微信开发之Ngrok环境准备的示例分析-创新互联
小编给大家分享一下微信开发之Ngrok环境准备的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

一、为什么要使用ngrok?
各位肯定都知道,做微信开发,我们的开发服务器需要和微信服务器做交互,SO,我们需要准备一台放置在公网的服务器,能够使得我们的服务器可以正常访问微信服务器,并且微信服务器也需要可以正常访问我们的开发服务器。通常情况下我们的开发服务器是放置在内网,微信的服务器无法和我们的内网服务器做交互,这就使得我们的开发十分的困难,踩了一些坑,找到http://ngrok.cc,各位就跟着我一起来配置我们的ngrok服务吧~~
二、工具准备
1、node(其他的web服务器也可以)
2、ngrok客户端(根据自己电脑系统来下载 )
三、步骤
1、访问ngrok授权管理系统(http://www.ngrok.cc/login),点击注册,注册帐号。
2、登录到ngrok授权管理系统
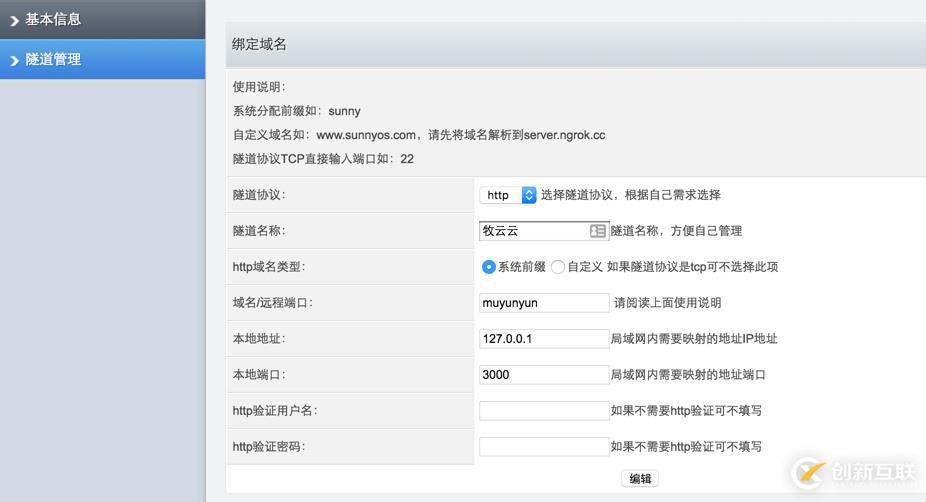
填好相应的信息
如下图:

3、添加成功

4、下载客户端并且解压
5、启动ngrok服务:id号就是上副图的客户端id

启动成功

6.启动本地服务器

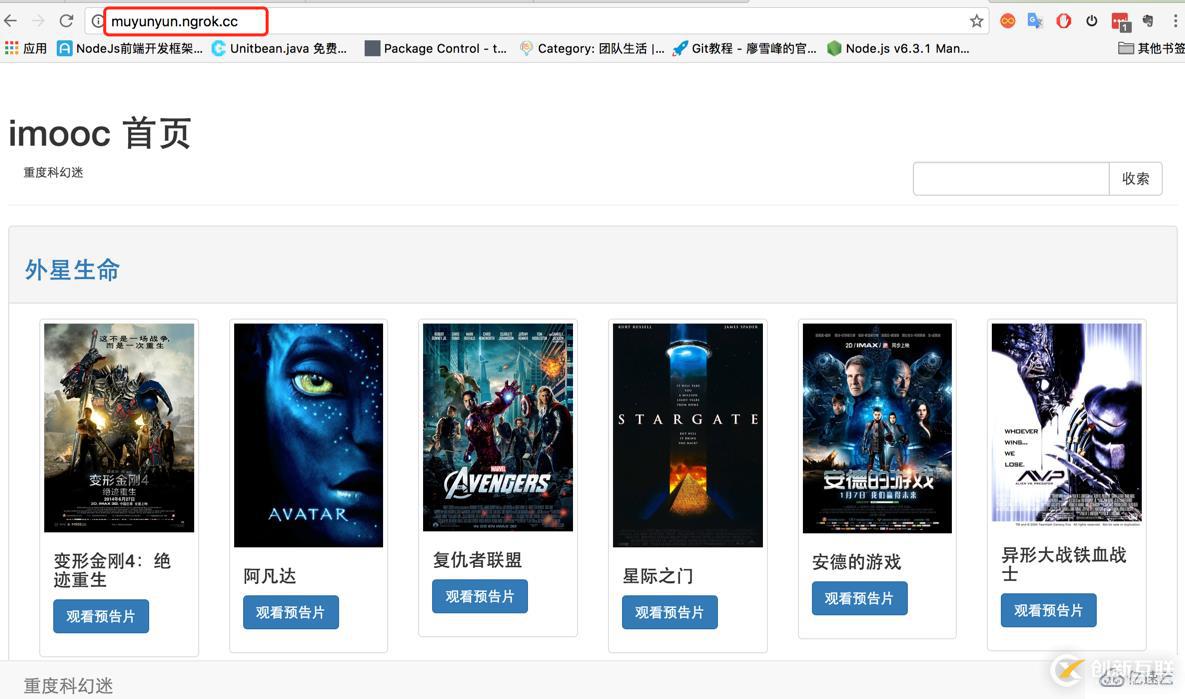
7.浏览器中输入 http://muyunyun.ngrok.cc (第5步中映射的地址)铛铛!

以上是“微信开发之Ngrok环境准备的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
网站题目:微信开发之Ngrok环境准备的示例分析-创新互联
网站路径:https://www.cdcxhl.com/article28/pihjp.html
成都网站建设公司_创新互联,为您提供企业建站、用户体验、网站设计公司、响应式网站、微信小程序、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微商城的意义及开发的几个重要步骤 2014-06-24
- 微商城和小程序的区别是什么 2016-01-20
- 网站建设中的O2O电子商城是怎么运营 2016-10-11
- 成都网站建设公司商城网站的开发有哪些要求 2021-12-26
- 成都商城网站制作费用以及商城网站的优化推广 2023-01-04
- 商城网站建设中设计必须注意的一些细节问题 2016-12-16
- 网上商城网站建设相关问题 2021-11-22
- 网上商城的建设方案如何才能做好 2016-11-16
- 成都网络公司商城网站怎么做 2022-05-31
- 一般商城网站建设报价这样算就对了 2022-08-09
- B2C商城网站有哪些不可或缺的功能版块? 2022-09-17
- 成都微信小程序开发公司分析运营商城小程序需要注意的内容 2013-06-21