AndroidStudio中ButterKnife插件的安装与使用详解
1》Android Studio 安装ButterKnife插件
创新互联建站长期为1000+客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为浮山企业提供专业的成都网站制作、做网站,浮山网站改版等技术服务。拥有十年丰富建站经验和众多成功案例,为您定制开发。
同安装其他插件类似,如下:
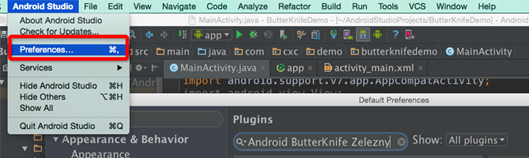
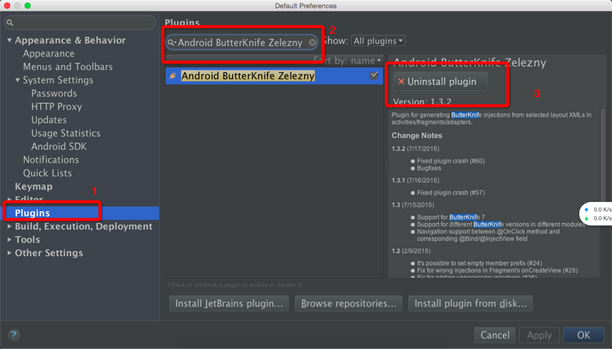
1.1》打开Plugins界面


按照上图中1,2,3指示操作(注意:这里我的Android Studio中已经安装了该插件,所以显示的内容不太一样)。然后重启Android Studio。
2》在项目上使用该开源项目(以Android Studio 为例)
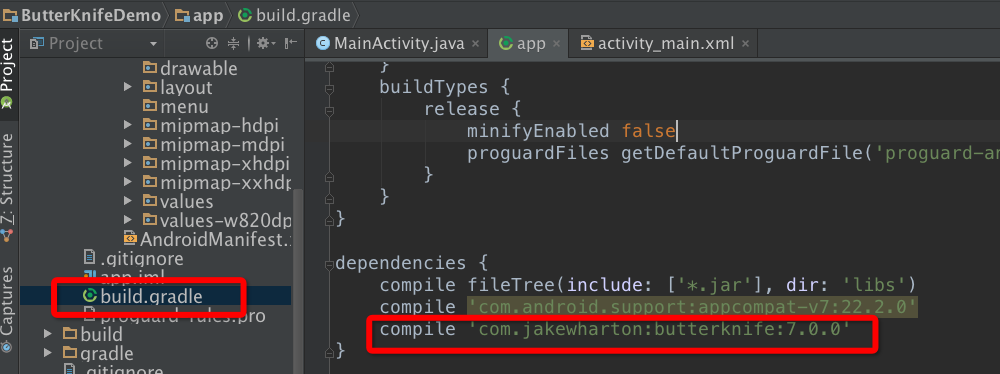
2.1》在bulid.gradle中添加依赖

重新编译一下该项目,通过后继续操作。
2.2》在代码中就可以使用注解的方式了
2.2.1》示例布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_veiw_tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView 1" />
<Button
android:id="@+id/button_bt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<TextView
android:id="@+id/text_veiw_tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView 2" />
<Button
android:id="@+id/button_bt2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout> 2.2.2》在代码中使用注解
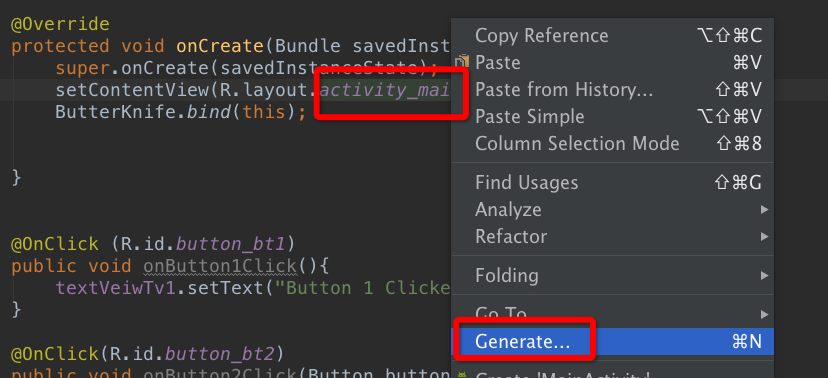
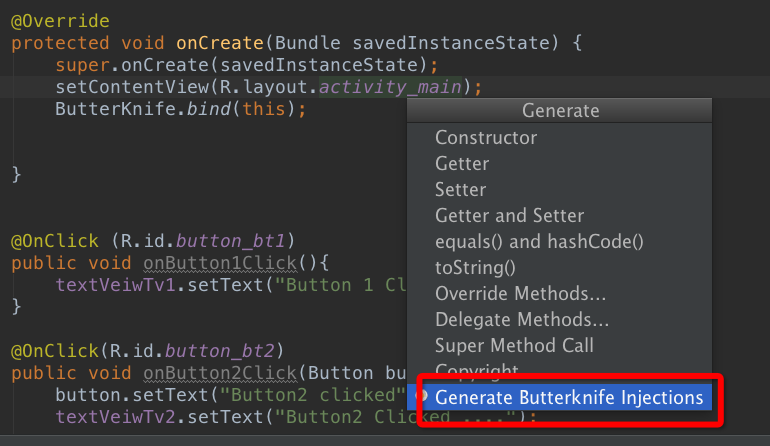
选择上述布局文件名,右键



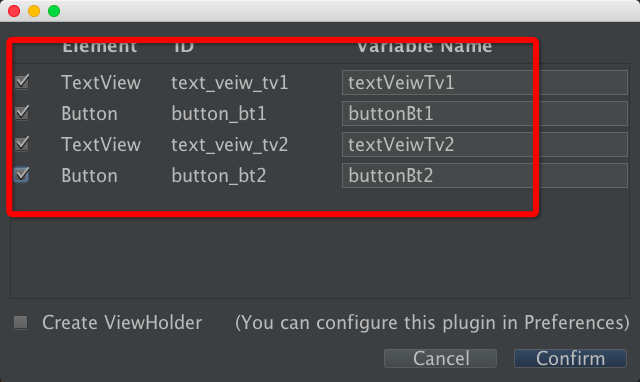
选择“Confirm”后,就会自动生成各个在布局文件中带有id 属性的view的注解形式
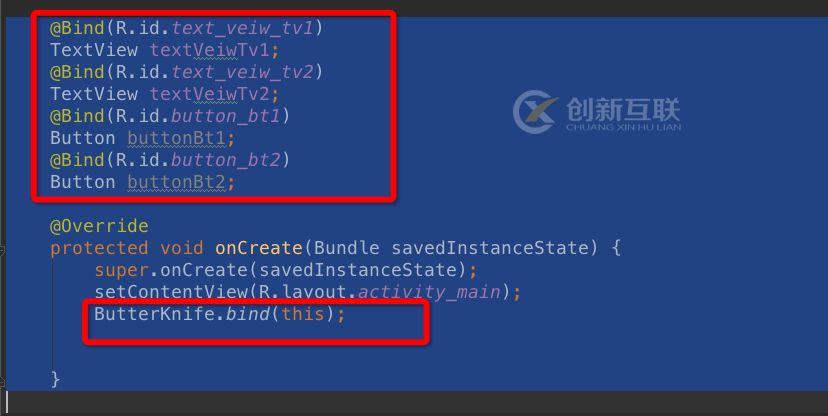
如下所示:
@Bind(R.id.text_veiw_tv1)
TextView textVeiwTv1;
@Bind(R.id.text_veiw_tv2)
TextView textVeiwTv2;
@Bind(R.id.button_bt1)
Button buttonBt1;
@Bind(R.id.button_bt2)
Button buttonBt2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
} 标注如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
标题名称:AndroidStudio中ButterKnife插件的安装与使用详解
网站URL:https://www.cdcxhl.com/article28/ijjhcp.html
成都网站建设公司_创新互联,为您提供网站内链、企业建站、网站建设、全网营销推广、静态网站、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- ChatGPT是什么 2023-02-20
- 怎样利用chatGPT快速赚钱? 2023-05-05
- ChatGPT的发展历程 2023-02-20
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20