config.yml 文件,在最后添加
deploy:
type: git
repo: git@github.com:hadoopBeginner/hadoopbxxxxxxxxxxx #这里填你自己的github地址
branch: master然后在命令行中执行
#提交到github
$ hexo d
#注意需要提前安装一个扩展:
$ cnpm install hexo-deployer-git --save到此呢,你的博客基本就搭建完毕了。
博客外部插件:
这个是个人博客的第三方插件,一个博客搜索插件,一个评论插件。
搜索插件 algolia:
- 1) 注册账号 algolia
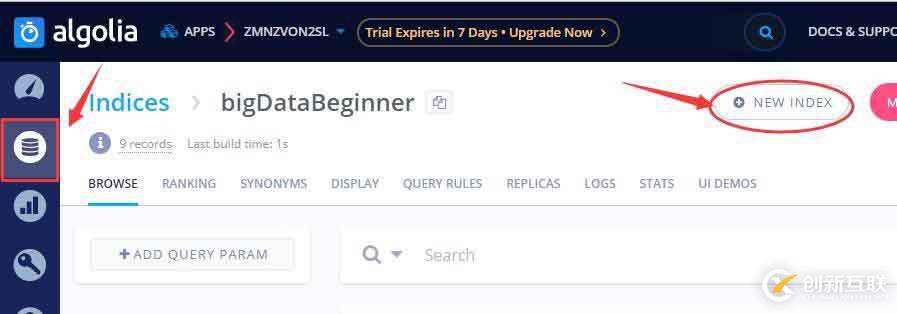
- 2) 登陆,进去创建一个索引,如图:

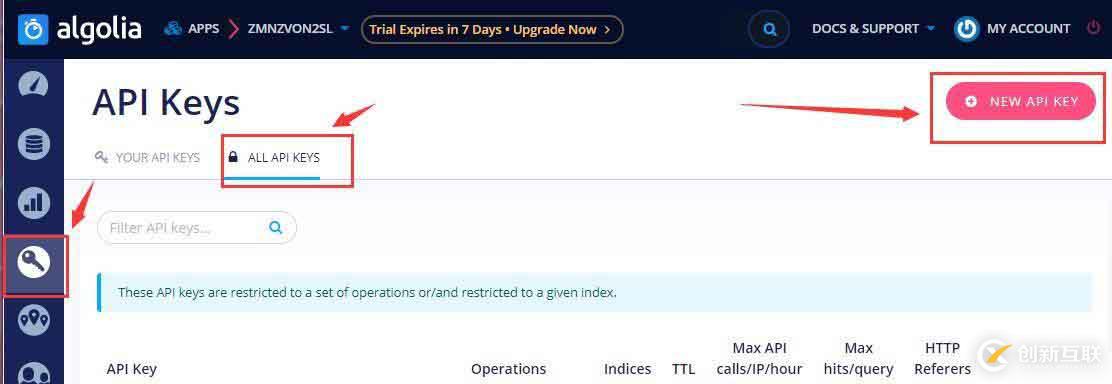
- 3) 创建一个api key,并赋予增删的权限,如图所示:

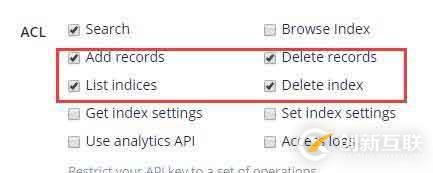
并赋予 add records,delete recourds,list indices,delete index 4个权限,如图所示:
- 4) 然后编辑配置文件,首先是 next 目录下的 _config.yml:
将 # Algolia Search 下的 algolia_search: enable: true ---改为true - 5) 然后修改 站点目录下的 _config.yml:
最后增加:#站内搜索: algolia: applicationID: 'ZMNZVONxxx' #Application ID 对应的值 apiKey: 'a3b6cc86714b99e25e614968b07xxxxx' # 这里填你新建的 api key 对应的值 indexName: 'bigDataBeginner' #这里填你 创建的索引名称 chunkSize: 5000 #这个值不动 - 6) 执行命令,将文章列表同步到 algolia:
$ export HEXO_ALGOLIA_INDEXING_KEY=a3b6cc86714b99e25e614968b073f442 # key值对于你新建 api key的值 $ hexo algolia如果报错 执行 hexo clean 后,重试。然后预览。
评论插件 来必力:
- 1) 注册账号来必力
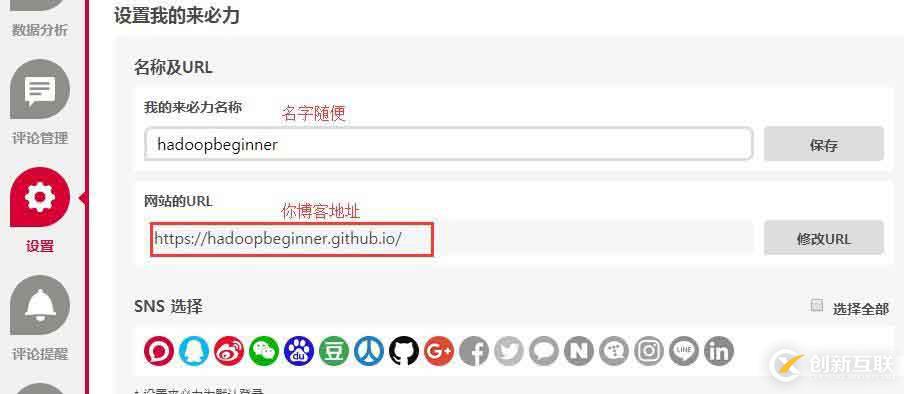
- 2) 登陆,绑定自己博客地址。如图所示:

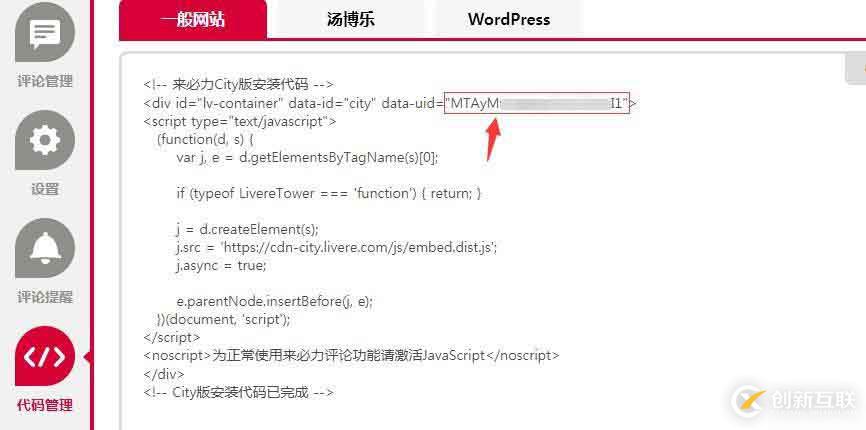
- 3) 复制 自己地址对应的id值。如图所示:

- 4) 编辑 next 目录下的 _config.yml 配置文件:
修改下面一行:livere_uid: "MTAyMC8zMjg2xxxxxx" ---这里填入你复制的id值清空缓存,重新生成静态页面预览就看到效果了。
Hexo常用命令:
$ hexo clean 清除本地缓存
$ hexo g # 或者hexo generate,生成静态页面
$ hexo s # 或者hexo server,可以在http://localhost:4000/ 查看
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建页面
$ hexo d # 代码同步到github上好了,本文到此结束。你博客搭建好了吗?
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:github个人博客搭建-创新互联
标题网址:https://www.cdcxhl.com/article30/dgedpo.html
成都网站建设公司_创新互联,为您提供外贸网站建设、网站设计公司、微信公众号、用户体验、品牌网站制作、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【汇总篇】微信小程序ui布局常用技巧 2022-06-01
- 企业为什要开发微信小程序? 2022-05-08
- 微信小程序定制开发遇到的十个坑总结分享 2023-02-11
- 成都微信小程序开发公司分析企业如何为小程序进行引流 2013-06-20
- 美妆行业微信小程序商城解决方案 2022-08-24
- 微信小程序项目前期所需要的准备工作 2021-05-26
- 微信小程序能帮线下实体店做些什么 2022-08-08
- 为什么大多数人会选择做微信小程序 2022-07-08
- 为什么要做微信小程序,小程序对企业有什么好处? 2021-01-29
- 餐饮行业微信小程序,公众号开发解决方案 2021-01-05
- 微信小程序对企业有什么优势? 2014-06-04
- 微信小程序商城开发需要哪些基本条件? 2022-05-19