使用Canvas文本填充线性渐变的案例-创新互联
这篇文章将为大家详细讲解有关使用Canvas文本填充线性渐变的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

前言
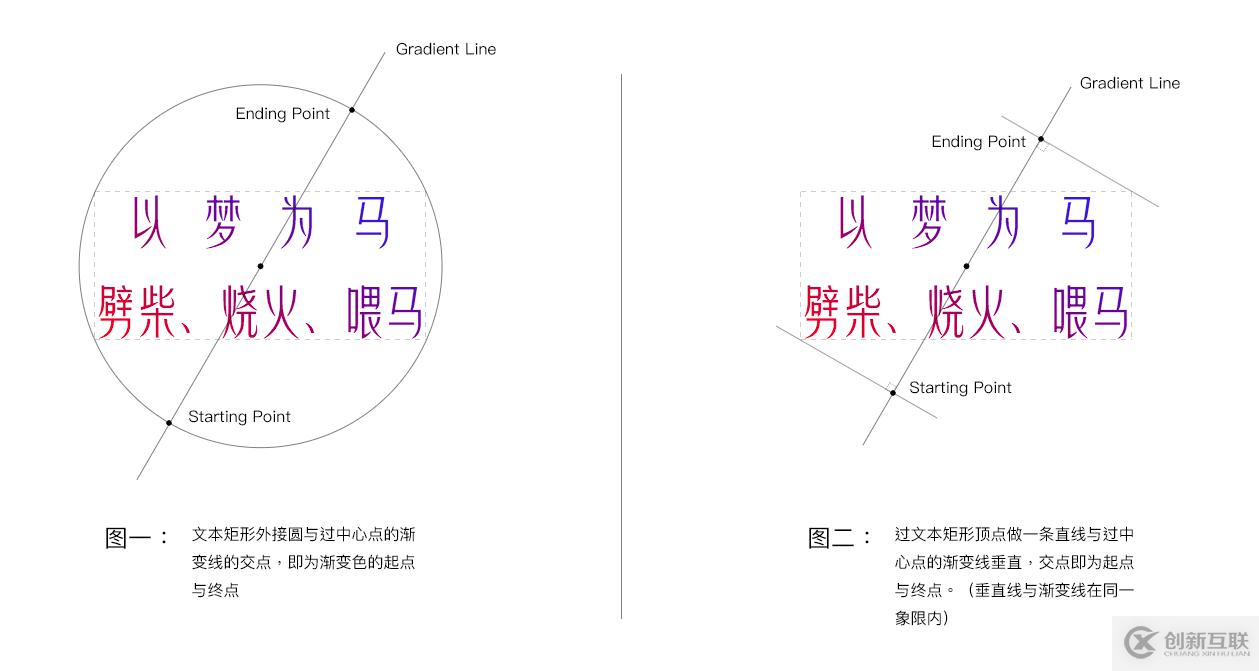
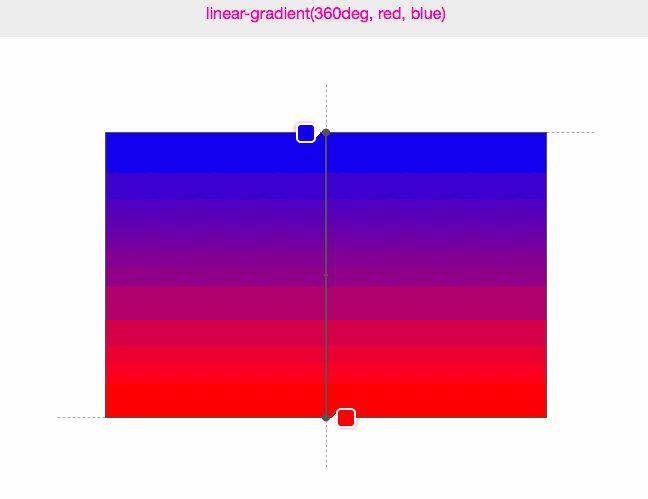
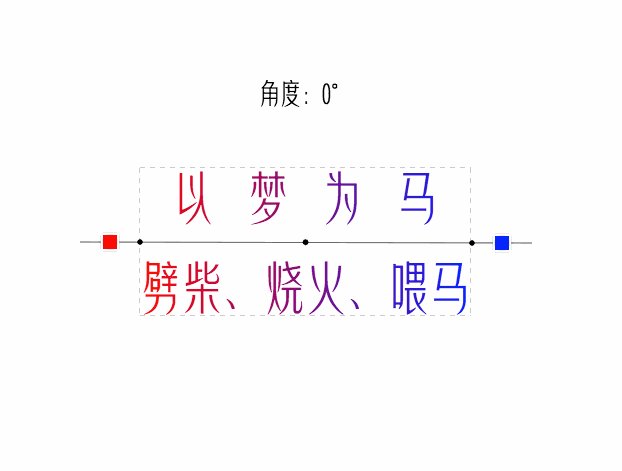
在 Canvas 中对文本填充水平或垂直的线性渐变可以轻易实现,而带角度的渐变就复杂很多;就好像下面这样,假设文本矩形宽为W, 高为H, 左上角坐标为X, Y。

猜想与答案
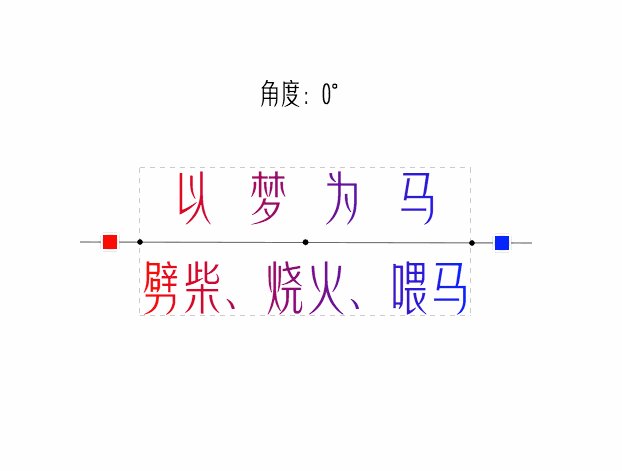
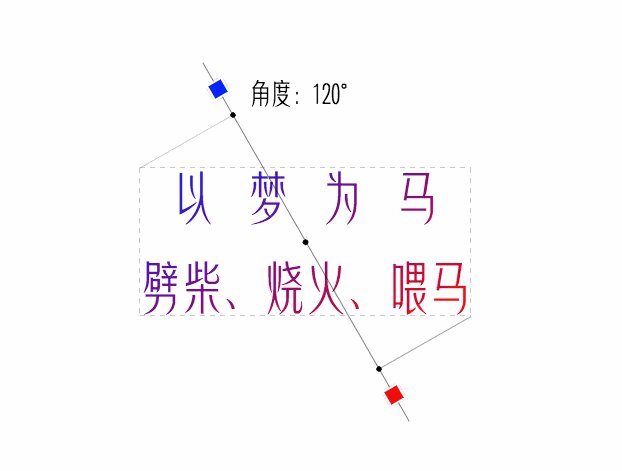
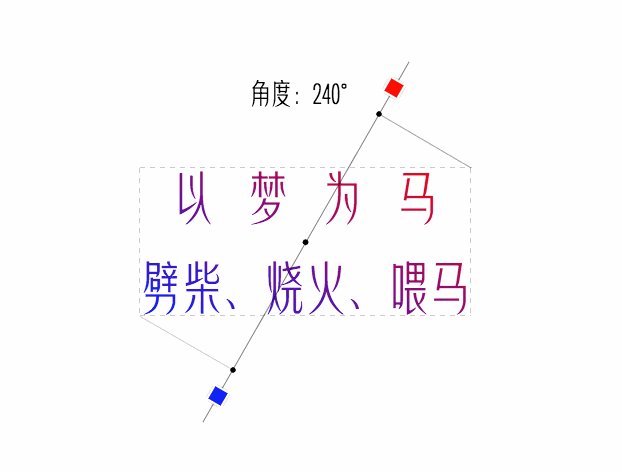
给出两个答案:

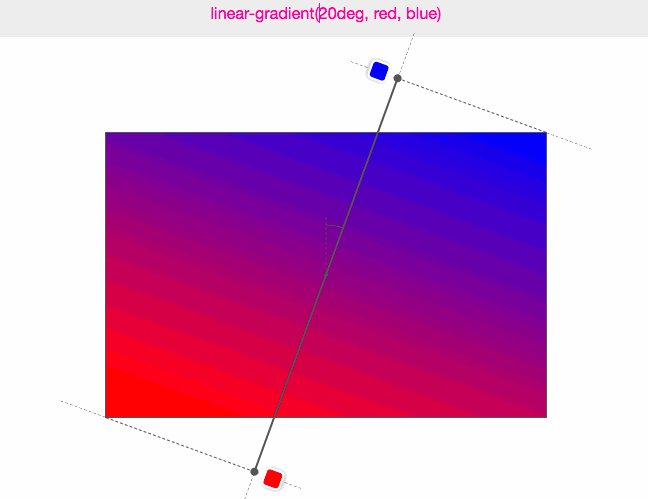
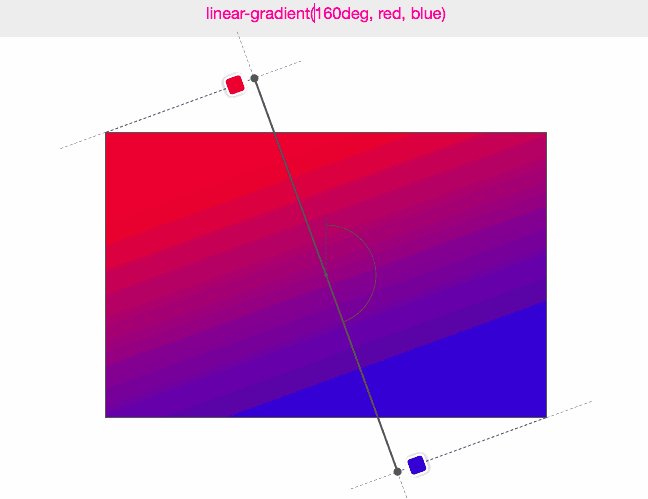
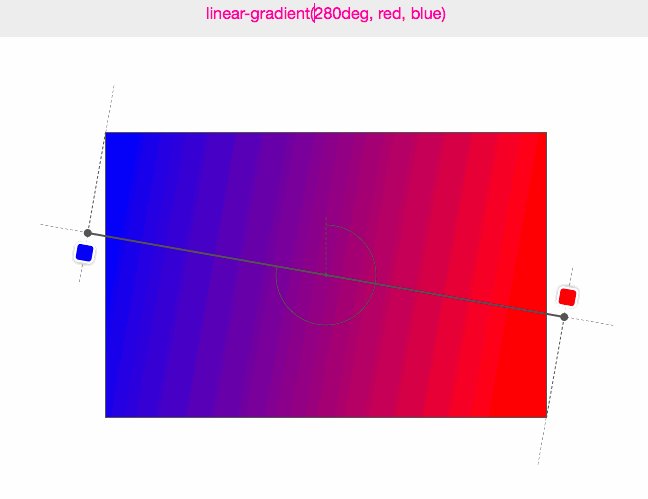
正确答案是图二,因为这样得出来的坐标生成的渐变最紧接文本矩形边界,它的运动轨迹如下动图:

(图来源:Do you really know CSS linear-gradients)
渐变起点与终点坐标的计算
所以,渐变的起点与终点坐标该怎么计算呢?答:
先求得起点与终点的长度(距离)。
根据长度与文本矩形的中心点坐标分别计算出起点与终点坐标。
线性渐变长度的计算 W3C 给出了一个公式(A 表示角度):
gradientLineLength = abs(W * sin(A)) + abs(H * cos(A))
不过,该公式主要应用于 CSS 的线性渐变设置,即以 12 点钟方向为 0°,顺时针旋转。
而我们需要的是以 3 点钟方向为 0°,逆时针旋转,即公式为:
gradientLineLength = abs(W * cos(A)) + abs(H * sin(A)) // 半长: halfGradientLineLength = (abs(W * cos(A)) + abs(H * sin(A))) / 2
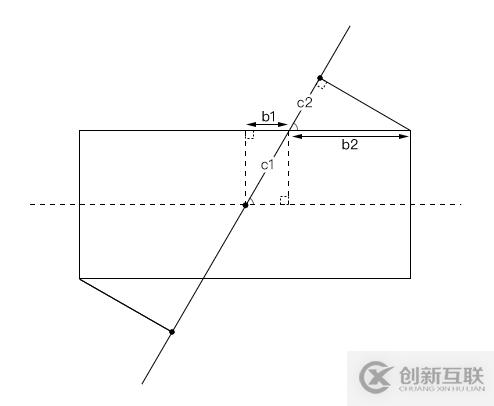
那么这个公式是怎么来的呢?以下是笔者的求解:

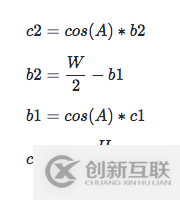
由图可得以下方程组:

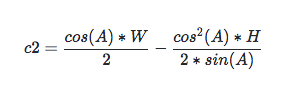
因此可推导出:

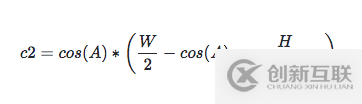
化简后为:

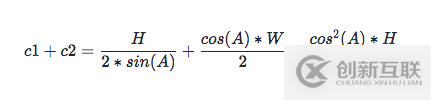
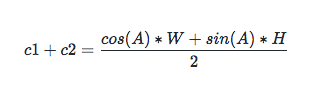
所以c1 + c2 为:

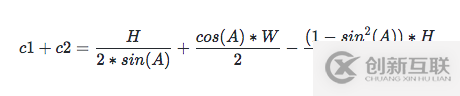
由三角函数平方公式知:cos(A) * cos(A) = 1 - sin(A) * sin(A), 代入c1 + c2:

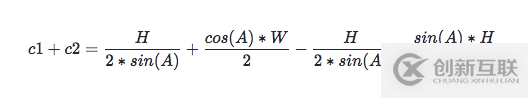
第一步化简后:

最后的结果就是:

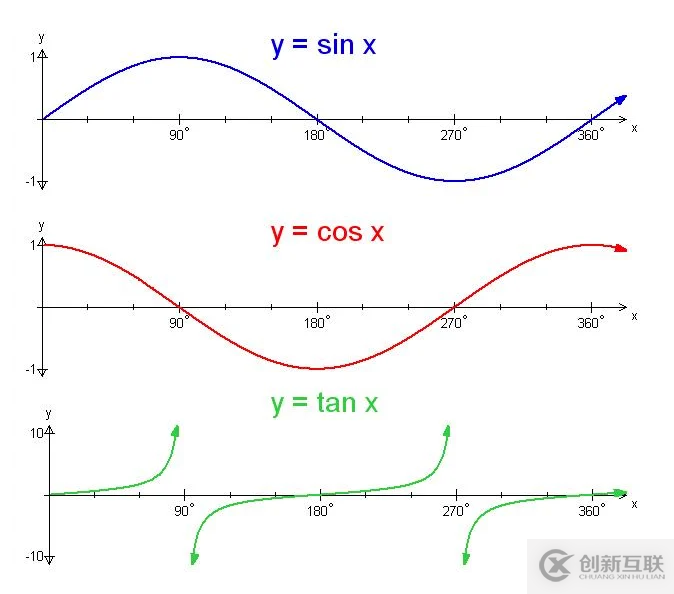
因为sin, cos 在函数周期内存在负值(见下面角度对应的三角函数周期图),所以线性渐变的长度需要取绝对值。
至此,我们知道了线性渐变长度,文本矩形的中心点坐标很好算,即:
centerX = X + W / 2 centerY = Y + H / 2
所以,起点与终点的坐标分别为:
startX = centerX - cos(A) * halfGradientLineLength startY = centerY + sin(A) * halfGradientLineLength endX = centerX + cos(A) * halfGradientLineLength endY = centerY - sin(A) * halfGradientLineLength
看看最终效果

经验注释
进行三角函数计算时,应尽量避免先用tan, 因为tan 在其周期内存在无穷值,需要做特定的条件判断,而sin, cos 没有此类问题,代码书写更为简洁清晰并且不会因疏忽产生错误,见下面三角函数与角度的对应关系周期图。

关于“使用Canvas文本填充线性渐变的案例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
文章标题:使用Canvas文本填充线性渐变的案例-创新互联
文章URL:https://www.cdcxhl.com/article28/dosdcp.html
成都网站建设公司_创新互联,为您提供网站排名、虚拟主机、外贸网站建设、响应式网站、网站导航、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 从定制消费成新宠来看定制网站建设的重要性 2022-11-01
- 定制网站的优势提高客户转化率 2016-10-17
- 应该如何选择合适的成都定制网站类型? 2022-07-15
- 怎样做有说服力的成都定制网站公司? 2022-07-27
- 网站建设选自助建站,还是定制网站?我来给你整明白 2016-11-11
- 成都网站建设高端定制网站建设怎么样才能突显特色呢 2018-07-03
- 企业建站选择模板网站好还是选择定制网站呢? 2021-12-07
- 高端定制网站相比普通网站的优势是什么? 2022-05-02
- 模板站与定制网站的优缺点有哪些? 2016-11-08
- 定制网站建设和开发有哪些好处 2020-12-24
- 定制网站建设的作用主要体现在哪些方面 2021-08-18
- 模板网站和定制网站建设的区别 2016-10-05