如何部署ASP.NET应用程序
这篇文章主要介绍如何部署ASP.NET应用程序,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联从2013年创立,是专业互联网技术服务公司,拥有项目网站设计制作、成都网站设计网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元高陵做网站,已为上家服务,为高陵各地企业和个人服务,联系电话:18982081108
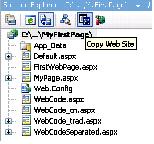
1、用VS.NET的“复制项目”功能部署--源代码方式,在VS.NET里,可以直接把源代码拷贝到目标服务器中,在解决方案资源管理器中,可以看到有一个“Copy Web Site”工具按钮参考下图:

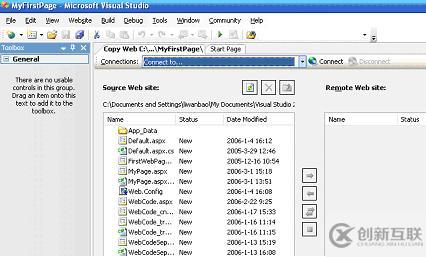
单击改按钮后就可以在VS.NET中打开Copy Web Site窗口,如下图。

整个内部窗体大致分为两个部分:Source Web site:现在本地Web应用程序资源,Remote Web site显示的是远程Web应用程序资源(也就是你要上传的目标文件的位置)
但是你可能已经看到,此时Remote Web site是灰色并不能够使用,因此你还需要连接到远程服务器。
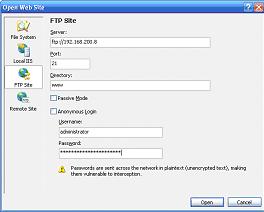
在 Copy Web Site工具栏目上,有一个Connect按钮,单击后出现连接选项,如图,这正是前面介绍的打开Web的方式,稍微有点区别是此处你是部署ASP.NET应用程序。现在你可以使用你的网络服务商给你的帐户进行远程登陆,图中所示登陆的是局域网内的web服务器,将要上传的位置在www文件夹下。
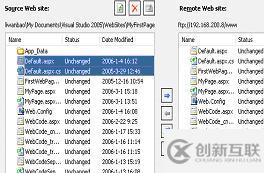
一旦登陆成功就可以部署ASP.NET应用程序,如图,当你选中文件后,就可以同步本地和远程服务器的文件,需要注意的是这里是“同步”而并不是简单的拷贝。这种好处是当你在本地或者远程更高后,可以同步以后,两边的文件可以同步更新。


2、利用Public Web Site部署ASP.NET应用程序――源代码+二进制
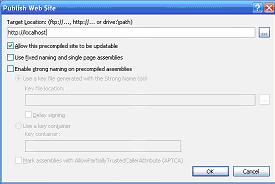
可以利用VS.NET提供的Public Web Site部署经过预先编译的应用程序。这和ASP.NET1.1类似。要启动public web site,从VS.NET的Build菜单里选择“Public Web Site”如图,这将弹出Public Web Site 对话框,参考下图


在该图里,需要输入远程服务器的地址,可以是HTTP,FTP等,这里我们以本机作为测试,输入http://localhost,这将在当前IIS的主目录里建立MyFirstPage项目。在下面的复选框里,说明如下:
◆Allow this precompiled site to be updatable:该选项允许*.aspx也没并不编译到汇报集里,也就是选中该选项后,你可以改变页面的标记。
◆Use fixed naming and single page assemblies:该选项运行你预编译特定的文件名称的代码。
◆Enable strong naming on precompiled assemblies:该选项要求生成重新命名的程序集。这里使用默认值。然后单击“OK”,经过编译后,你就可以在IIS的主目录里找到这些预编译的文件。
此时如果你打开MyPage.aspx,代码如下:
<%@pagelanguage="C#"autoeventwireup="true"inherits="MyPage,App_Web_jmvb-kmt"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
<headrunatheadrunat="server">
<title>UntitledPage</title>
</head>
<body>
<formidformid="form1"runat="server">
<div>
Enteryourname:<asp:TextBoxIDasp:TextBoxID="nameTextBox"runat="server"/><br/>
<asp:ButtonIDasp:ButtonID="enterButton"runat="server"
Text="Enter"OnClick="enterButton_Click"/> <br/>
<asp:LabelIDasp:LabelID="messageLabel"runat="server"Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
正如前面所说的,由于Page指令是< %@ page language="C#" autoeventwireup="true" inherits="MyPage, App_Web_jmvb-kmt" %>并不包含CodeFile,所以这种编译方式和ASP.NET1.1兼容。
Page指令的inherits指出了MyPage.aspx的类集为MyPage和汇编集App_Web_jmvb-kmt。换句话说,当系统加载 Page也没时,将会到bin文件夹下的App_Web_jmvb-kmt.dll加载MyPage类作为MyPage.aspx后台文件的页面类。
3、利用Aspnet_compiler.exe部署应用程序
Aspnet_compiler.exe是ASP.NET2.0新增加的一个命令,所以对以前版本的.NET框架不可用,你可以在安装目录下找到该文件,例如c:\WINDOWS\Microsoft.NET\Framework\v2.0.50727目录学。
Aspnet_compiler.exe提供了很多参数,你可以在命令行输入 Aspnet_compiler.exe /?查看这些参数的意义。这里我们这种介绍查用的几个参数:
1、- m m参数告诉系统使用IIS的元数据配置应用程序,例如下面的命令
aspnet_compiler -m /LM/W3SVC/1/Root/MyApp c:\MyTarget
/LM /W3SVC/1/Root表示的是/LM/W3SVC/下是我们要用到的HTTP服务的配置信息,在“控制面板”里有一个"Server Extensions管理器"。你可以打开开你本机的配置。在这个命令里,它表示当前的应用程序是MyApp,该应用程序对用的文件物理路径是 c:\MyTarget
2 -vv表示应用程序的虚拟路径。如果同时和-p参数结合使用,则由 -p参数指出物理路径,否则则使用IIS的元素数据配置,默认是应用程序的当前站点。
下面的命令和上面的登记。
aspnet_compiler -v /MyApp
而下面则不依靠IIS的配置,因为他显示声明应用程序的物理路径
aspnet_compiler -v /MyApp -p c:\myapp c:\MyTarget
-u
v virtualPath –应用程序的虚拟路径
-p physicalPath – 应用程序的事件位置
targetDirectory – 目标位置
另外还有一个参数:u,这个参数告诉编译器保留*.aspx页面,以便将来更新,这中情况就是上面介绍的的“汇编集+二进制”代码的形式
下面我们将介绍如何使用该命令,并进一步介绍ASP.NET1.1到ASP.NET2.0在部署的变更。
下面的代码说明如何利用aspnet_compilier部署ASP.NET应用程序,该部署针对的是如下一种情况:
我利用VS.NET2005内置的服务器并使用File System方式在我的文档 C:\Documents and Settings\liwanbao\My Documents\Visual Studio 2005\WebSites下建立了MyFirstPage项目。
现在我要把该程序部署到本地IIS的服务器商,在IIS服务器中,我的应用程序名称是DeplayApp,该应用程序指向的实际路径是D:\DeplayMyFirstPage,所以,如果你打开IIS,看到的应该类似如下效果

这里其实就使用了上面介绍aspnet_compiler.exe常用的三个参数
DeplayApp是应用程序虚拟路径,也就是上面-v参数制定的路径
D:\DeplayMyFirstPage是虚拟路径对应的实际物理路径,也就是将要我要部署到位置的目标路径
C:\Documents and Settings\liwanbao\My Documents\Visual Studio 2005\WebSites路径是我开发项目源代码的位置。
在上图的命令里,首先设置了 Path路径指向aspnet_compiler.exe以防止系统找不到该命令,具体指向的命令是
aspnet_compiler –v /DeplyApp-p MyFirstPage d:\DeplayMyFirstPage
这将在D:\DeplayMyFirstPage目录学生成所需的文件(*.aspx),在App_Data目录学可以找到应用程序的数据库文件,需要注意的是在数据库引用时,应用的是App_Data文件的当前位置,例如数据库连接为
<add name="DotNetEntry_DataConnectionString1" connectionString="Data Source=.\
SQLEXPRESS;AttachDbFilename=|DataDirectory|\DotNetEntry_Data.MDF;… />
此时部署时,系统自动将项目App_Data下的数据库部署到目的的,而如果将上面代码改为:
<add name="DotNetEntry_DataConnectionString1" connectionString="Data Source=.\
SQLEXPRESS;AttachDbFilename=C:\DotNetEntry_Data.MDF;… />
由于制定了DotNetEntry_Data.MDF的绝对位置,所以目的文件并不保护App_Data文件bin文件夹存放的是经过编译后的DLL文件,同时还包含对程序集的引用,例如用记事本打开default.aspx.cdcab7d2.compiled,类似代码如下:
<?xmlversionxmlversion="1.0"encoding="utf-8"?>
<preserveresultTypepreserveresultType="3"virtualPath="/DeplayApp/Default.
aspx"hash="fffffff5007efec4"filehash="6c5c681005a7e96b"flags="110000"
assembly="App_Web_r8n0o27x"type="ASP.default_aspx"><filedeps>
<filedepnamefiledepname="/DeplayApp/Default.aspx"/>
<filedepnamefiledepname="/DeplayApp/Default.aspx.cs"/>
</filedeps>
</preserve>
如果打开*.aspx页面可以看到页面的内容都是This is a marker file generated by the precompilation tool, and should not be deleted!
可能你会问既然全部是DLL文件为什么还要*.aspx文件呢?这些文件也没有具体内容,会不会是多余的?要理解这个问题就需要转到IIS了,换句话说这就不再是ASP.NET2.0的工作范畴了。对于客户端请求,IIS首先会根据映射检查您所请求的文件存在不存在,如果不存在就直接提示您所请求的文件没有找到。
以上是“如何部署ASP.NET应用程序”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
标题名称:如何部署ASP.NET应用程序
文章网址:https://www.cdcxhl.com/article28/jocccp.html
成都网站建设公司_创新互联,为您提供网站营销、网站内链、网站制作、品牌网站设计、网站设计、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11
- 搜索引擎推广怎样巧妙地运用标签优化网站? 2023-04-24
- 网站优化之代码标签优化 2022-05-27
- 网站META标签优化 2023-04-03
- 上海网站制作公司都熟悉的标签优化 2021-07-09
- 网站标签优化之网页标签优化技巧 2014-03-25
- 深圳做网站其他标签优化 2022-06-06
- seo培训:网站代码和标签优化 2020-07-23
- SEO标签优化,网站流量快速提升! 2023-04-04
- 关于网站标签优化你了解多少 2021-09-02
- SEO站内优化之Head标签优化 2021-12-26
- 新手seo不知道的优化秘诀:tag标签优化 2020-08-25