yii视图中怎么使用widget
这篇文章给大家分享的是有关yii视图中怎么使用widget的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名注册、虚拟主机、营销软件、网站建设、张掖网站维护、网站推广。
三种yii视图中使用widget的方式
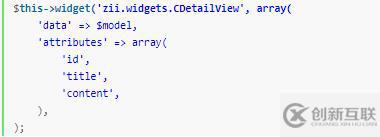
一、显示详细信息:

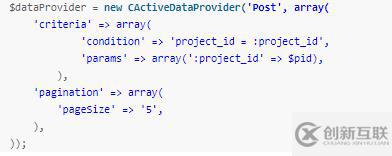
二、显示列表,可以进行条件限制和分页:
控制器:

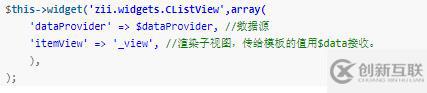
视图:

子视图:
getAttributeLabel('id')); ?>://$data接收来自父视图的数据,使用getAttributeLabel()获取模型中设置的标签
id), array('view', 'id'=>$data->id)); ?>//使用$data->attribute获取值。
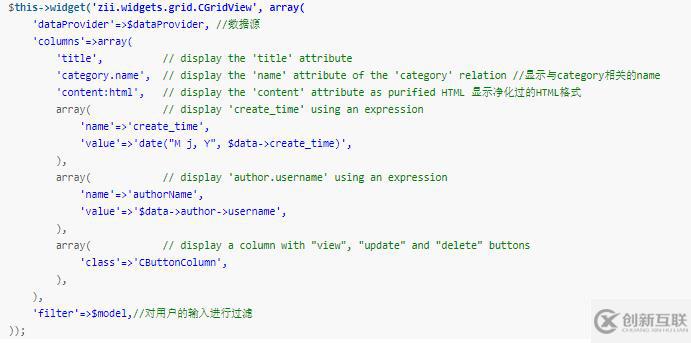
三、显示列表,但是结果会在表格中显示

Yii中loadModel的使用:$this->loadModel($modelId);
一般在R/U/D操作中,会loadModel($modelId),这是因为此时,读,更新和删除时,已经通过GET方式获取到了model的id值,只需要将对应id的model加载进来,就可以了。
但是在C(建立),不需要loadModel,而是需要新建一个初始化的model。
使用$_POST['Model']的值分别填充model的attribute后,就可以save()了。
Yii中不同控制器使用同一个模板:
在Yii的CRUD操作中,C和U使用的是同一个子视图。区别在于:
C操作中,所有的input的值都是空,新建的model也是初始化状态,并准备接收来自POST的值。
在U操作中,所有input的值需要通过loadModel($id)的方式填充,然后准备接收来自POST的更新的值(有的值并没有被用户修改);
然后,根据$model->isNewRecord()来判断提交按钮显示C还是U操作。
最后使用$model->save();将记录存储。
Yii中渲染视图的方式:
使用$this->render()和$this->renderPartial()渲染视图;
前者一般渲染一个整体视图,在整体视图中可能会用后者渲染需要重复渲染的部分。
例如在indexAction中一般会显示记录列表,由于所有记录的渲染方式一致,此时会使用子
视图来分别渲染相同的部分。而index视图只是渲染一个大的结果,比如导航面包碎屑,记录的条数和分页等。
感谢各位的阅读!关于“yii视图中怎么使用widget”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
当前名称:yii视图中怎么使用widget
本文URL:https://www.cdcxhl.com/article28/ijjojp.html
成都网站建设公司_创新互联,为您提供商城网站、网站内链、响应式网站、网站策划、品牌网站设计、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业品牌网站制作要注重哪些问题? 2023-04-18
- 品牌网站制作为什么只能选择网站定制 2021-10-04
- 湛江品牌网站制作:做好品牌网站制作方案有哪些要点? 2021-12-23
- 品牌网站制作应该体现企业文化和个性 2021-08-12
- 品牌网站制作想要满意 必须要懂得的三点沟通技巧 2015-08-24
- 品牌网站制作方案要怎么做 2021-08-28
- 集团型网站建设品牌网站制作设计 2020-12-03
- 如何做好品牌网站制作 2021-11-16
- 品牌网站制作好方法好步骤? 2021-06-03
- 品牌网站制作常见的布局方式! 2022-05-11
- 什么是品牌网站,品牌网站制作需要注意哪些内容? 2016-10-15
- 保定品牌网站制作:如何做好一个成功的品牌网站? 2021-08-27