node中的Nest.js框架怎么用
本文小编为大家详细介绍“node中的Nest.js框架怎么用”,内容详细,步骤清晰,细节处理妥当,希望这篇“node中的Nest.js框架怎么用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名注册、网页空间、营销软件、网站建设、安泽网站维护、网站推广。

Nest.js框架简介
Nest 是一个用于构建高效,可扩展的 Node.js 服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持 TypeScript(但仍然允许开发人员使用纯 JavaScript 编写代码)并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。
Nest 框架底层 HTTP 平台默认是基于 Express 实现的,所以无需担心第三方库的缺失。 Nest 旨在成为一个与平台无关的框架。 通过平台,可以创建可重用的逻辑部件,开发人员可以利用这些部件来跨越多种不同类型的应用程序。 nest 目前有两个支持开箱即用的 HTTP 平台:express 和 fastify 可以在项目中直接引入。
为什么选择 Nest
目前市面上有很多 node 框架可供大家选择。
Express.js 是 Node.JS 诞生之初,是一款基于Node.js以及Chrome V8引擎,快速、极简的JS服务端开发框架。
Koa.js是一款微型Web框架,写一个hello world很简单,但web应用离不开session,视图模板,路由,文件上传,日志管理。这些 Koa 都不提供,需要自行去官方的 Middleware 寻找。然而,100个人可能找出100种搭配。
Egg.js是基于Koa.js,解决了上述问题,将社区最佳实践整合进了Koa.js,另取名叫Egg.js,并且将多进程启动,开发时的热更新等问题一并解决了。这对开发者很友好,开箱即用,开箱即是最(较)佳配置。Egg.js发展期间,ECMAScript又推出了 async await,相比yield的语法async写起来更直。后面Koa.js也同步进行了跟进。
Midway 是阿里团队,基于渐进式理念研发的 Node.js 框架,结合了 OOP和函数式两种编程范式。以 egg 是作为底层框架,加上了良好的TypeScript的定义支持等众多新特性,推出了Midway,有兴趣的小伙伴可以去官方文档学习一下
Nest.js 基于Express.js的全功能框架 Nest.js,他是在Express.js上封装的,充分利用了TypeScript的特性;Nest.js的优点是社区活跃,涨势喜人,截止目前在 GitHub 拥有
43.7k Star是近期比较热门的企业级框架。基于支持底层支持ts与企业级和社区活跃度等综合考虑,这里我选择用nest来进行学习。各位同学可以按需选择。
创建项目
确保电脑安装了 Node.js (>= 10.13.0)
这里我使用的 node 版本为
v14.16.1包用的是 yarn 管理的 版本为1.22.17
创建项目
$ npm i -g @nestjs/cli $ nest new project-name
创建好项目后看一下项目目录,以下是核心文件的简单描述:
app.controller.ts 带有单个路由的基本控制器示例 app.controller.spec.ts 对于基本控制器的单元测试样例 app.module.ts 应用程序的根模块。 app.service.ts 带有单个方法的基本服务 main.ts 应用程序入口文件。用来创建 Nest 应用实例。 /* main.ts */ import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); // 使用核心类 NestFactory 返回一个 接口对象 await app.listen(3000); // 这里是默认设置的端口号 } bootstrap();
运行项目
$ npm run start:watch // 启动项目并监听代码变动 这里可以在package.json 中进行配置指令

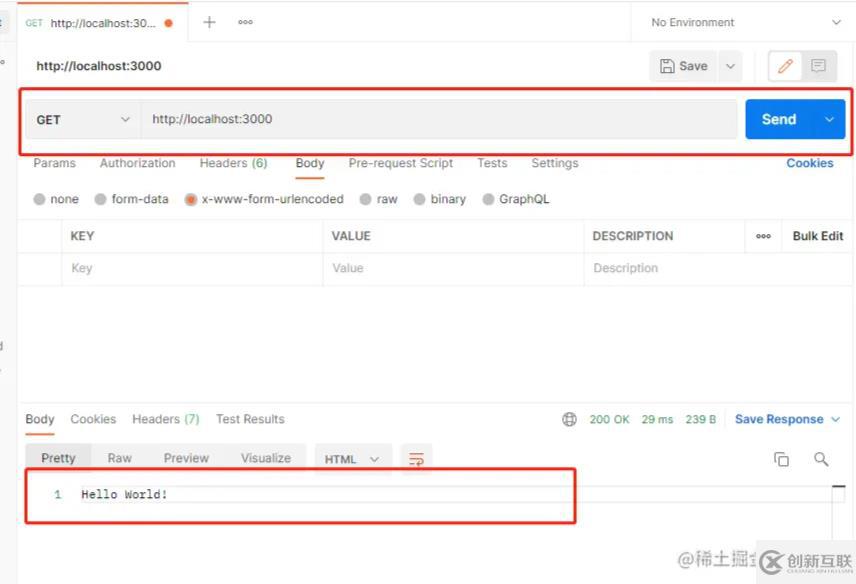
我们可以看到服务已经启动,输入本机地址并带上端口号3000,发送一次 get 请求 则会返回 `Hello World`。 这里是因为在 app.controll.ts 文件中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。
路由
在开始写代码之前我们先简单看一下nest中的基础路由配置是怎样的,就目前而言我的理解为nest的路由是由 全局路由 路由前缀(局部路由) 方法装饰器 组成路由映射提供给前端使用。
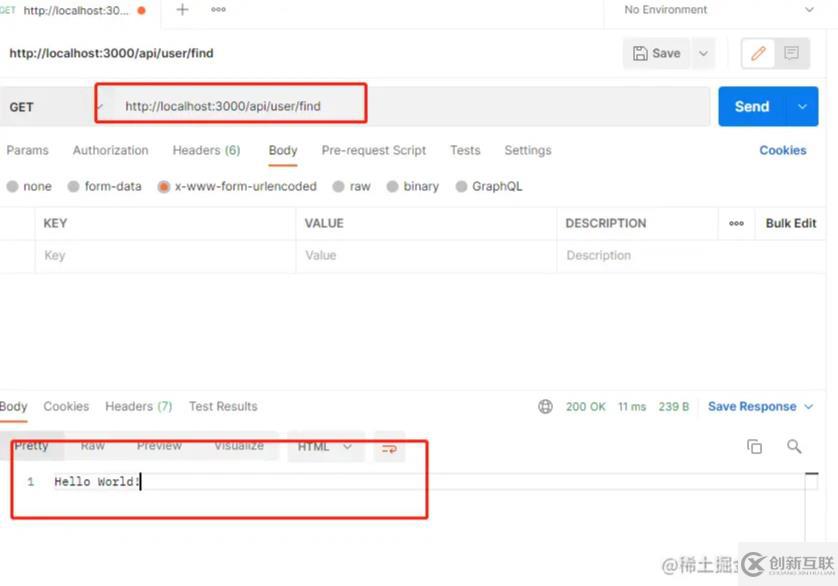
/* main.ts */ main文件中我们可以在项目监听前配置一个全局的api前缀 async function bootstrap() { const app = await NestFactory.create(AppModule); //设置全局前缀 app.setGlobalPrefix('api'); await app.listen(3000); } /* app.controller.ts */ @Controller('user') // 控制器设置路由前缀 我理解为局部路由 export class AppController { constructor(private readonly appService: AppService) {} @Get('find') // 方法装饰器设置路由路径 这里我理解为设置api子路由 getHello(): string { return this.appService.getHello(); } }以上方法在api中映射成完整的路由为
GET api/user/find。其中 @Get()HTTP请求装饰器告诉Nest为HTTP请求的特定端点创建处理程序。

可以看到上面的
get接收请求及路由以可以使用,下面我们看一下nest中如何接收post等其他请求方式
不同方式接收请求
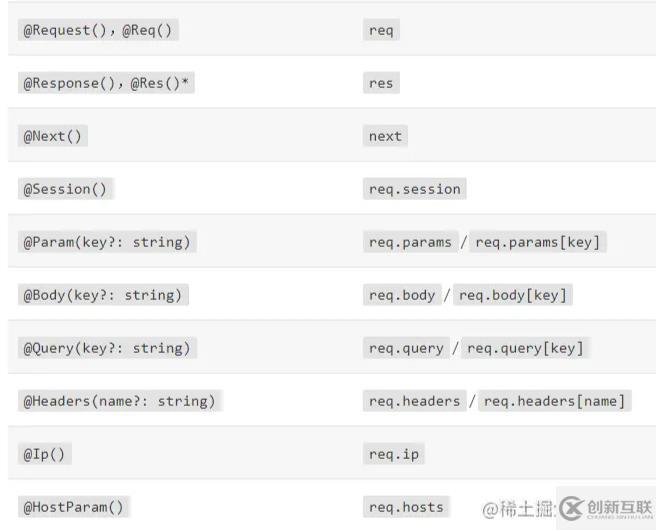
这里用到的 Nest 提供的请求装饰器知识点
Request对象代表HTTP请求,并具有查询字符串,请求参数参数,HTTP 标头(HTTP header) 和 正文(HTTP body)的属性(在这里阅读更多)。在多数情况下,不必手动获取它们。 我们可以使用专用的装饰器,比如开箱即用的@Body()或@Query()。 下面是 Nest 提供的装饰器及其代表的底层平台特定对象的对照列表。
下面我们看一下 nest 中如何接收
get post put delete发起的请求,用几个可用的装饰器来创建基本控制器。 该控制器暴露了几个访问和操作内部数据的方法。
Get
我们先创建一个 user 服务/控制器/moudle
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 export class UserService { findUser(sid: string): string { console.log(sid); if (sid === '123456') { return 'kid is here'; } return 'No one here'; } }该服务将负责数据存储和检索,其由
UserController使用,我们用@Injectable()来装饰这个类/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserController { constructor(private readonly userService: UserService) {} @Get('findOne') //这里暴露出的路由为 user/find findUser(@Query() query: any) { return this.userService.findUser(query.sid); }控制器的目的是接收应用的特定请求。路由机制控制哪个控制器接收哪些请求。通常,每个控制器有多个路由,不同的路由可以执行不同的操作。
为了创建一个基本的控制器,我们使用类和
装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。/ * user.module.ts */ 创建一个 user mod import { Module } from '@nestjs/common'; import { UserController } from './user.controller'; import { UserService } from './user.service'; @Module({ controllers: [UserController], providers: [UserService], }) export class UserModule {} /* app.module.ts */ 最后在app.module中引入我们自己写的module import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { UserModule } from './user/user.module'; @Module({ imports: [UserModule], controllers: [AppController], providers: [AppService], }) export class AppModule {}控制器已经准备就绪,可以使用,但是 Nest 依然不知道
UserController是否存在,所以它不会创建这个类的一个实例。控制器总是属于模块,这就是为什么我们在
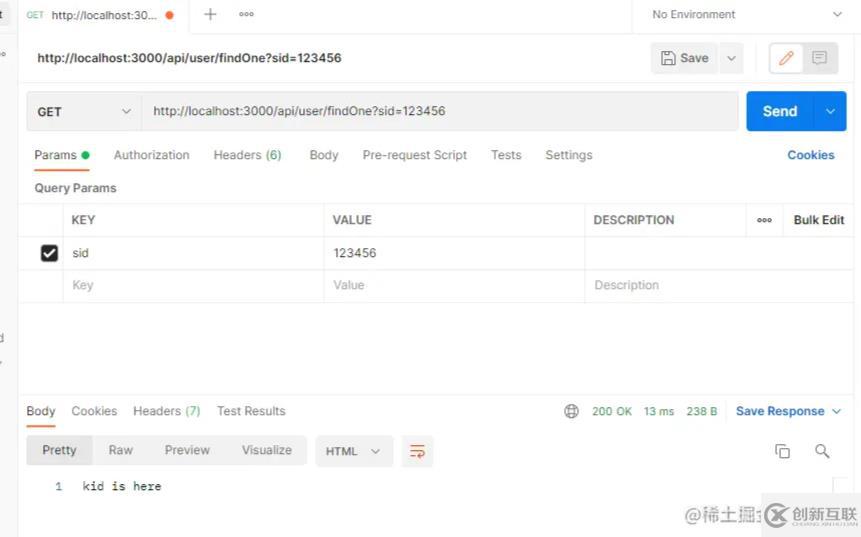
@Module()装饰器中包含controllers数组的原因。 由于除了根模块AppModule之外,我们还没有定义其他模块,所以我们将使用它来介绍UserController使用 postman 看下效果

可以看到发送get请求 请求成攻。
接下来我们依次使用
post put delete发送请求,看nest是如何接受并处理的
Post
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 setUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } }user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Controller, Get, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Post('set') setUser(@Body() body: any, @Query() query: any) { return this.userService.setUser(query.sid, body); } }
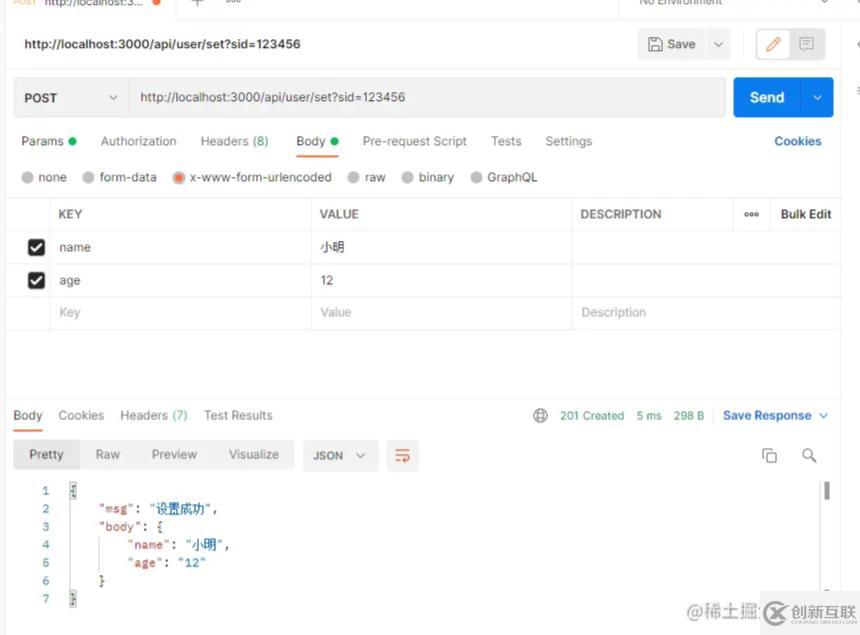
使用 postman 看下效果

可以看到发送 post 请求 请求成攻。
Put
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 updateUser(sid: string, body: any): any { if (sid === '123456') { return { msg: '设置成功', body, }; } }user.controller 文件
这里用到了 Param 装饰器
@Param()用于修饰一个方法的参数(上面示例中的params),并在该方法内将路由参数作为被修饰的方法参数的属性。如上面的代码所示,我们可以通过引用params.id来访问(路由路径中的)id参数。 您还可以将特定的参数标记传递给装饰器,然后在方法主体中按参数名称直接引用路由参数。/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Put(':sid') updateUser(@Param('sid') sid: string, @Body() body: any) { return this.userService.updateUser(sid, body); } }
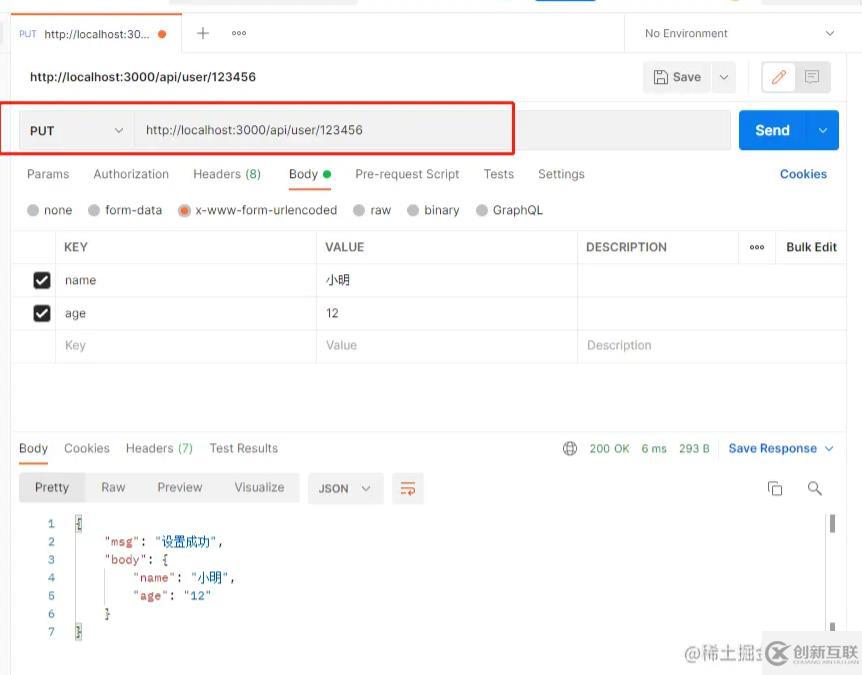
使用 postman 看下效果

可以看到发送 put 请求 请求成攻。
Delete
user.service 文件
/ * user.service.ts */ 先创建一个 user service服务文件 import { Injectable } from '@nestjs/common'; @Injectable() // // 这里 deleteUser(sid: string): any { if (sid === '123456') { return { msg: '删除成功', }; } }user.controller 文件
/ * user.controller.ts */ 创建一个 user 控制器文件 import { Body, Controller, Get, Param, Post, Put, Query } from '@nestjs/common'; import { UserService } from './user.service'; @Controller('user') export class UserService { @Delete(':sid') deleteUser(@Param('sid') sid: string) { return this.userService.deleteUser(sid); } }
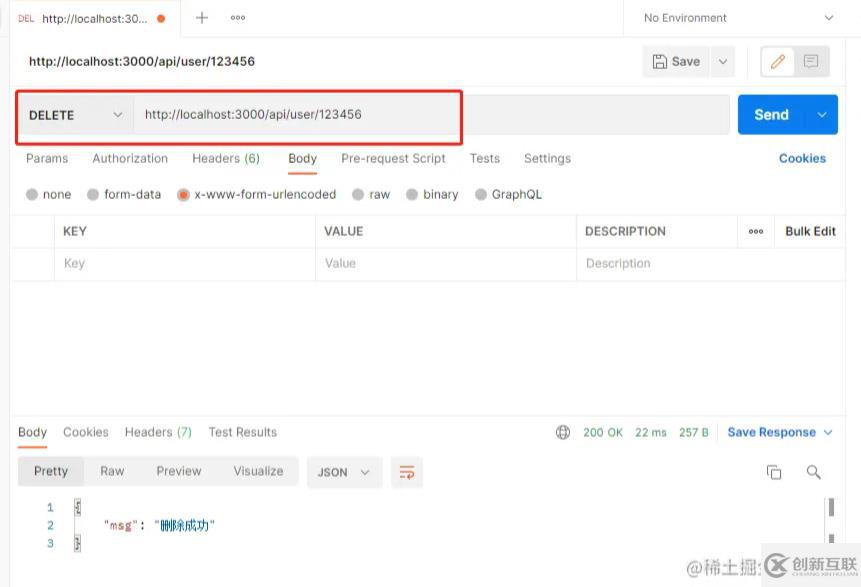
使用 postman 看下效果

可以看到发送 delete 请求 请求成攻。
读到这里,这篇“node中的Nest.js框架怎么用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
网页标题:node中的Nest.js框架怎么用
网站路径:https://www.cdcxhl.com/article28/ghsscp.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站维护、网站收录、面包屑导航、品牌网站设计、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何区别动态网站和静态网站以及他们的特点 2021-05-25
- 营销型网站建设动态页面和静态页面区别 2016-10-26
- 静态网页的优势是哪些? 2016-10-02
- 什么是共享(独享)IP、动态(静态)IP、固定IP? 2016-11-10
- 浅析静态网页的优点和不足 2016-11-03
- 动态网站,静态网站,伪静态网站有什么区别? 2021-01-30
- 做网站的公司为什么要用静态页面? 2016-09-24
- wordpress如何实现伪静态? 2013-12-27
- 网站建设公司|什么是静态网页? 2017-02-02
- 谈谈网站建设静态网站与动态网站的区别 2020-07-18
- 动态网页与静态网页的区别 2016-05-06
- 网站建设中有关静态页面和动态页面的区分 2016-10-11