Android实现3D标签云简单效果
本文实例为大家分享了Android实现3D标签云效果展示的具体代码,供大家参考,具体内容如下
成都创新互联专业IDC数据服务器托管提供商,专业提供成都服务器托管,服务器租用,成都棕树机房,成都棕树机房,成都多线服务器托管等服务器托管服务。
一、关于3D标签云
TagCloudView是一个完全基于Android ViewGroup编写的控件,支持将一组View展示为一个3D标签云,并支持全方向滚动。
GitHub中的链接地址
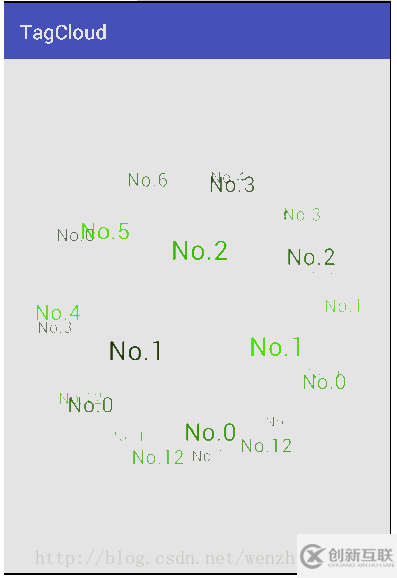
(一)效果
页面上标签的数据可以自己定义,数据页面可以滑动选择。

(二)AndroidStudio中使用
1.在build.gradle中添加
compile ‘com.moxun:tagcloudlib:1.0.3'
2.在布局文件中引入
3.设置Adapter 继承TagsAdapter,实现以下方法
(1)public int getCount();
返回Tag数量
(2)public View getView(Context context, int position, ViewGroup parent);
返回每个Tag实例
(3)public Object getItem(int position);
返回Tag数据
(4)public int getPopularity(int position);
针对每个Tag返回一个值,但是什么作用
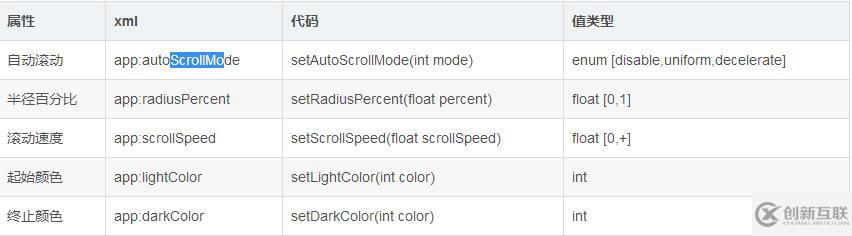
4.标签云对象的属性设置

二、简单的使用示例
(一)布局文件activity_main.xml设计
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent"> <com.moxun.tagcloudlib.view.TagCloudView android:id="@+id/tcv_tags" android:layout_width="match_parent" android:layout_height="match_parent" app:autoScrollMode="uniform" app:radiusPercent="0.8" /> </RelativeLayout>
(二)设计标签云中的字体的布局
<?xml version="1.0" encoding="utf-8"?> <!--单个标签云中的文本的视图--> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标签云" android:textColor="@color/textcolor_tags" />
(三)设计字体的颜色选择器
(res文件夹下创建color文件夹,创建textcolor_tags.xml)
<?xml version="1.0" encoding="utf-8"?> <!--标签云的文本的字体的颜色选择器--> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#f0f" android:state_selected="true" /> <item android:color="#000" android:state_selected="false" /> </selector>
(四)创建适配器的类
package com.lwz.cloud;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.moxun.tagcloudlib.view.TagsAdapter;
import java.util.List;
/**
* 标签云页面数据的适配器
*/
public class CursorTagsAdapter extends TagsAdapter {
private List<String> mList;
public CursorTagsAdapter( List<String> list) {
this.mList = list;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public View getView(Context context, int position, ViewGroup parent) {
TextView tv = (TextView) View.inflate(context, R.layout.item_tag, null);
tv.setText(getItem(position));
return tv;
}
@Override
public String getItem(int position) {
return mList.get(position);
}
@Override
public int getPopularity(int position) {
return 1;
}
@Override
public void onThemeColorChanged(View view, int themeColor) {
}
}(五)主方法调用类
package com.lwz.cloud;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import com.moxun.tagcloudlib.view.TagCloudView;
import java.util.ArrayList;
import java.util.List;
/**
* 标签云效果界面的设计
*/
public class MainActivity extends AppCompatActivity implements TagCloudView.OnTagClickListener {
TagCloudView tcvTags;//标签云对象
List<String> list = new ArrayList<>();//标签云数据的集合
List<String> listClick = new ArrayList<>();//点击过的标签云的数据的集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//给集合添加数据
for (int i = 0; i < 20; i++) {
list.add("这是标签" + i);
}
tcvTags = (TagCloudView) findViewById(R.id.tcv_tags);
//设置标签云的点击事件
tcvTags.setOnTagClickListener(this);
//给标签云设置适配器
CursorTagsAdapter adapter = new CursorTagsAdapter(list);
tcvTags.setAdapter(adapter);
}
/**
* 点击标签是回调的方法
*/
@Override
public void onItemClick(ViewGroup parent, View view, int position) {
view.setSelected(!view.isSelected());//设置标签的选择状态
if (view.isSelected()) {
//加入集合
listClick.add(list.get(position));
} else {
//移除集合
listClick.remove(list.get(position));
}
Toast.makeText(this, "点击过的标签:" + listClick.toString(), Toast.LENGTH_SHORT).show();
}
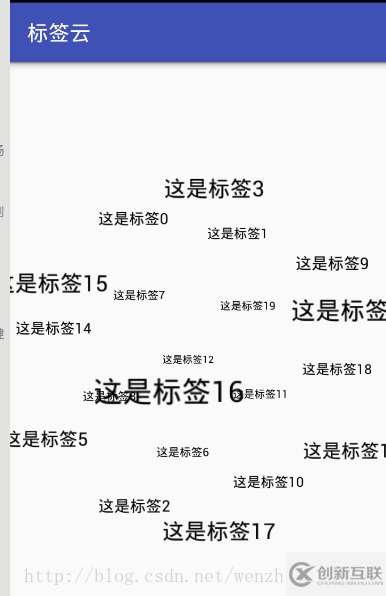
}程序运行后的界面:

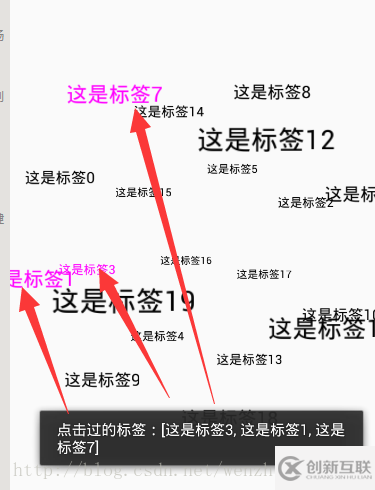
点击几个标签后显示的界面:

这就是标签云的简单示例。这个标签云默认情况下是会匀速滚动的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
新闻标题:Android实现3D标签云简单效果
网页路径:https://www.cdcxhl.com/article28/jcpgcp.html
成都网站建设公司_创新互联,为您提供标签优化、、网站维护、企业建站、网站设计、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 电商APP软件开发的注意点 2023-03-24
- 软件开发值得我们深思的话题 2016-08-02
- 如何登陆网站ftp账号?ftp账号是什么意思 2021-05-06
- 手机app软件开发公司浅谈APP开发 2023-03-04
- 创新互联:企业如何选择专业APP软件开发公司 2022-11-06
- 细数与软件开发服务外包商合作过程注意事项 2016-08-30
- 想做一名优秀的软件开发经理?看看你是否具备这5个特征 2016-08-04
- 手机app软件开发公司与你一起聊聊APP开发哪些事 2020-11-20
- 如何与软件开发公司合作更好完成开发? 2016-08-03
- 软件安装默认路径都会默认为C盘,原来软件开发商是这样想的! 2016-09-01
- 做好项目管理,才是软件开发管理的关键 2016-08-30
- 如何让App软件开发流程更科学 2022-05-07