CSS相对定位和绝对定位有什么不同
本文小编为大家详细介绍“CSS相对定位和绝对定位有什么不同”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS相对定位和绝对定位有什么不同”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
创新互联是一家业务范围包括IDC托管业务,虚拟空间、主机租用、主机托管,四川、重庆、广东电信服务器租用,四川服务器托管,成都网通服务器托管,成都服务器租用,业务范围遍及中国大陆、港澳台以及欧美等多个国家及地区的互联网数据服务公司。
CSS相对定位
CSS相对定位是一个非常容易掌握的概念。如果对一个元素进行CSS相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
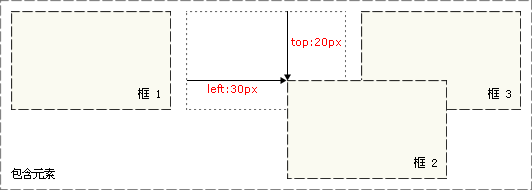
如果将top设置为20px,那么框将在原位置顶部下面20像素的地方。如果left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动。
#box_relative{ position:relative; left:30px; top:20px; }如下图所示:

注意,在使用CSS相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
设置为CSS绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS绝对定位
CSS绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与CSS相对定位不同,CSS相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像CSS绝对定位的元素不存在一样:
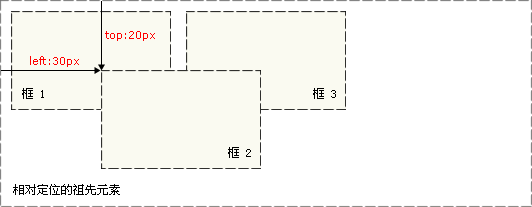
#box_relative{ position:absolute; left:30px; top:20px; }如下图所示:

CSS绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:CSS相对定位是“相对于”元素在文档中的初始位置,而CSS绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或HTML元素。
提示:因为CSS绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
读到这里,这篇“CSS相对定位和绝对定位有什么不同”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
网站题目:CSS相对定位和绝对定位有什么不同
文章出自:https://www.cdcxhl.com/article28/iidijp.html
成都网站建设公司_创新互联,为您提供静态网站、Google、动态网站、商城网站、网站改版、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 什么是Google SEO(谷歌优化)? 2023-05-05
- 任何产品都适合google推广吗? 2016-04-18
- 为什么Google讨厌我的外贸网站? 2015-05-16
- SEO与广告结合可以得到更好的google推广效果 2016-03-18
- 网站登陆Google的关键:网站外部链接 2016-08-08
- 分析Google Adwords和谷歌优化比较 2016-04-05
- 外贸网站设计如何被Google快速收录 2016-01-13
- google seo关键字推广操作技巧? 2016-04-16
- 成都网站优化:百度权重、排名和google的PR值之间的关系 2014-04-11
- 外贸企业为什么要做Google SEO(谷歌优化)? 2023-05-05
- 如何使用 Google Play 应用内购买结算功能销售订阅内容 2015-02-06
- 提高Google Adsense广告相关度的技巧 2017-02-26