组件参数校验与非props特性
父组件传递content="hello world",子组件有权对其进行约束,或者说校验
创新互联公司是一家专业提供庆阳企业网站建设,专注与成都网站制作、做网站、外贸营销网站建设、H5高端网站建设、小程序制作等业务。10年已为庆阳众多企业、政府机构等服务。创新互联专业的建站公司优惠进行中。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//这依然是字符串 <br>
<child1 content="1"></child1>
//用:的方式,引号内的是js表达式,如果是数字,它就是数字类型 <br>
<child2 :nums="2"></child2>
<child3 other="123456"></child3>
<child4 isProps="is false"></child4>
</div>
<script type="text/javascript">
Vue.component("child1", {
/*//如果要进行约束,就不要像这样是数组,改为对象咯
props: ["content"],*/
props: {
content: Number //子组件接收的必须是数字类型
},
template: "<div>{{content}}</div>"
});
Vue.component("child2", {
/*//如果要进行约束,就不要像这样是数组,改为对象咯
props: ["content"],*/
props: {
nums: [Number, String] //子组件接收的必须是字符串类型或数字类型
},
template: "<div>{{nums}}</div>"
});
Vue.component("child3", {
props: {
//当然还可以是对象
other: {
type: String, //必须是字符串
required: false, //非必须有
default: "default value", //没有则给默认值
validator: function(value) {
return (value.length > 5) //要求传入的内容长度必须大于5
}
}
},
template: "<div>{{other}}</div>"
});
Vue.component("child4", {
//像这样没有props,则父组件向当前子组件传递的属性也使用不了
template: "<div>{{isProps}}</div>"
});
var vm = new Vue({
el: "#root"
});
</script>
</body>
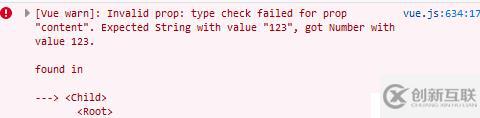
</html>虽然规定只能传数字,但传了字符串还是能显示,但控制台会警告:
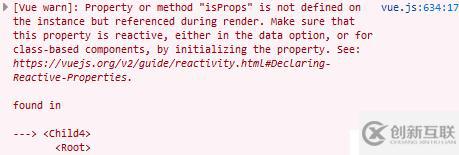
如果子组件中使用了父组件传过来的数据,而不用props,则用不到这个属性,会报错(不接收,怎能使用):
网站栏目:组件参数校验与非props特性
本文来源:https://www.cdcxhl.com/article28/iepgcp.html
成都网站建设公司_创新互联,为您提供定制开发、网站内链、移动网站建设、网站设计、服务器托管、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP设计的五大特性! 2022-11-15
- APP设计时必须要注意6大要点 2022-08-06
- 毁掉APP设计的5个致命错误 2022-05-14
- 小程序的设计,和App设计一样吗? 2022-08-31
- 移动应用APP设计的关键:原型设计 2016-08-24
- 移动时代的APP设计怎样做到极简? 2017-01-24
- 手机APP设计制作定律(二) 2016-11-04
- 如何建立愉悦APP设计引导体验? 2022-06-28
- APP设计常见的交互样式有哪些 2021-05-25
- 登录框对于互联网APP设计而言是必不可少的 2017-01-23
- 优秀app设计应具备的四点 2022-06-14
- app设计的基础认识 2022-11-14