css上下间距的设置方法-创新互联
这篇文章主要介绍了css上下间距的设置方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

css设置上下间距的方法:1、使用“line-height:间距值;”样式来设置上下间距;2、使用margin-top和margin-bottom属性来设置上下间距;3、使用padding-top和padding-bottom属性来设置。
1、使用line-height属性设置上下间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
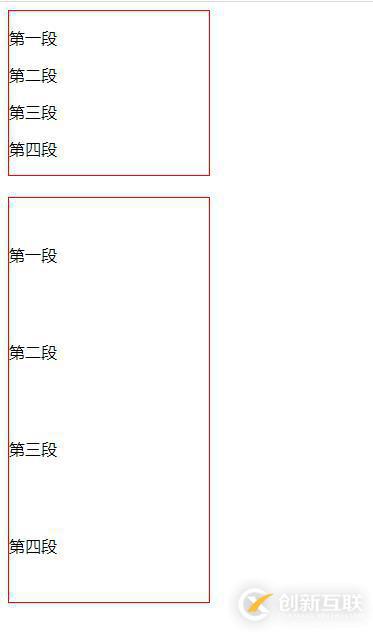
</html>效果图:

2、使用margin-top和margin-bottom属性来设置上下间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果图:

【 、html视频教程】
3、使用padding-top和padding-bottom属性来设置上下间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“css上下间距的设置方法”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
网页名称:css上下间距的设置方法-创新互联
URL标题:https://www.cdcxhl.com/article28/dsoijp.html
成都网站建设公司_创新互联,为您提供微信小程序、电子商务、网站收录、小程序开发、外贸网站建设、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 大兴网站建设公司,旧宫网页设计公司,西红门网站制作公司 2021-02-04
- 如何在网上找到成都网页设计公司 2016-01-25
- 北京网页设计公司 2021-05-19
- 深圳网站网页设计公司该怎么选择呢? 2022-05-09
- 上海高端网页设计公司有哪些? 2020-12-27
- 网页设计公司网站哪家强? 2016-11-15
- 高端网页设计公司会注意什么? 2016-10-23
- 选择成都网页设计公司的技巧 2016-10-08
- 成都网页设计公司怎样开展网站制作? 2023-02-08
- 专业网页设计公司怎么做网站布局设计? 2020-12-20
- 选择网页设计公司时需要注意什么 2013-12-25
- 企业网页设计公司设计网页的四大效益 2016-10-25