微信小程序开发之改变data中数组或对象的某一属性值
前言:在小程序的开发中,我们在view中便利data中数组或对象时,很多情况下需要在js中动态改变数组或者对象中某一香的属性值。
创新互联公司2013年成立,是专业互联网技术服务公司,拥有项目做网站、成都网站建设网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元市南做网站,已为上家服务,为市南各地企业和个人服务,联系电话:18980820575
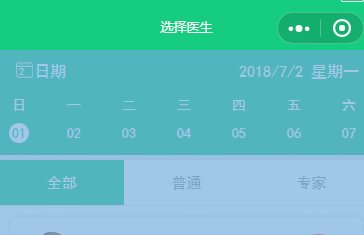
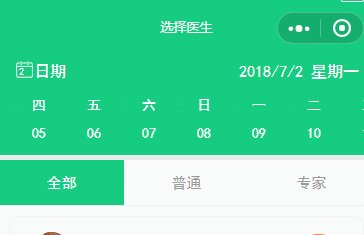
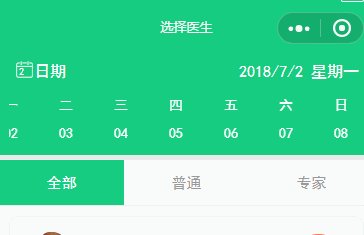
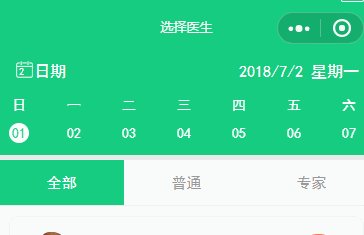
效果图:

我给大家总结了案例如下:
wxml如下:
<scroll-view class='hd-cont' scroll-x="true" style='width: 100%'>
<view wx:for="{{sDate}}" wx:key="{{index}}" class='date-cont'>
<view>{{item.week}}</view>
<view bindtap='select' data-index="{{index}}" class=' curl {{item.selected}}'>{{item.date}}</view>
</view>
</scroll-view>
wxss如下:
.hd-cont {
height: 126rpx;
white-space: nowrap;
padding-left: 20rpx;
color: #fff;
font-size: 28rpx;
box-sizing: border-box;
}
.date-cont {
width: 40rpx;
margin-right: 70rpx;
height: 100%;
display: inline-block;
padding-top: 10rpx;
box-sizing: border-box;
text-align: center;
}
.curl {
width: 40rpx;
height: 40rpx;
border-radius: 50%;
line-height: 40rpx;
}
.date-cont view:first-child {
margin-bottom: 20rpx;
}
.focus {
display: inline-block;
width: 40rpx;
height: 40rpx;
font-family: Monaco;">#fff;
color: #16cc80;
border-radius: 50%;
line-height: 40rpx;
}wxjs如下:
实现思路:点击某一个日期时,获取当前点击的下表,点击事件bindtap可以获取到所点击的元素的自定义属性,也就是所点击的元素的在data中数组的下标,点击触发,清空所有对象中selected的值,然后将所点击的下标的selected值变为focus就可实现点击某一元素动态改变数组中的某一属性值。
Page({
data: {
sDate: [
{ "week": "日", "date": "01" ,"selected": "focus" },
{ "week": "一", "date": "02", "selected": " " },
{ "week": "二", "date": "03", "selected": " " },
{ "week": "三", "date": "04", "selected": " " },
{ "week": "四", "date": "05", "selected": " " },
{ "week": "五", "date": "06", "selected": " " },
{ "week": "六", "date": "07", "selected": " " },
{ "week": "日", "date": "08", "selected": " " },
{ "week": "一", "date": "09", "selected": " " },
{ "week": "二", "date": "10", "selected": " " },
{ "week": "三", "date": "11", "selected": " " },
{ "week": "四", "date": "12", "selected": " " },
{ "week": "五", "date": "13", "selected": " " },
{ "week": "六", "date": "14", "selected": " " },
]
},
select: function (e) {
var oIndex = e.currentTarget.dataset.index;
var array = this.data.sDate;
array.forEach( (item,index,arr) => {
var sItem = "sDate["+ index + "].selected";
this.setData({
[sItem]: " "
})
console.log([sItem]);
if(index == oIndex) {
var oSelected = "sDate[" + index + "].selected"//这里需要将设置的属性用字符串进行拼接
this.setData({
[oSelected]: "focus"
})
}
})
},
})总结
以上所述是小编给大家介绍的微信小程序开发之改变data中数组或对象的某一属性值,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
网页标题:微信小程序开发之改变data中数组或对象的某一属性值
当前网址:https://www.cdcxhl.com/article28/ijcejp.html
成都网站建设公司_创新互联,为您提供关键词优化、品牌网站制作、外贸建站、网站收录、网站设计、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站规划对后期做网站的重要性 2020-04-20
- 做网站也要调查 2022-06-12
- 如何做网站制作?具体流程有哪些? 2017-05-28
- 做网站需要多少钱? 2020-04-29
- 企业做网站,营销型网站策划思路 2013-06-26
- 制做网站必须关心这种关键因素 2016-11-15
- 做网站建设的大致步骤流程 2016-11-11
- 想要做网站推广需要什么条件? 2021-08-03
- 做网站SEO如何才能精准高效的挖掘出关键词? 2022-05-10
- 做网站seo需要知道的侧重点 2013-08-14
- 做网站优化你可看好了别掉到这5个坑里来 2022-08-29
- 物流企业为什么要做网站建设? 2016-09-23