JQueryligerUIligerTree基本使用方法
首先引入相应的ligerUI的css和js文件
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名注册、网页空间、营销软件、网站建设、尼元阳网站维护、网站推广。
1,html
| <ul id="tree"></ul> |
2,初始化
var treeData = [ $("#tree").ligerTree({ //tree.setData(treeData) ; //或者这样设值 |
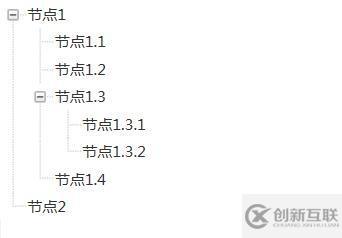
运行结果:

标题名称:JQueryligerUIligerTree基本使用方法
标题来源:https://www.cdcxhl.com/article28/ijcgcp.html
成都网站建设公司_创新互联,为您提供用户体验、响应式网站、全网营销推广、外贸网站建设、做网站、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站策划需要考虑到哪些因素 2021-04-30
- 网站策划的意义和目的是什么呢? 2020-07-06
- 成都创新互联介绍网站策划必知知识 2022-05-25
- 好的网站策划是网站建设成功的前提 2022-08-12
- 小企业网站也要做网站策划? 2013-09-13
- 网站策划是网站建设的根本 2022-11-16
- 学校网站建设_大学网站策划_职业教育网站定制设计 2023-02-07
- 一个优质的网站策划方案离不开seo优化推广的技术支持 2016-11-25
- 网站建设第一步:网站策划 2021-01-08
- 创新互联不断创新的网站策划与制作 2021-01-24
- 网站策划设计中考虑这七项,全面改善网站系统 2013-04-21
- 优质的网站策划方案该如何制作 2023-03-07